探索React:前端开发中的重要角色与主要特点
引言:
在现代前端开发领域,React已经成为最受欢迎和广泛使用的JavaScript库之一。它由Facebook开发并于2013年首次发布。随着时间的推移,React在开发社区中获得了强大的支持和认可。本篇博客将深入探讨React是什么,以及它的主要特点,帮助读者更好地了解和应用这个在前端开发中扮演重要角色的库。
一、React简介
React是一个用于构建用户界面的JavaScript库,它主要专注于构建可复用的组件。通过使用React,开发人员可以构建功能丰富、响应迅速且易于维护的单页面应用(SPA)和动态用户界面。React采用组件化开发模式,它的核心理念是将UI划分为独立、可重用的组件,这使得应用程序的开发变得更加模块化和灵活。
二、React的主要特点
1. 组件化架构
React的核心理念是组件化开发。组件是可重用的独立单元,它可以接受输入(props)并返回渲染结果。通过组合多个组件,可以构建复杂的UI层次结构。这种组件化架构使得代码更易于理解和维护,并且可以在不同的应用程序中重复使用。
2. 虚拟DOM(Virtual DOM)
虚拟DOM是React的另一个重要特点。它是一个轻量级的内存数据结构,用于表示真实DOM的状态。当数据发生变化时,React会首先在虚拟DOM上执行DOM更新,并通过比较前后两个虚拟DOM的差异,最小化真实DOM的操作,从而提高性能。
3. 单向数据流
React遵循单向数据流的原则,数据的流动是单向的,从父组件向子组件传递。这种数据流动的方式使得应用程序的数据流更加可预测,易于调试,也降低了出现数据循环依赖的可能性。
4. JSX语法
JSX是JavaScript和XML的组合,它允许开发人员在JavaScript代码中直接编写类似HTML的结构。使用JSX可以更直观地描述UI组件的结构,提高代码的可读性,同时也更方便地进行静态类型检查。
5. 生命周期方法
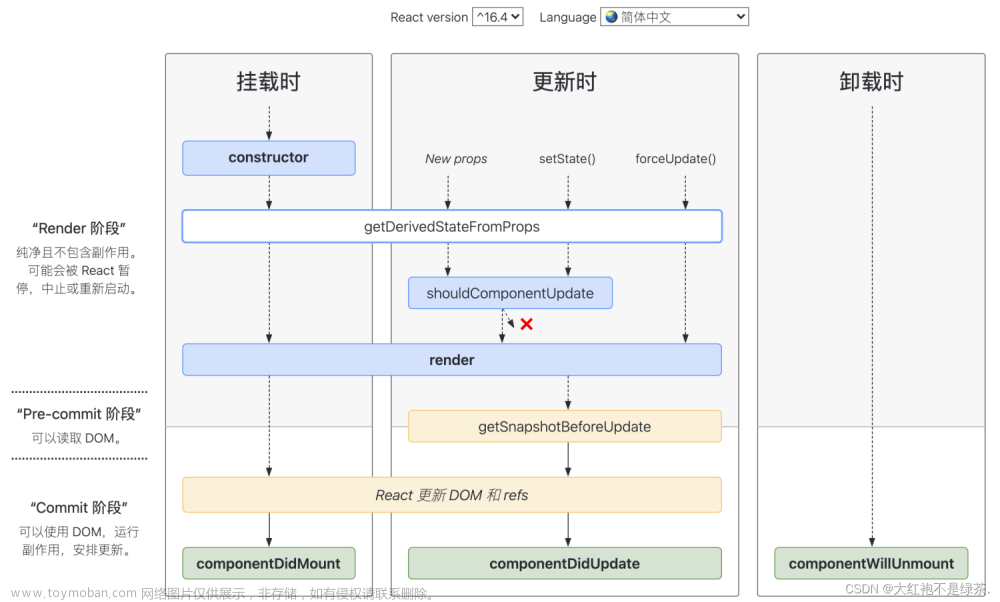
React组件具有生命周期方法,它们在组件的不同阶段被调用,例如组件创建、更新和销毁等。生命周期方法提供了一种机制,使得开发人员可以在合适的时机执行代码,处理副作用和资源管理等任务。
6. 社区支持和生态系统
React拥有庞大的开发社区,因此有大量的第三方库和插件可供选择,帮助开发人员更高效地构建应用程序。React的生态系统非常丰富,包括React Router用于导航,Redux用于状态管理,以及许多其他优秀的解决方案。
三、React使用
1. 脚手架安装
npx create-react-app 项目名称
2. 运行项目
npm start
 文章来源:https://www.toymoban.com/news/detail-648276.html
文章来源:https://www.toymoban.com/news/detail-648276.html
3. 项目结构
├─ myreactapp
├─ README.md
├─ package-lock.json
├─ package.json
├─ public
│ ├─ favicon.ico
│ ├─ index.html
│ ├─ logo192.png
│ ├─ logo512.png
│ ├─ manifest.json
│ └─ robots.txt
└─ src
├─ App.css
├─ App.js
├─ App.test.js
├─ index.css
├─ index.js
├─ logo.svg
├─ reportWebVitals.js
└─ setupTests.js
结语
React是一个强大而受欢迎的前端开发库,它的组件化架构、虚拟DOM、单向数据流、JSX语法、生命周期方法和丰富的生态系统,使得它成为构建现代Web应用程序的理想选择。通过深入了解React的主要特点,开发人员可以更好地利用它的优势,构建出高性能、可维护的前端应用。文章来源地址https://www.toymoban.com/news/detail-648276.html
到了这里,关于面试题-React(一):React是什么?它的主要特点是什么?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!