目录
IOS
Android
IOS
吐槽:RN ios android原生环境搭建有时候是真恶心,电脑环境不一样配置也有差异。
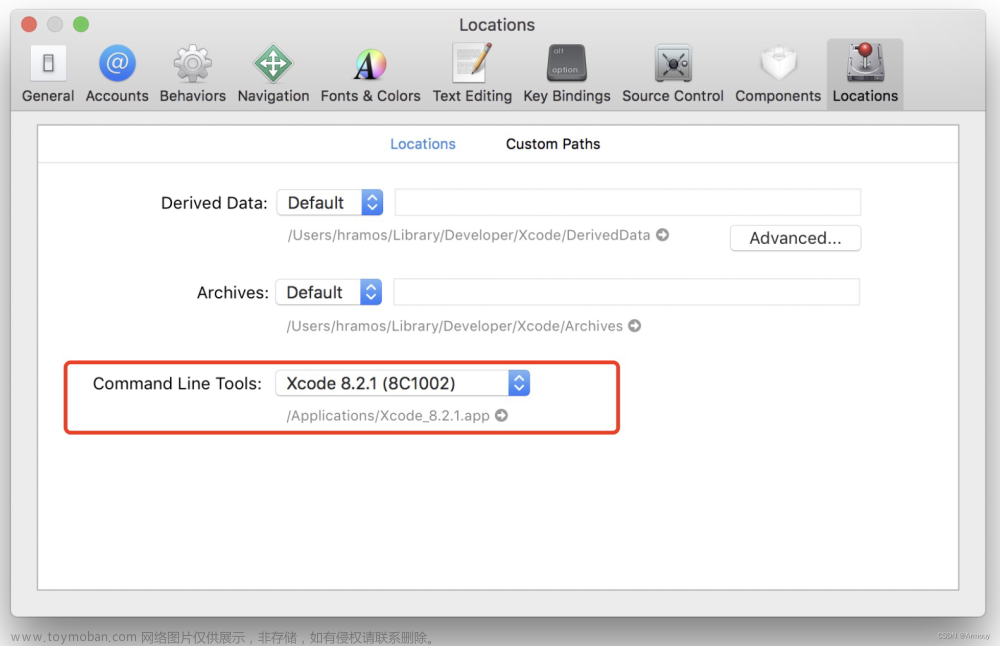
前提:我已经安装官网的文档配置了ios环境
执行
npx react-native@latest init AwesomeProject报错

然后自己百度有一条说需要执行
gem update --system执行完之后说是没有权限,执行失败。因为Mac自带的Ruby有权限限制,加sudo也不行。
继续百度,没办法使用Homebrew安装Ruby,
brew search ruby
brew install ruby@3.1
安装完成之后在.bash_profile增加环境变量配置
export PATH=/usr/local/opt/ruby/bin:$PATH再执行
source ~/.bash_profile执行
ruby -v显示
ruby 3.2.2 (2023-03-30 revision e51014f9c0) [x86_64-darwin21]说明ruby安装和环境变量配置成功。
再次重新初始化项目,依然报错。
现在不卡在install Ruby gems ,卡在install cocoapods 的依赖,还好cocoapods支持断点下载,那就等吧。
最后还是报错,报错信息
error Couldn't find any versions for "@react-native/metro-config" that matches "^0.72.11" 那就多试几次,最后终于初始成功(是到第二天才初始化成功,我中间不知道试了多少次,我都要快放弃了,什么玩意啊,我还想,这不是官方提供的命令吗,怎么会找不到版本。)。
npm 源 registry = "https://registry.npmmirror.com/",中间还试过几次翻墙初始化也失败。
Android
我运行安卓报错,Could not find com.android.tools.build:gradle,我打开AS配置

之前选择的是JKD1.8现在选择15,重新build
报错

 文章来源:https://www.toymoban.com/news/detail-648480.html
文章来源:https://www.toymoban.com/news/detail-648480.html
关闭项目再次打开让它去下载。文章来源地址https://www.toymoban.com/news/detail-648480.html
到了这里,关于Mac RN环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[快速上手RN] 3. React native 制作底部导航栏 Bottom Tab Bar](https://imgs.yssmx.com/Uploads/2024/02/448872-1.png)