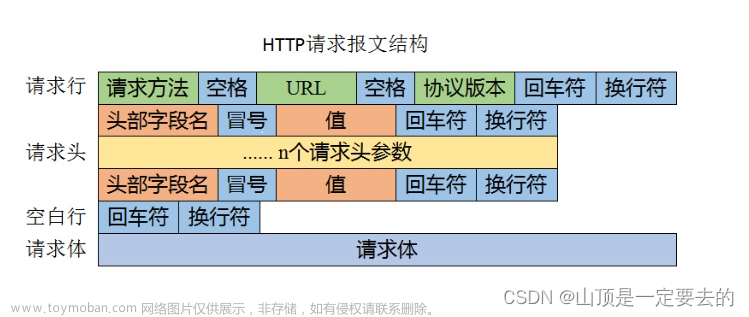
由于平台限制,小程序项目不支持axios,原生wx.request()API功能较为简单,不支持拦截器等功能。所以使用@escook/request-miniprogram第三方包发起网络数据请求
配置步骤:
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram
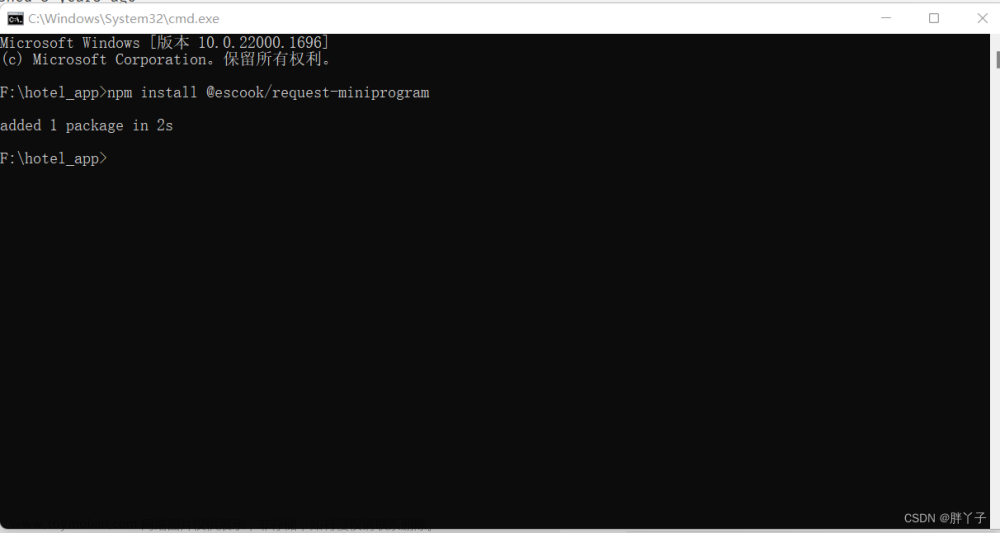
1.找到项目路径,输入cmd进入命令行

2. 安装,输入npm install @escook/request-miniprogram

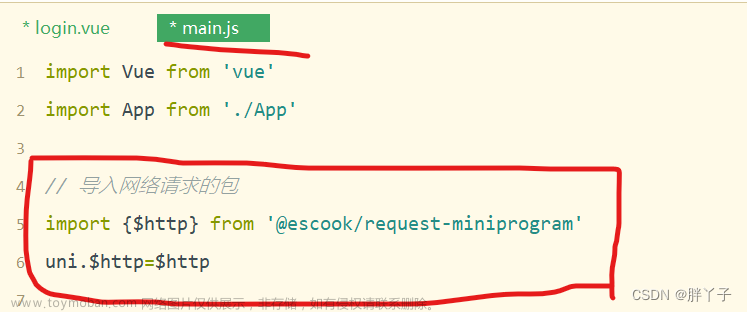
3.在项目的main.js中导入
 文章来源:https://www.toymoban.com/news/detail-648215.html
文章来源:https://www.toymoban.com/news/detail-648215.html
文章来源地址https://www.toymoban.com/news/detail-648215.html
到了这里,关于小程序配置网络请求@escook/request-miniprogram的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!