SolidUI 一句话生成任何图形
背景
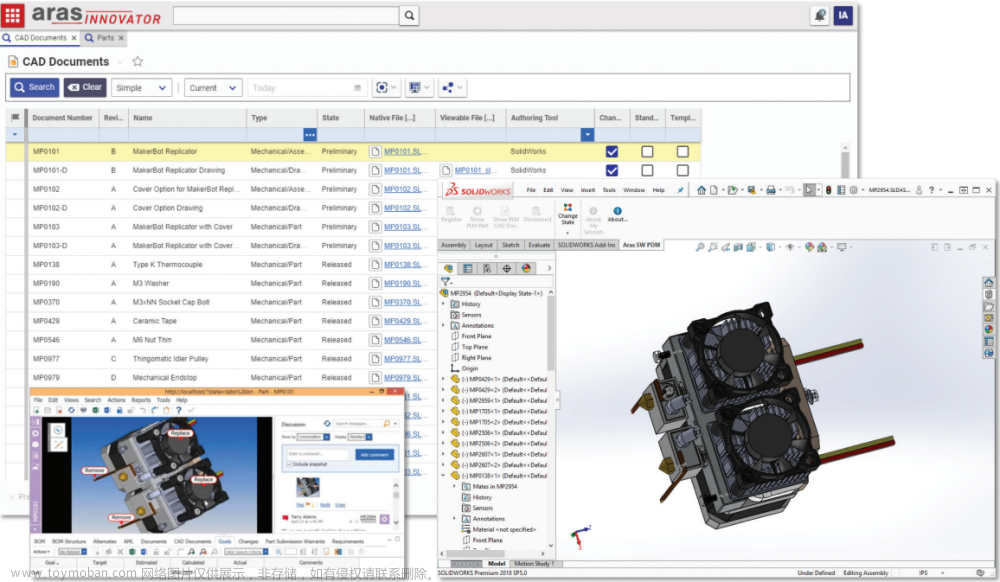
随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相结合,实现文生图功能。通过构建自研的文生图语言模型,SolidUI 利用 RLHF (Reinforcement Learning Human Feedback) 流程实现从文本描述到图形生成的过程。
项目地址: https://github.com/CloudOrc/SolidUI
项目镜像地址: https://gitee.com/CloudOrc/SolidUI
发版清单
功能
- 设计功能,场景和页面优化
- 项目预览
- 设计功能,预览页面
- 支持GPT类模型代理
- 支持ChatGLM类模型代理
- 支持Hugging Face Spaces插件,提供试用功能
- 支持ESLint代码检查工具
- 设计页面删除图形优化
- 登录页,退出登录优化
- 支持聊天窗口交互
- 支持官网,国际化
- 支持官网,UI优化
- 支持官网,概述优化
- 支持官网,Blog优化
- 支持官网,所有文档优化
- 支持官网,框架迁移
部署
- 独立部署相关脚本
- docker-compose
文档
- 所有共建者清单
- ESLint & Prettier代码规范
- SolidUI AI生成可视化,0.1.0版本模块划分以及源码讲解
- SolidUI社区-Snakemq 通信源码分析
- Centos7.9 离线部署ChatGLM-6B
- SolidUI社区-独立部署 和 Docker 通信分析
- SolidUI社区-官网介绍
- SolidUI社区-从开源社区角度思考苹果下架多款ChatGPT应用
- SolidUI社区-FAQ解答问题流程
- SolidUI社区-通用Prompt技巧
- SolidUI社区-Prompt设计
- SolidUI社区-根据Prompt打造人设
- SolidUI社区-AI模型代理
- SolidUI社区-提示词链式思考(CoT)
- SolidUI社区-提示词自我一致性
- SolidUI社区-Discord
- SolidUI 一句话生成任何图形,v0.2.0功能介绍
详细指引
本版本总览:https://github.com/CloudOrc/SolidUI/releases/tag/release-0.2.0-rc1
演示环境:http://www.solidui.top/
快速开始:https://website.solidui.top/zh-CN/docs/user-guide/quick-start/
教程:https://www.bilibili.com/video/BV1C8411R75D/?spm_id_from=333.999.0.0
欢迎使用者填写:https://github.com/CloudOrc/SolidUI/issues/1
加群:https://discord.gg/brKfUUXg文章来源:https://www.toymoban.com/news/detail-647901.html
贡献者
SolidUI v0.2.0 的发布离不开 SolidUI 社区的贡献者,感谢所有的社区贡献者,包括但不仅限于以下 Contributors(排名不分先后)文章来源地址https://www.toymoban.com/news/detail-647901.html
- dlimeng
- nutsjian
- jacktao007
- 15100399015
- ziyu211
- limingoo
- hgfdsa101
如何成为贡献者
- 官方文档贡献。发现文档的不足、优化文档,持续更新文档等方式参与社区贡献。通过文档贡献,让开发者熟悉如何提交PR和真正参与到社区的建设。参考攻略:https://github.com/CloudOrc/SolidUI/discussions/54
- 代码贡献。我们梳理了社区中简单并且容易入门的的任务,非常适合新人做代码贡献。请查阅新手任务列表:https://github.com/CloudOrc/SolidUI/issues/12
- 内容贡献:发布SolidUI开源组件相关的内容,包括但不限于安装部署教程、使用经验、案例实践等,形式不限,请投稿给小助手。例如:https://github.com/CloudOrc/SolidUI/issues/10
- 社区答疑:积极在社区中进行答疑、分享技术、帮助开发者解决问题等;
其他:积极参与社区活动、成为社区志愿者、帮助社区宣传、为社区发展提供有效建议等;
到了这里,关于版本动态 | SolidUI 0.2.0 版本发布的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!