关于小程序用户头像昵称获取规则调整的公告
意思就是说从 2022 年 10 月 25 日 24 时后 wx.getUserProfile 获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”
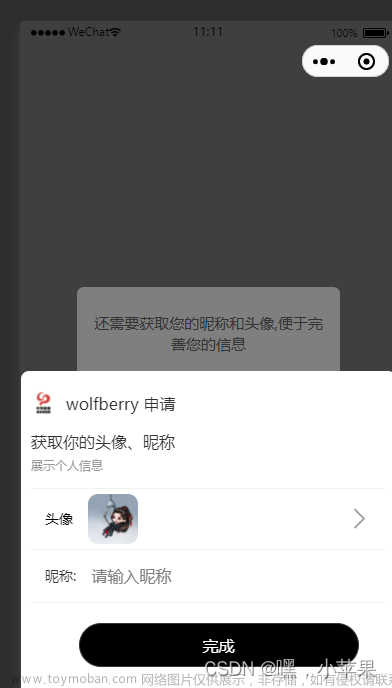
最新:用户昵称,头像获取规则文章来源:https://www.toymoban.com/news/detail-648468.html
<template>
<view class="login">
<view class="userinfo">
<view class="avatar">
<image :src="avatarUrl ? avatarUrl : '../../../static/logo2.png'" mode="" class="img"></image>
<button class="bg" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">获取头像</button>
<image src="../../../static/upimg.png" mode="" class="upimg"></image>
</view>
<view class="item">
<view class="label">昵称</view>
<input type="nickname" class="weui-input" placeholder="请输入昵称" v-model="nickname"/>
</view>
<button class="custom-style" @click="submit">提交</button>
</view>
</view>
</template>
<script>
import {
getUserAvatar
} from '@/config/login.js'
export default {
data() {
return {
code:'',
nickname:'',
avatarUrl:'',
loading:false,
}
},
onLoad(option) {
console.log('option',option);
},
methods: {
onChooseAvatar(res){
// 必须转成base64
this.avatarUrl = 'data:image/jpeg;base64,' + wx.getFileSystemManager().readFileSync(res.detail.avatarUrl,'base64')
},
submit(){
if(!this.avatarUrl){
uni.showToast({
title: '请选择用户头像',
icon: 'none'
});
}else{
getUserAvatar({
avatar: this.avatarUrl,
nickname: this.nickname,
}).then(res => {
this.$message('登录成功')
setTimeout(()=>{
this.JumpPage('/pages/index/index')
},1500)
})
}
},
}
}
</script>
<style scoped lang="scss">
.login{
min-height: 100vh;
background: #FAF9F9;
padding-top: 100rpx;
.custom-style{
display: flex;
align-items: center;
justify-content: center;
width: 690rpx;
height: 88rpx;
background: #F22522;
border-radius: 44rpx;
font-size: 28rpx;
color: #fff;
margin: 70rpx auto 40rpx;
}
.userinfo{
.avatar{
width: 196rpx;
height: 196rpx;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
margin: 0 auto 60rpx;
.img{
width: 196rpx;
height: 196rpx;
border-radius: 50%;
}
.bg{
position: absolute;
left: 0;
top: 0;
width: 200rpx;
height: 200rpx;
opacity: 0;
}
.upimg{
width: 60rpx;
height: 60rpx;
position: absolute;
right: 0;
bottom: 0;
}
}
.item{
width: 690rpx;
height: 88rpx;
background: #FFFFFF;
border-radius: 44rpx;
display: flex;
align-items: center;
margin: auto;
padding: 0 30rpx;
.label{
font-size: 28rpx;
margin-right: 30rpx;
}
}
}
}
</style>
onChooseAvatar方法必须使用this.avatarUrl = 'data:image/jpeg;base64,' + wx.getFileSystemManager().readFileSync(res.detail.avatarUrl,'base64')转成base64存储。
小程序开发者工具获取到的头像是http,到手机是wxfile://tmp_开头的路径,在image标签会造成不显示。所以这里转成base64存储数据文章来源地址https://www.toymoban.com/news/detail-648468.html
到了这里,关于uniapp中微信小程序获取用户头像昵称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!