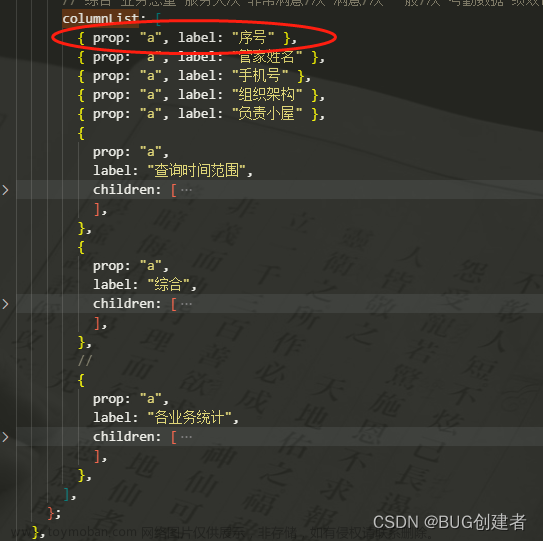
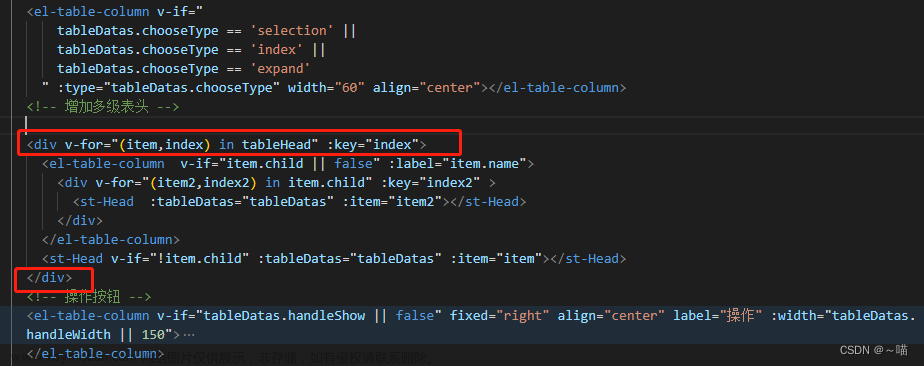
动态列实现
参考此篇文章 Vue3 动态列实现
动态列实现formatter
第一种
以此为例:传递该行的wxUserInfo字段(对象)中的nickName
- 假设该行
{prop: "wxUserInfo", label: "用户昵称", minWidth: "110", align: "center", tooltip: true, resizable: true,},文章来源:https://www.toymoban.com/news/detail-647977.html
<el-table-column
v-for="item in showList"
:label="item.label"
:key="item.prop"
:fixed="item.fixed"
:align="item.align"
:prop="item.prop"
:min-width="item.minWidth"
:width="item.width"
:show-overflow-tooltip="item.tooltip"
:resizable="item.resizable"
>
<template v-slot="scope" v-if="item.prop == 'wxUserInfo'">
{{ formatWxUserInfo(scope.row) }}
</template>
</el-table-column>
const formatWxUserInfo = (row) => {
return row.wxUserInfo.nickName;
}
第二种方法
个人比较喜欢第二种,简单的东西就不要浪费时间。文章来源地址https://www.toymoban.com/news/detail-647977.html
<el-table-column
v-for="item in showList"
:label="item.label"
:key="item.prop"
:fixed="item.fixed"
:align="item.align"
:prop="item.prop"
:min-width="item.minWidth"
:width="item.width"
:show-overflow-tooltip="item.tooltip"
:resizable="item.resizable"
>
<template v-slot="scope" v-if="item.prop == 'wxUserInfo'">
{{ scope.row.wxUserInfo.nickName }}
</template>
</el-table-column>
到了这里,关于Vue3 动态列 <el-table-column> 实现 formatter 的两种方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!