一、低代码平台选用
本人主要从事后台开发,但有时需要提供简单的前台页面供数据库操作,从一开始的html纯前端开发,再到具备后台开发风格的React,都做过尝试,虽然从开发体验上有了提升,但任何前台的修改时常需要后台的配合修改,因此一直盼望着有可以直接操作数据库的前台开发方法。最近接触到低代码平台,终于找到心中想要的工具,作者一共体验了两款低代码平台,分别是appsmith和budibase,总体来说appsmith开发更灵活,下面就简单的数据库查询并绘制曲线这一应用场景来说明。
二、低代码平台的私有化部署
二者都提供了方便的docker本地化部署:
- appsmith
sudo docker run -itd --name appsmith -p 80:80 -v ~/appsmith/stacks:/appsmith-stacks appsmith/appsmith-ce
- budibase
sudo docker run -dit --name=budibase -p 10000:80 -v ~/budibase/data:/data --restart unless-stopped budibase/budibase
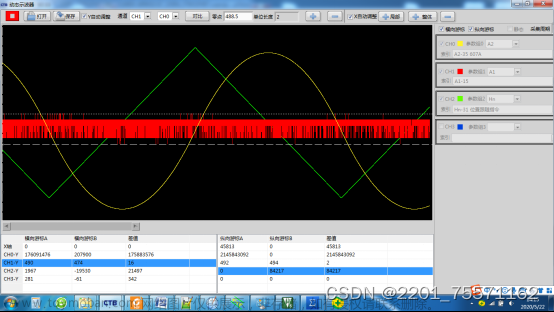
部署好以后即可通过浏览器来打开低代码平台了。本文的应用背景,是使用mongodb数据库,并访问其中的数据表,表中存放着按照时戳记录的数据,利用低代码平台开发前台页面来查询并输出曲线。
三、appsmith
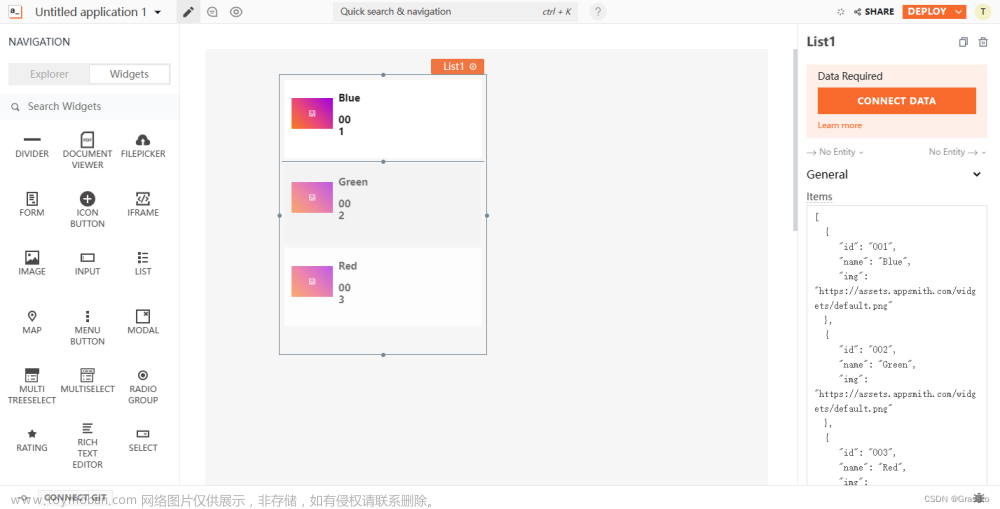
进入appsmith之后可以发现最左边的工作区可以分为五个部分,其中Pages包含设计的页面,Widgets包含某页面内的组件,Queries包含对数据的操作,Datasources包含所链接的数据库及其表单,Libraries包含JS软件库。
数据库设置
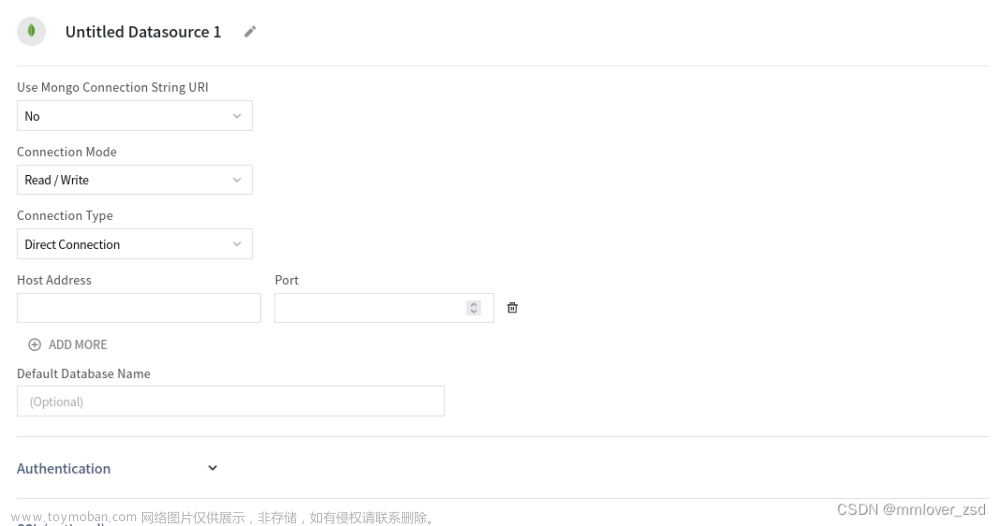
点击Datasources最右侧的加号,即可打开新增数据库的选择页面,此处选择mongodb,点击后打开数据库配置页面。
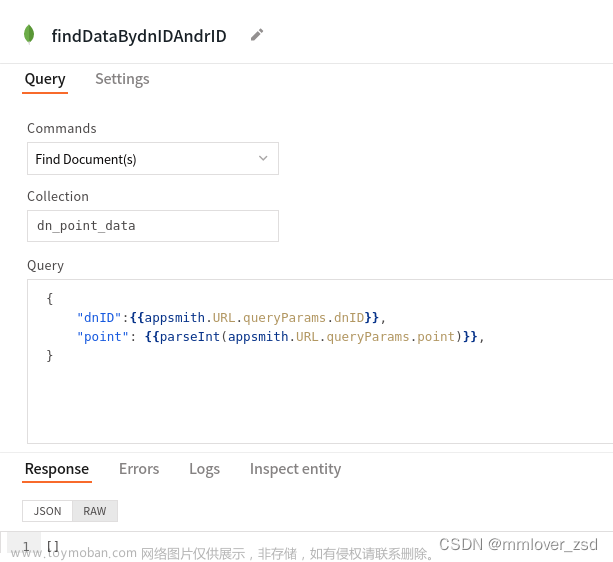
正确配置数据库之后即可连接数据库,并在Datasources菜单下展示出数据库中所有的表单,点击某数据库表单右侧的Add,即可增加相应的数据库操作,随后变可以在Queries下面看到新增的数据库操作。
在Query中输入需要筛选的条件,这里可以引用一些变量值,增加了软件的灵活性。此处引用的是该页面URL中的参数,方法是使用全局变量appsmith,该变量中包含URL的查询参数。点击运行按钮可以查看查询结果。
页面设计
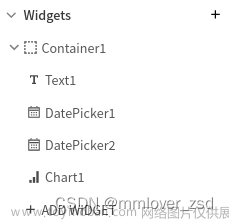
本文的页面设计比较简单,将数据库的数据查询出来之后在页面中以曲线的方式展示出来,并且可以根据开始时间和结束时间两个时间控件调整曲线展示,所选用的页面组件在Widges中显示出来。
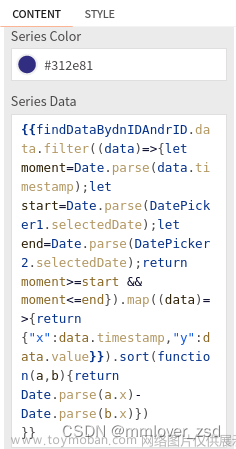
对于Chart中显示的数据需要利用JS拟写出相关语句,如图所示。
JS的语句中包含筛选、变换和映射三个数据处理的函数。
页面部署
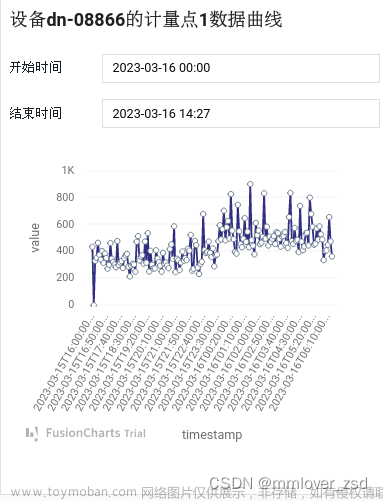
页面设计好后,即可点击Deploy部署出来,通过URL即可打开页面,如图所示
四、budibase
进入budibase之后会发现有三个菜单,分别是data,design和automate,其中data是设置数据库以及相关方法的,design是设计前台页面的,automate是自动化,本文主要介绍前两个菜单。
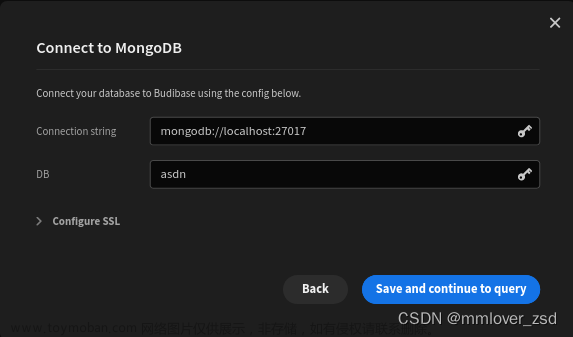
点击“Add Source”打开可供连接的数据库清单,这里选择mongodb,并输入必要的信息,如图所示:
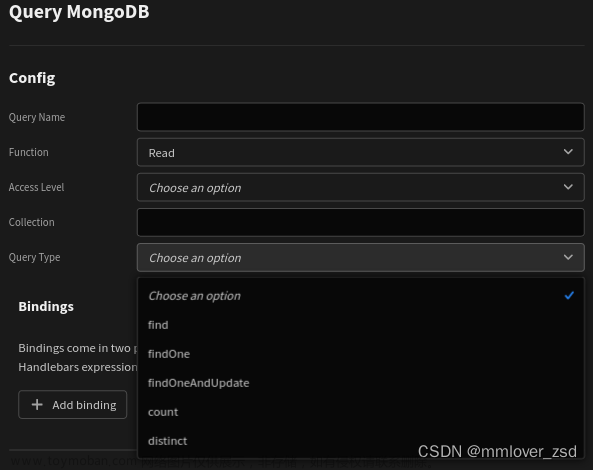
如果连接正确,点击保存后即可继续开始编辑数据库操作方法了。点击“Add query”,打开mongodb的查询设置页面。首先填写基本信息,包括该查询的名称,查询的集合名称,还有操作指令等,如下图所示:
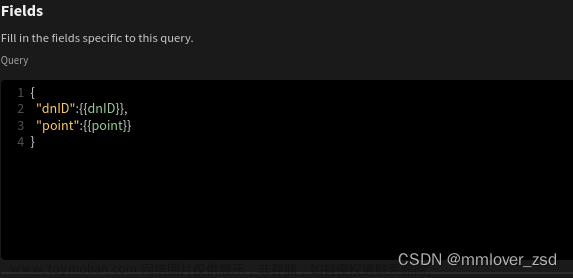
对于查询中需要条件设置的字段则是在“Bindings”中增加。随后在查询条件中即可利用双大括号来引用这些字段,如下图所示:
还可以查询的结果进行变换处理,如下图所示:
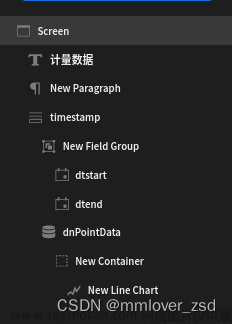
如果运行无误即可保存此查询的设置。至此,数据库连接设置完毕,下面开始页面设计。每个页面的顶层是screen,可以设置该页面的网址相对地址。在screen里面即可添加各种组件,架构如下图所示:
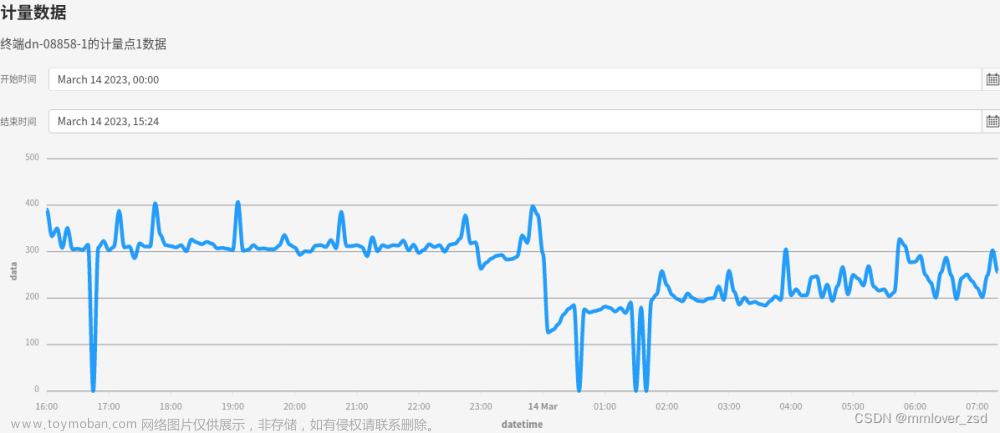
在上图的结构中,自顶向下依次为页面标题、页面说明、时间选择表单(包括开始时间选择和结束时间选择)、数据展示曲线,对应的页面如下:
五、二者差异
通过一个简单的应用,利用appsmith和budibase两个低代码开发工具进行比对,作者深刻感觉到了为何appsmith星级要远远高于budibase的原因:文章来源:https://www.toymoban.com/news/detail-647693.html
- 利用appsmith的开发过程中都有提示,而budibase则没有;
- 在控件类型中,budibase比appsmith要多一类Data Provider类型,也就是说budibase的控件,如表格,需要绑定一个Data Provider才能正常显示数据,appsmith则直接绑定Query即可,使用起来更加灵活;
- 对于全局变量的绑定,budibase规定了多个变量,如URL、User、Role等,需要手动通过binding界面进行绑定,appsmith提供一个顶层的全局变量“appsmith”,可以通过属性访问的方式访问变量;
- appsmith对JavaScript语言的兼容更好,可以随意访问已经设计的页面组件。
综上所述,appsmith比budibase的开发体验更佳。
六、结语
在文中示例的开发过程中,发现无论是budibase还是appsmith对于查询语句中的时间字段都无法直接作为筛选条件,这主要是低代码平台的前后端是利用JSON传递信息的,JSON无法支持时间类型,也就是说当前端的查询条件中有时间类型,转换成JSON后就变成字符串,再给后端进行查询时就是以字符串去查询,自然是失败的,所以这两个平台的后端需要能够根据数据库表单中的字段类型,自动将接收到的查询条件转换为相应的类型。目前的解决方案,只能是将所有的数据(可以指定数据条数)都查询出来,再根据时间要求对数据进行筛选并推送。如果读者有更好的解决方案,欢迎讨论指正。文章来源地址https://www.toymoban.com/news/detail-647693.html
到了这里,关于appsmith和budibase两款低代码平台基本使用与对比的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!