引入
wordpress是一个基于PHP语言编写的开源的内容管理系统(CMS),它有丰富的插件和主题,可以非常简单的创建各种类型的网站,包括企业网站、电子商务网站、新闻门户、论坛等等。
-
强大的社区支持:WordPress拥有庞大的用户社区,你可以在社区中获取帮助、分享经验和学习新技巧。
-
响应式设计:大多数WordPress主题都采用了响应式设计,使得你的网站能够在各种设备上自动适应屏幕大小。
-
SEO友好:WordPress提供了丰富的SEO插件和功能,帮助你优化网站以获得更好的搜索引擎排名。
-
多用户支持:WordPress提供了多用户支持,你可以创建和管理多个用户,以不同的权限角色来管理网站内容。
nginx、docker环境搭建可参考资料:
-
文章:阿里/华为云服务器centos7.5 java部署环境快速搭建一条龙【git、maven、jdk8、docker安装nginx、mysql、redis】
-
视频讲解:云服务器环境搭建合集

使用docker快速跑起服务
如果你是腾讯云服务器,一般是内置了docker的环境,如果没有docker环境,可参考我这篇文章去配置:
阿里/华为云服务器centos7.5 java部署环境快速搭建一条龙【git、maven、jdk8、docker安装nginx、mysql、redis】
我们在服务器上创建一个wordpress的目录,并在其中创建一个docker-compose.yaml文件:
version: '3.1'
services:
wordpress:
image: wordpress:latest
restart: always
ports:
- 8090:80 # 映射的端口,可以随便取
environment:
WORDPRESS_DB_HOST: xx.xx.xx.xx:3306 #数据库服务的ip:端口
WORDPRESS_DB_NAME: wordpress #库名
WORDPRESS_DB_USER: lzp #数据库账号
WORDPRESS_DB_PASSWORD: lzp666 #数据库密码
volumes:
- ./wp_data:/var/www/html # 相关的信息卷
执行命令启动docker
docker-compose up -d
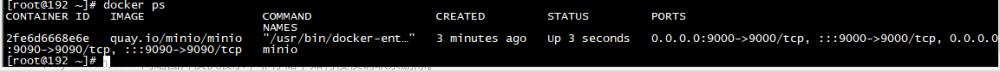
查看服务
docker ps -a

创建数据库
我们创建一个对应名称的数据库,如下图所示

安装wordpress服务
1.接着我们访问服务器的ip+对应端口,进入wordpress的安装页面,如下图所示
-
注意云服务器的安全组需要开放对应端口,防火墙需要关闭或开放对应端口
-
http://123.60.23.102:8091/

2.我们滑到最下方,选择中文,然后点击下一步,设置账户密码,标题可以随便配置,后面可以改的
配置域名
1.首先你需要添加对应的域名解析

2.在我们的nginx的配置文件中,补充服务代理
# wordPress 服务
server {
listen 80;
server_name wordpress.longzipeng.online;
location / {
proxy_pass http://123.60.23.102:8090; # 实测如果配置的127.0.01,会有问题
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect off;
}
}
3.调整wodpress的配置 文章来源:https://www.toymoban.com/news/detail-648520.html
文章来源:https://www.toymoban.com/news/detail-648520.html
4.直接通过域名访问即可 文章来源地址https://www.toymoban.com/news/detail-648520.html
文章来源地址https://www.toymoban.com/news/detail-648520.html
到了这里,关于使用docker快速搭建wordpress服务,并指定域名访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!