前言
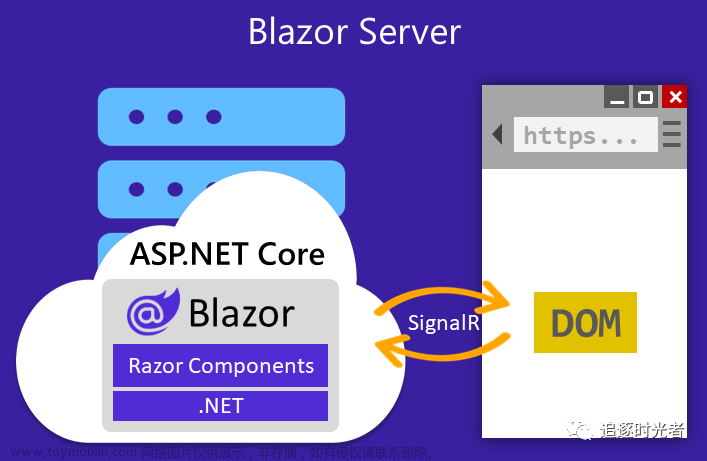
Blazor最重要的是Razor组件和cshtml页面。两个最大的区别就是cshtml是完整的html,Razor是不完整的html
微软Razor 语法官方文档
我的Blazor基础语法个人总结
C# Blazor 学习笔记(12):css样式设置
C#小轮子:Visual Studio自动编译Sass文件
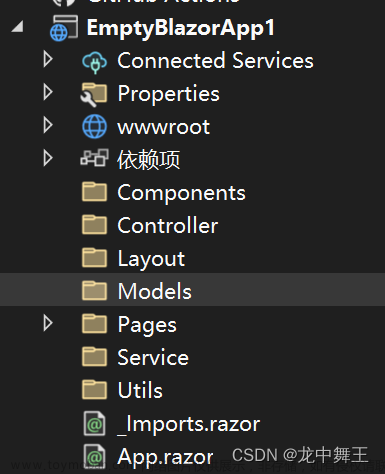
基本文件配置

- Components:组件
- Controller:控制器/API
- Layout:布局
- Models:实体对象
- Pages:页面
- Service:服务/数据库查询
- Utils:通用工具
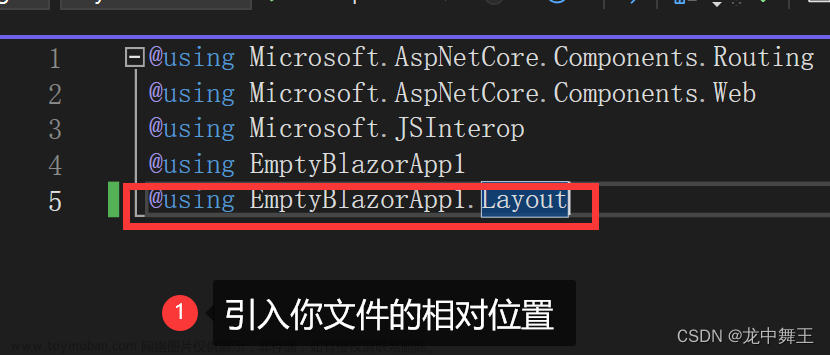
引入Layout组件
语法介绍


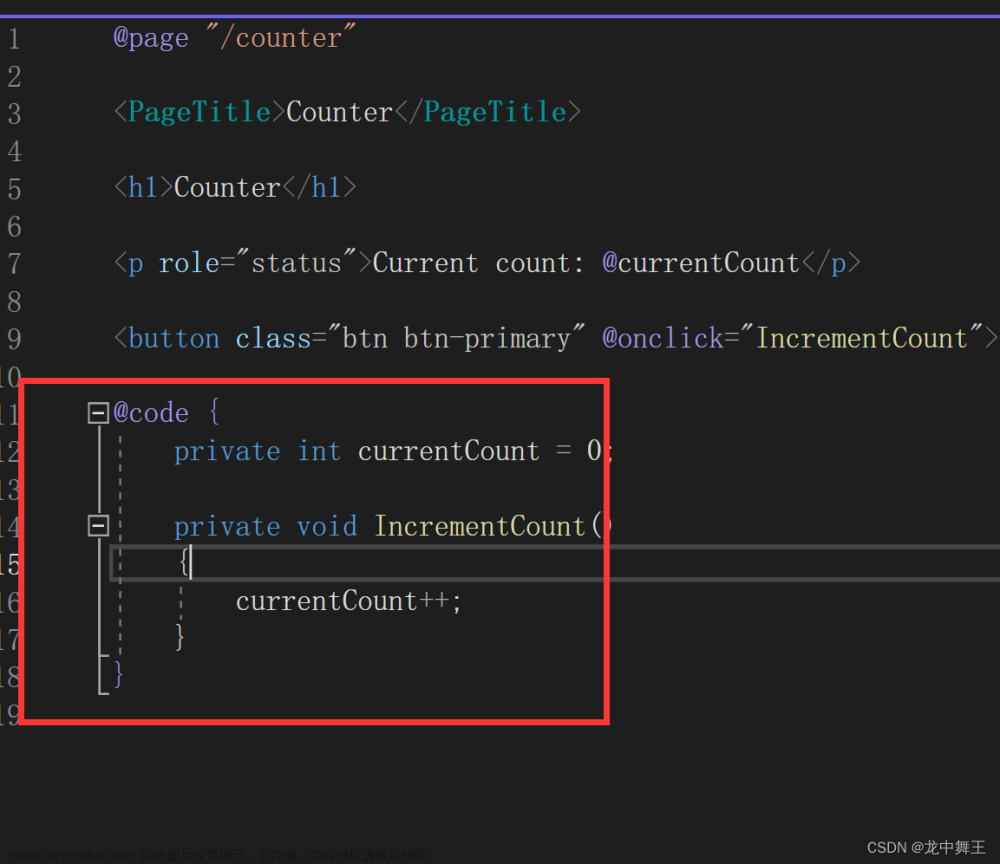
@page
路由路径:可以多路由
@page "/index"
//指向/index路径
<h1 class="title">Hello, world!</h1>
@code
-
@code,声明代码空间

-
xxx.razor.cs 对应文件


Tips:partial class即部分class,编译的时候会组合成一个完整的class
Razor 语法
显式表达和隐式表达

绑定
简单绑定
<h1>@Title</h1>
<button @onclick="TitleBtn">按钮点击</button>
<h1>@RangeValue</h1>
@code{
public string Title { get; set; } = "我是@Code Title字符串";
/// <summary>
/// 按钮事件
/// </summary>
public void TitleBtn()
{
Title = "我被函数改变了!";
}
}
注意,这里的绑定是单向绑定。不是双向绑定,双向绑定需要用到@Bind语法
双向绑定
<button @onclick="TitleBtn">按钮点击</button>
<input type="range" min="0" max="10" @bind="RangeValue"/>
<h1>@RangeValue</h1>
@code{
public decimal RangeValue { get; set; } = 2;
/// <summary>
/// 按钮事件
/// </summary>
public void TitleBtn()
{
RangeValue++;
}
}
带参数的函数绑定
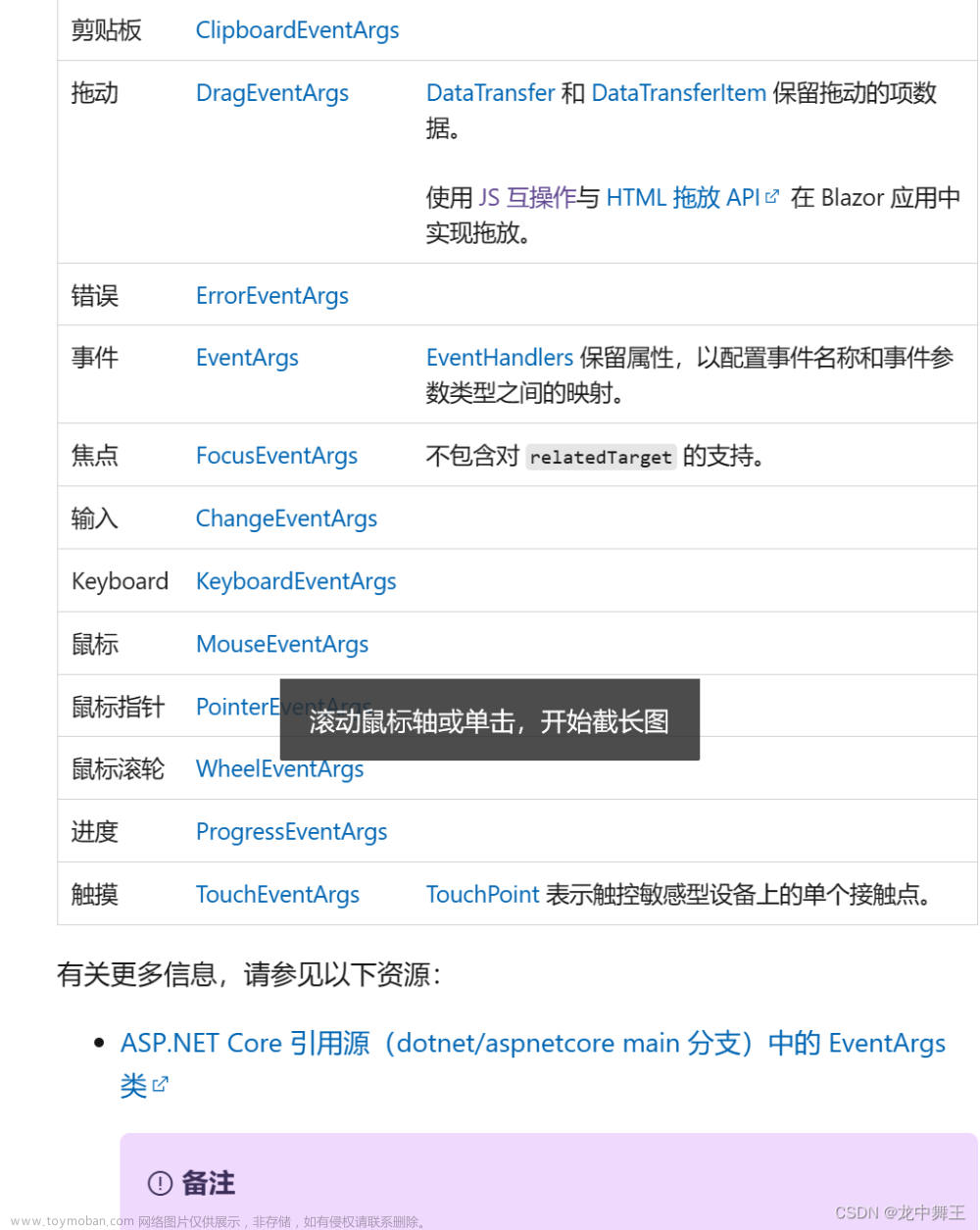
Blazor 事件处理



解决方案
@οnclick=“@(e=>你的函数))”
<h1>@Title</h1>
<button @onclick="@(e=>TitleBtn2("函数2带参数按钮点击"))">带参数按钮点击</button>
@code{
public string Title { get; set; } = "我是@Code Title字符串";
public void TitleBtn2(string str)
{
Title = str;
}
}
依赖注入
依赖注入有两种,我们这里统一使用cs的注入方式
[Inject]
[NotNull]
private NavigationManager navigationManager { get; set; }

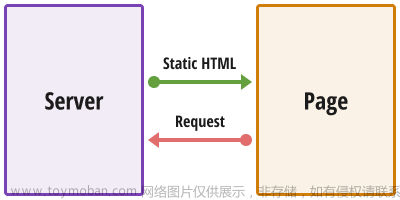
Blazor的路由文章来源:https://www.toymoban.com/news/detail-647946.html
使用文章来源地址https://www.toymoban.com/news/detail-647946.html
public void LoginBtn()
{
Console.WriteLine("登录");
navigationManager.NavigateTo("/index");
}
到了这里,关于Blazor简单教程(1.1):Razor基础语法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!