在没有网络的情况下,如何安装vscode插件
1.使用之前电脑安装过的插件包
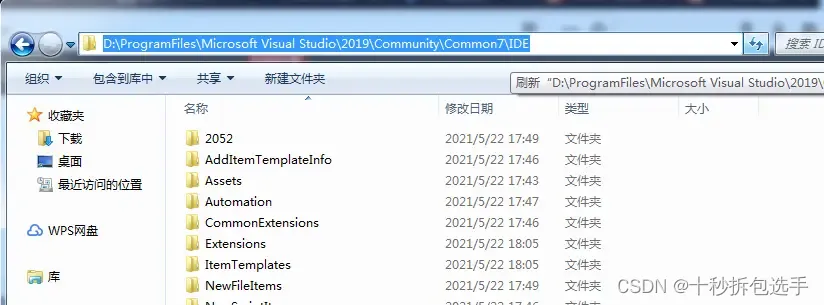
Visual Studio Code 的扩展应用安装位置在文件夹 .vscode/extensions 下。不同平台,它位于:
Windows %USERPROFILE%\.vscode\extensions
Mac ~/.vscode/extensions
Linux ~/.vscode/extensions
离线使用时,直接复制粘贴即可。
如windows系统,打开我的电脑,直接粘贴%USERPROFILE%\.vscode\extensions,敲下回车就进入了,把需要的扩展文件夹复制到对应的电脑中,如之前打开了vscode,记得重启一下。
注意:这个有可能刚开始是正常的,关闭后在打开就没了,如果遇到这种情况请看下面的方法
2.通过离线包安装
联网的电脑进入vscode插件包,把插件下载下来(VSIX格式),然后拷贝到未联网的电脑
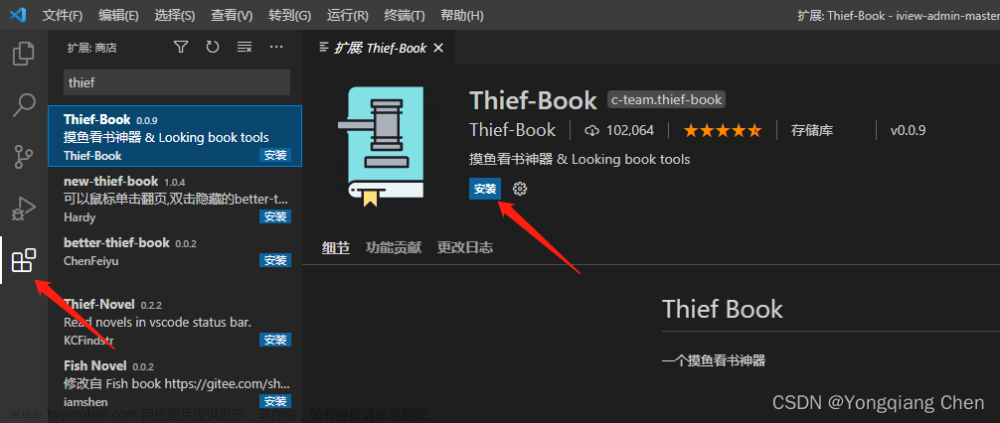
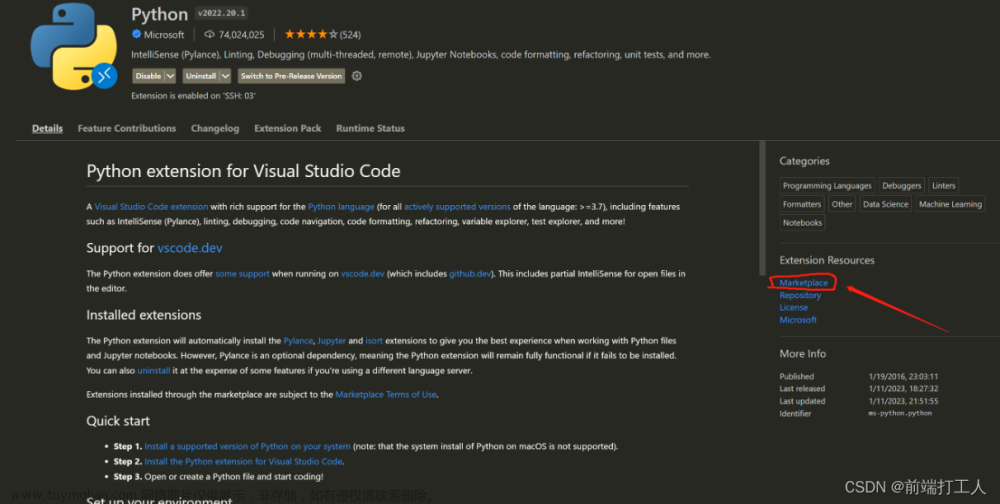
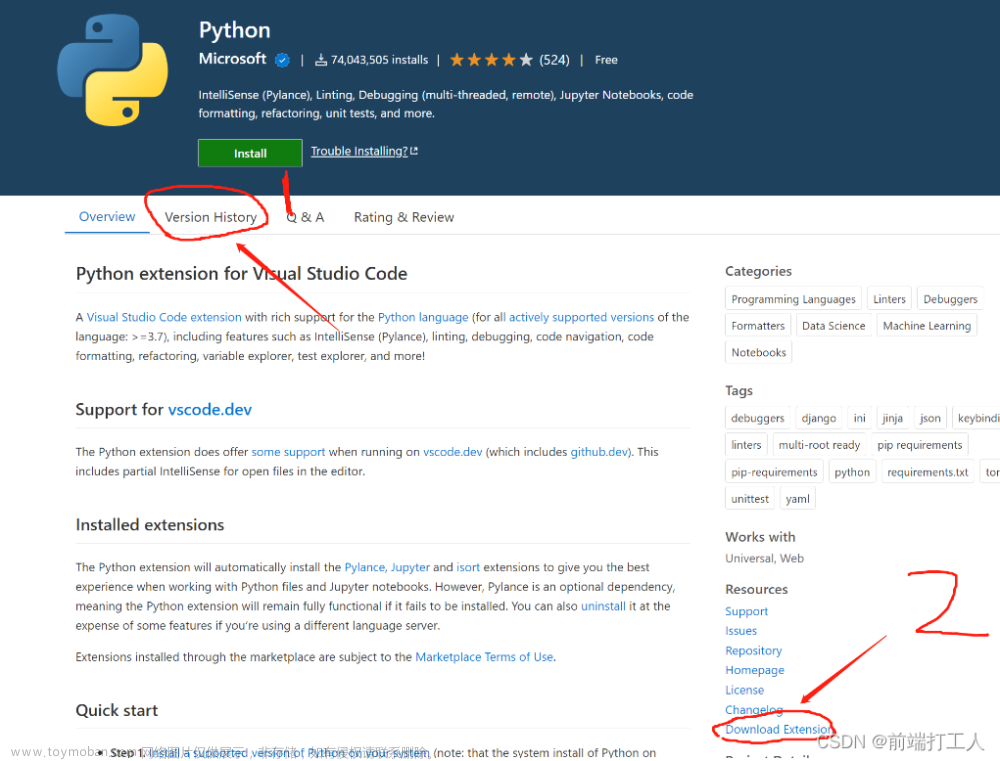
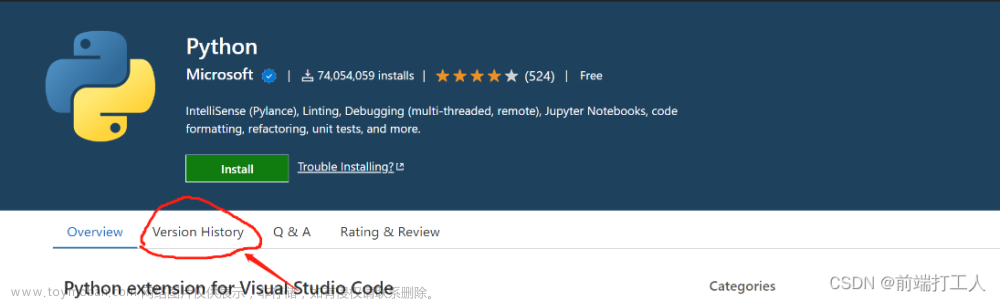
下图是一个插件页面,点击右侧的Marketplace。
有两个方式下载插件,第一个方式可以下载历史版本,第二个方式,点击下,就开始下载了,因此推荐点击第2个箭头指向的位置,然后将文件下载到本地

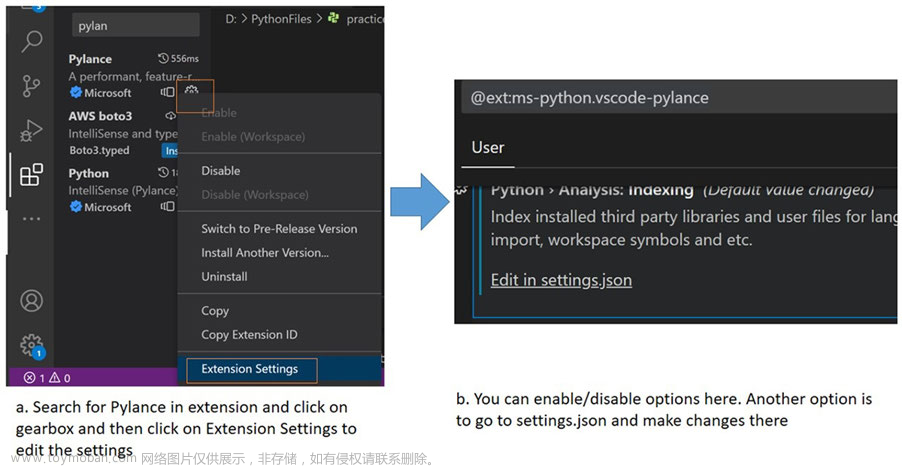
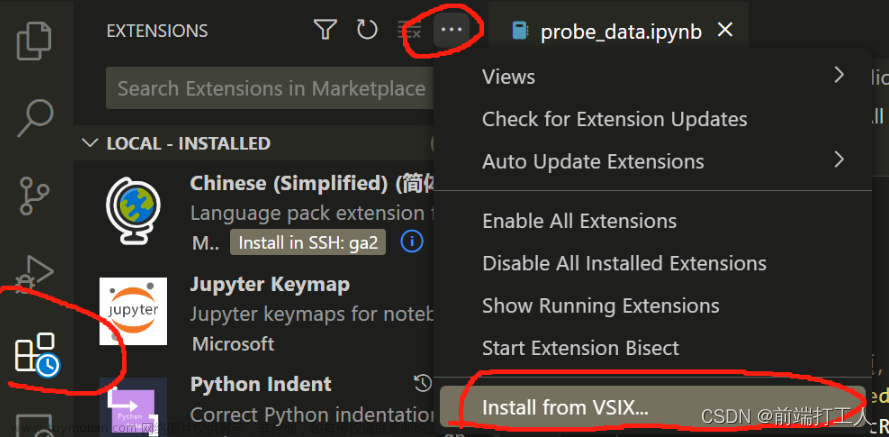
打开vscode,首先,从侧边栏中选择插件,然后点击右上方的三个点,再然后选择**“从VSIX中安装”**,之后会跳出地址栏,选择刚才上传到服务器的文件,完成!

可能出现的问题:
可能存在的问题是,安装上述步骤下载下来的VSIX,并不是可用的版本,而是在开发中的版本。
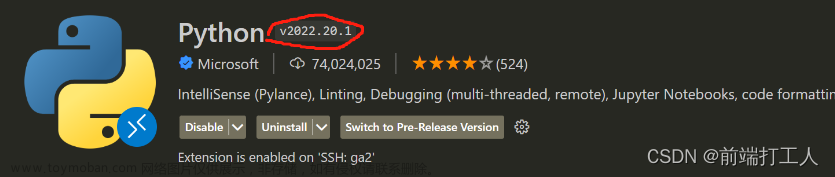
举个例子,在插件界面可以看到Python的版本,这里是v2022.20.1。

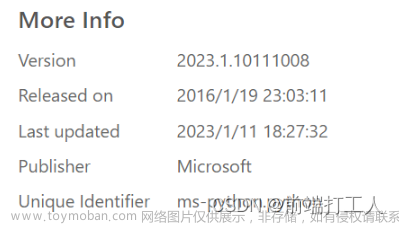
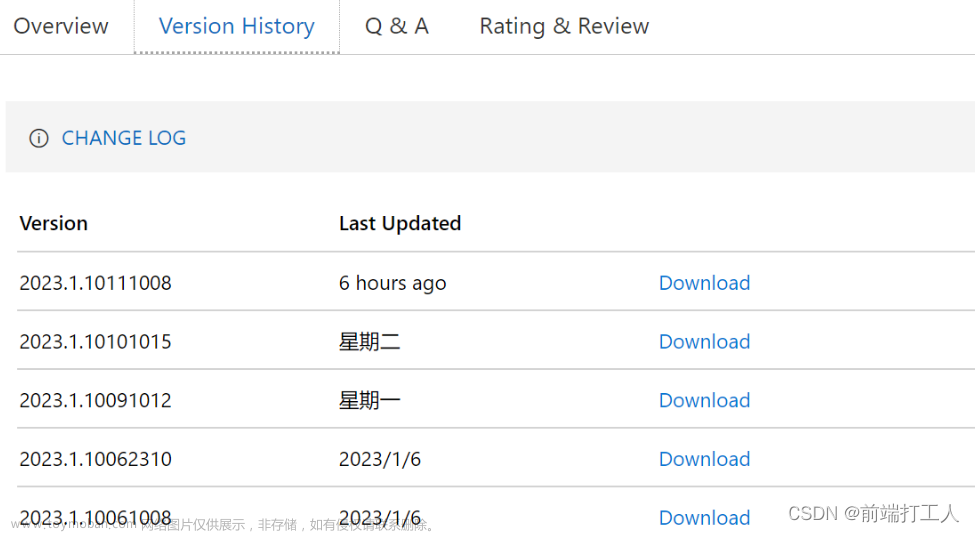
如果我们进入marketplace网站,在右侧,版本信息是“2023.1.10111008”。很明显,这是对不上的。

如果按照我们之前提到的步骤,下载下来的VSIX(大概率)是无法使用的。
解决办法
还记得我们上面展示的两种下载方式吗,其中一种是点击版本历史:

然后我们可以看到过去的历史版本:

但是非常遗憾,这里并没有展示全历史版本,没有我们想要的v2022.20.1。那么怎么办呢?
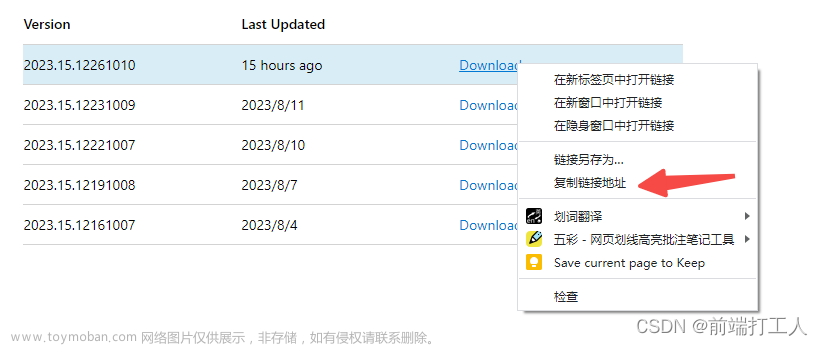
首先,鼠标移到“Download”上,然后右键,选择复制链接地址。在这里,我得到了如下的链接:

例如下面这个链接,不匹配你的vscode版本https://marketplace.visualstudio.com/_apis/public/gallery/publishers/MS-CEINTL/vsextensions/vscode-language-pack-zh-hans/1.81.2023080209/vspackage
可以看到,1.81.2023080209是版本号,既然如此,我们将版本号替换成我们想要的即可
你想要下载1.74.12140931版本的,只需改下版本,然后回车,浏览器就会下载了,大功告成!文章来源:https://www.toymoban.com/news/detail-647990.html
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/MS-CEINTL/vsextensions/vscode-language-pack-zh-hans/1.74.12140931/vspackage文章来源地址https://www.toymoban.com/news/detail-647990.html
到了这里,关于离线安装vscode插件,导出 Visual Studio Code 的扩展应用,并离线安装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!