html基础面试题 & html的元素居中的常用方法日常温习
1,使用text-align: center;属性:
对于内联元素(如文本或图片),可以将其父元素的text-align属性设置为center。
<div style="text-align: center;">
<p>居中文本</p>
<img src="image.jpg" alt="图片居中">
</div>
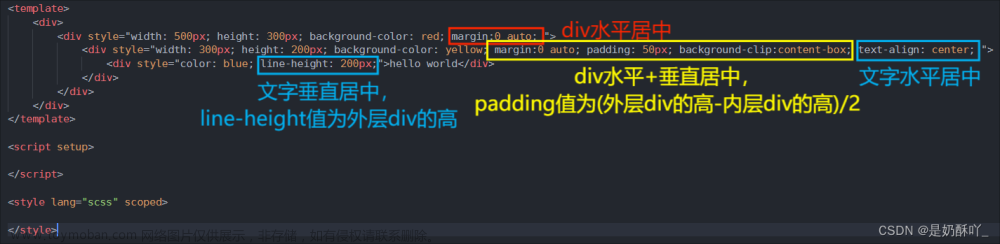
2,使用margin属性:对于块级元素,可以通过设置左右边距为auto来实现水平居中。这个方法适用于已知宽度的元素。写margin:auto 0; 也行。
<div style="margin-left: auto; margin-right: auto; width: 300px;">
<!-- 居中内容 -->
</div>
3, 使用flexbox弹性盒子布局:使用flexbox可以轻松实现元素的居中。通过在容器元素上应用display: flex;和justify-content: center; align-items: center;属性,可以分别在水平和垂直方向上居中元素。文章来源:https://www.toymoban.com/news/detail-648523.html
<div style="display: flex; justify-content: center; align-items: center;">
<!-- 居中内容 -->
</div>
4, 使用grid网格布局:(这个确实好用)类似于flexbox,grid布局也提供了强大的布局功能。通过将容器元素的display属性设置为grid,并使用place-items: center;属性,可以将元素居中。文章来源地址https://www.toymoban.com/news/detail-648523.html
<div style="display: grid; place-items: center;">
<!-- 居中内容 -->
</div>
-
使用绝对定位和
transformc3属性:对于已知宽度和高度的元素,可以使用绝对定位和transform属性将其居中。通过设置元素的定位为绝对定位,然后将左边距和上边距都设置为50%,再使用translate(-50%, -50%)来调整位置。
<div style="position: relative;">
<div style="position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);">
<!-- 居中内容 -->
</div>
</div>
到了这里,关于html基础面试题 & html的元素居中的常用方法(基础知识温习)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!