1 创建文件夹,并创建 index.js 在文件中声明函数,使用module.exports 导出

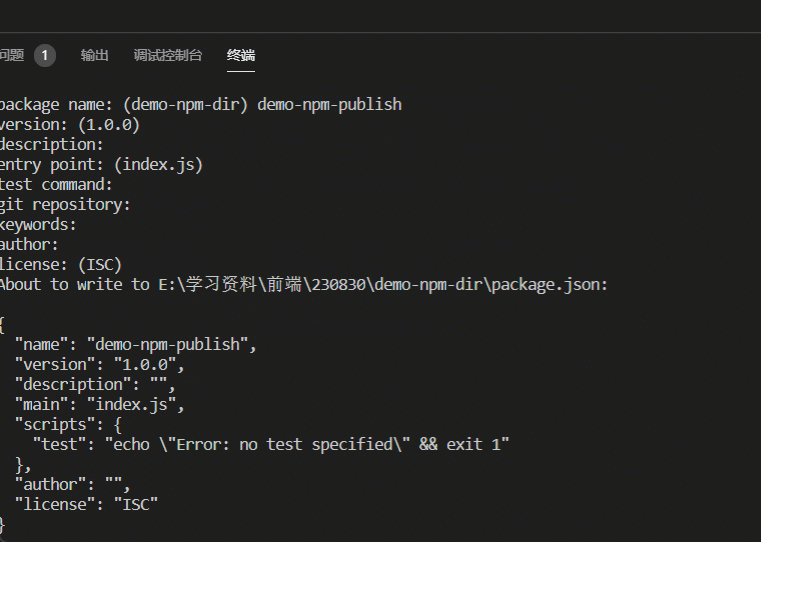
2 npm 初始化工具包,package.json 填写包的信息(包的名字是唯一的)
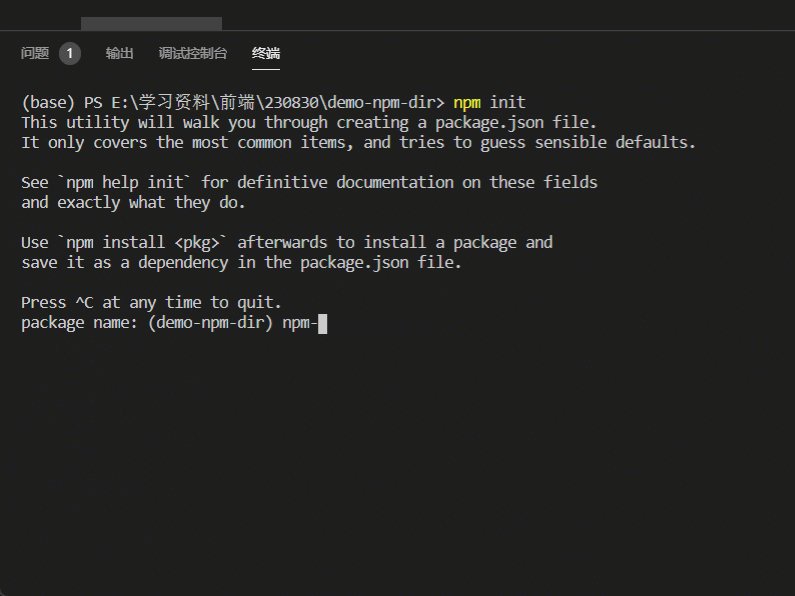
npm init

可在这里写包的名字,或者一路按回车,后面在packge.json 中在补全
packge name :包名字(唯一)
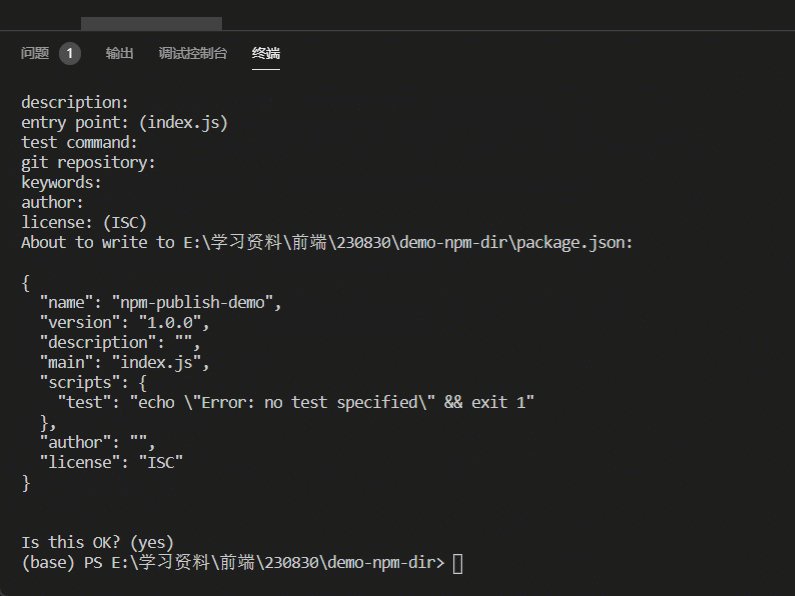
version : =:版本号
description : 描述信息
entry point:入口文件
test command:测试命令
git repository:git 地址
keywords:搜索关键词
author:作者

3 注册账号 (https://www.npmjs.com/signup) 需要翻墙

4 激活账号(一定要激活)邮箱收到的验证码
5 修改官方的官方镜像(命令行运行 nrm use npm)
6 命令运行 npm login 填写相关用户信息
注意:输入密码的时候 不会显示出来,输入完整直接按回车即可文章来源:https://www.toymoban.com/news/detail-647606.html
 文章来源地址https://www.toymoban.com/news/detail-647606.html
文章来源地址https://www.toymoban.com/news/detail-647606.html
7 命令行下 npm publish 提交包即可完成
8 更新包的时候 需要修改版本号 运行 npm publish
到了这里,关于发布属于自己的 npm 包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!