1 简介
当您开始Python开发之旅的时候,您最有可能接触到的是Python的集成开发和学习环境(IDLE Integrated Development and Learning Environment)。IDLE的简洁性非常适合新手,但对于那些对Python语言比较熟悉并需要高效工作流程的人来说,IDLE还有很多不足之处。目前有一系列用于Python开发的代码编辑器和集成开发环境(IDE integrated development environments)--有些是支持多语言的通用开发环境(如 Atom 或 Sublime),有些是专为 Python构建的开发环境(如PyCharm)。选择开发环境取决于个人喜好。作为一名经验丰富的程序员,您可能已经尝试过几种编辑器,因此知道自己最需要哪些功能。如果您需要一个可扩展的代码编辑器,为管理 Python源代码提供足够的灵活性、效率和生产力,那么Visual Studio Code非常值得您考虑。
Visual Studio Code(又称 VS Code)是微软开发的一款免费、开源、跨平台的代码编辑器。在2019年 Stack Overflow 开发人员调查中,Visual Studio Code被评为最受欢迎的开发环境,它是一款功能丰富、高度可定制的代码编辑器,不仅非常适合编辑源代码,还内置了对协作和云托管环境的支持。Visual Studio Code 的源代码可在该产品的 GitHub 代码库中找到,网址是github.com/microsoft/vscode。欢迎大家为该项目献计献策,也可以在该资源库中查看产品路线图。Visual Studio Code每月都会更新新功能和错误修复。对于早期用户,VS Code Insiders 版本至少每天都会提供一个新版本,其中包含功能和错误修复。
Visual Studio Code内置只支持 JavaScript、TypeScript、HTML 和 CSS,但它通过扩展支持 Python 等许多其他语言。在开始使用 Python 编程之前,您必须安装扩展。然后,您就可以开始熟悉 Python 下的编辑器界面了。
1.1 安装 Visual Studio Code
作为一款免费的跨平台代码编辑器,Visual Studio Code 可在 macOS、Linux 和 Windows 上运行。从 code.visualstudio.com 下载 Visual Studio Code。如果浏览器检测不到你的操作系统,请访问 code.visualstudio.com/#alt-downloads 获取更多选项。特定平台的安装步骤请访问 code.visualstudio.com/docs/setup/setup-overview。macOS和Windows都提供了将 Visual Studio Code 添加到 PATH 环境变量的选项。将Visual Studio Code添加到 PATH 环境变量后,就可以方便地使用代码
如前所述,微软会经常发布新版 Visual Studio Code,并提供新功能和重要的错误修复。如果您的平台支持自动更新,Visual Studio Code 会在新版本发布时提示您安装。您可以在 Linux 和 Windows 上运行帮助 ➪ 检查更新,或在 macOS 上运行代码 ➪ 检查更新,手动检查更新。
如果你有兴趣试用VS Code Insiders 版本,可以从code.visualstudio.com/insiders/下载副本。你可以同时安装Insiders版本和最新的月度版本,这样就可以独立使用两个版本的代码编辑器。
1.2 UI
Visual Studio Code的用户界面(UI User Interface)提供了简单的最小布局,使源代码成为开发环境的重点。首次启动 Visual Studio Code 时,它会显示默认布局。以后每次启动 Visual Studio Code时,编辑器都会以上次关闭时的状态打开。

1.2.1 活动栏
活动栏(Activity Bar)位于界面最左侧,可以在视图之间切换。通过视图可以快速访问以下常用任务:
- 资源管理器-文件和文件夹管理
- 搜索-使用纯文本或正则表达式对打开的文件夹进行全局搜索和替换
- 源控制-用于维护代码库的Git源控制
- 运行-调试过程中使用的功能,如变量、调用堆栈和断点
- 扩展-从扩展市场浏览、安装和管理扩展
除了默认视图,"活动栏"还可以包含由从扩展市场安装的扩展提供的自定义视图。每个视图都有一个反映其各自功能的图标。
通过在活动栏中拖放视图,可以重新排列视图的顺序。如果右键单击视图并选择 "从活动栏隐藏",还可以隐藏视图。视图是自定义布局的一部分,每次运行 Visual Studio 代码时都会保留。
1.2.2 侧边栏
侧边栏位于活动栏右侧,显示活动视图。如果没有选择视图,侧边栏就会折叠。通过单击并拖动侧边栏与编辑器共享的边缘,可以调整侧边栏的大小。侧边栏的默认视图有资源管理器、搜索、源控制(Source Control)、运行和扩展。




1.2.3 编辑器
编辑器占据了屏幕的大部分空间,是你编辑文件的地方。通过单击并拖动编辑器与侧边栏和面板共享的边缘,可以调整编辑器的大小。
顶部的编辑器区域会根据编辑器中激活的文件类型发生变化。例如,如果编辑Markdown文件,就会出现一个预览图标,从而启用Visual Studio Code的Markdown预览。

上图中的快照,当打开一个Markdown文件时,预览图标就会出现在顶部的编辑器区域。单击该图标将显示Markdown文件的预览,如下图所示。

打开Python文件时,您会在顶部编辑器区域看到一个"在终端中运行 Python 文件"图标(显示为"播放 "按钮)。(在终端中运行Python文件图标是运行Python程序的一种快捷方式)。选中后,终端将打开,Python 文件将被运行。
对于大多数文件类型,顶部的编辑器区域还包括一个"OpenChanges(打开更改)"图标,用于查看自上次提交到源代码控制后文件中的更改。选择该图标可打开Diffs编辑器。Diffs编辑器会在新标签页中打开,以并排方式查看差异。您也可以通过在源代码控制视图中选择文件来访问Diffs编辑器。

该区域还包含"向右拆分编辑器"图标,用于拆分编辑器。选中后,初始编辑器右侧会打开一个新的编辑器组。你可以在任一编辑器窗口中打开和修改文件。

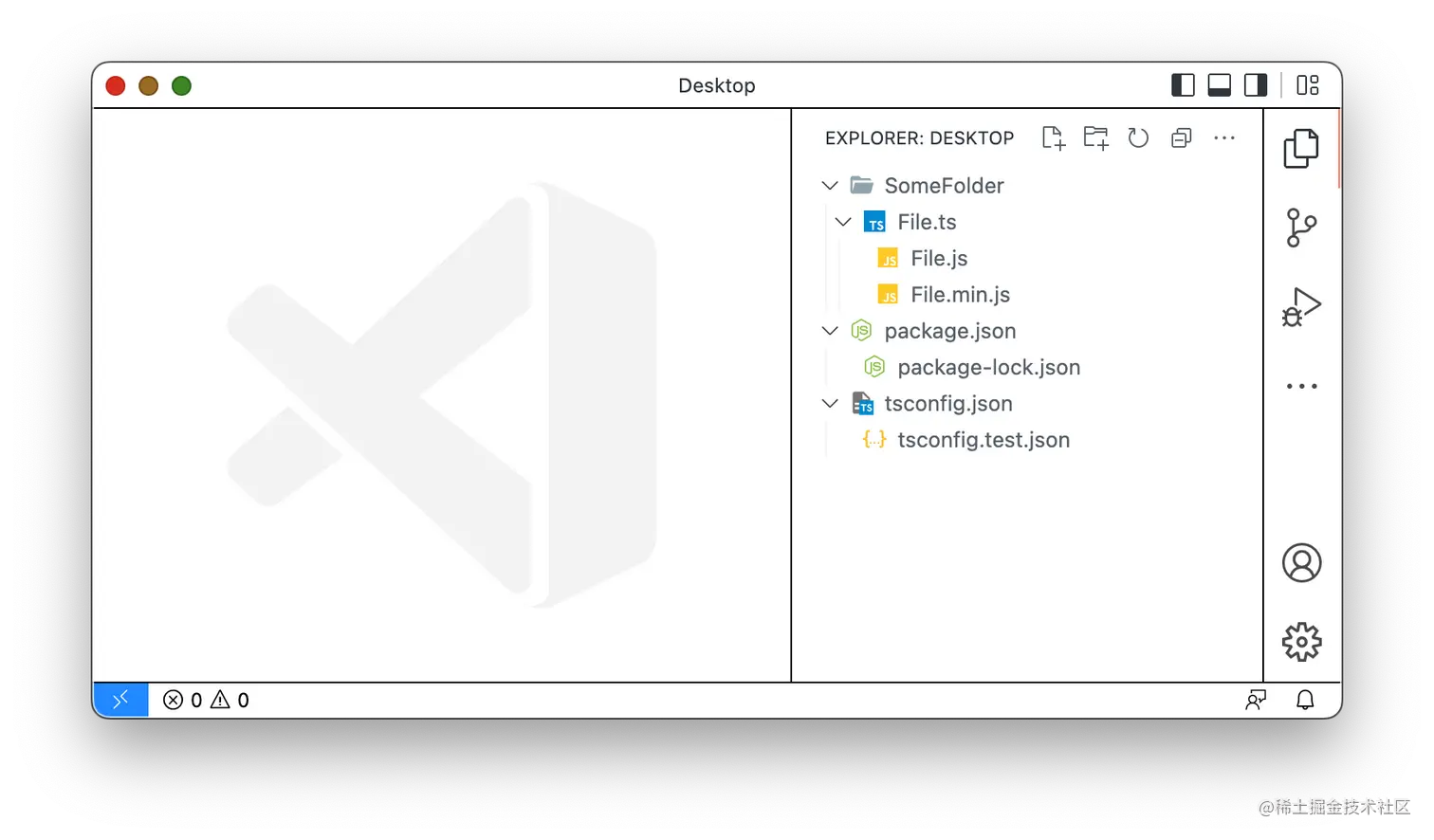
打开并处于活动状态的文件会在编辑器中间显示源代码,右上方有一个小地图。小地图提供了整个文件的浓缩缩略视图,非常适合快速导航和直观地了解自己在整个文件中的位置。

您可以在编辑器中打开任意多个文件。每个打开的文件都有一个标签页眉。活动文件就是光标所在的文件。你可以拖动标签页重新排序,还可以固定标签页(Cmd+K Shift+Enter/Ctrl+K Shift+Enter),使最常用的文件触手可及。固定标签页会显示相应文件的语言图标。

helloworld.py文件的快照是一个固定选项卡。标签页中文件名旁边的图钉图标表示该文件已被固定。
为了便于整理,可以在分割窗口中将打开的文件分组到不同的编辑器组中。

新编辑器可以通过多种方式打开:
- 在资源管理器视图中,按 Ctrl+click/Alt+click 并单击文件。
- 在资源管理器视图中,选择一个文件,然后按 Ctrl+Enter/Ctrl+\ 在现有编辑器组的右侧打开一个文件。
- 单击顶部编辑器区域中的拆分编辑器图标。
- 将文件拖放到编辑器区域的任意一侧。
- 在快速打开 (Cmd+P/Ctrl+P) 列表中,选中一个文件并按 Cmd+Enter/Ctrl+Enter 键。
注意 要在特定编辑器组中打开文件,编辑器组必须处于活动状态。
默认情况下,文件和编辑器组垂直相邻显示。不过,你可以拖放编辑器标题区来重新排序和调整编辑器的大小。
在编辑器中使用三个编辑器组窗口快照来显示每个文件中的内容。两个编辑器组窗口垂直显示,一个水平显示在编辑器底部。

注意 当打开多个编辑器时,可以按住 Cmd/Ctrl 并按 1、2 或 3 快速切换。
1.2.4 面板
编辑器下方的面板包含一个或多个区域,用于显示程序输出、调试信息、错误和警告等。您还可以将活动栏中的某些视图(如搜索)拖入面板区域。
还可以在面板区域打开集成终端。集成终端为操作系统提供了命令行界面。Visual Studio Code 的默认布局包括一个集成终端,它在项目根目录下打开。您还可以在 Visual Studio Code 中为 Python 解释器打开 REPL 终端。只要运行 Python 程序,集成终端就会被激活。您可以使用键盘快捷键 Ctrl+~/Ctrl+Shift+` 手动启动终端。

1.2.5 状态栏
状态栏位于VS代码窗口的底部,包含有关打开的项目和编辑的文件的信息。状态栏的一些基本功能如下:
- 使用Git进行源代码控制管理
- 已打开程序的问题总数(如未定义的变量)
- 行/列
- 空格或制表符的缩进设置
- 编码设置
- 行尾顺序设置
- 语言模式
- Visual Studio 代码反馈机制
- 通知
点击"状态栏"中的项目可执行命令或打开窗口供你修改相关设置对于 Python开发,状态栏中会出现一个额外的标签,用于显示所选的Python解释器。
从扩展市场安装的扩展可能会在状态栏中添加额外的标签,以便快速访问触发扩展命令。例如,使用 GitHub 拉取请求和问题扩展,你可以从状态栏向 GitHub 发布源代码。
参考资料
- 软件测试精品书籍文档下载持续更新 https://github.com/china-testing/python-testing-examples 请点赞,谢谢!
- 本文涉及的python测试开发库 谢谢点赞! https://github.com/china-testing/python_cn_resouce
- python精品书籍下载 https://github.com/china-testing/python_cn_resouce/blob/main/python_good_books.md
- Linux精品书籍下载 https://www.cnblogs.com/testing-/p/17438558.html
1.3 命令调板(Command Palette)
Visual Studio Code可通过命令面板访问所有可用命令,其中许多命令无法通过菜单或其他用户界面元素获得。在命令面板中,除了扩展命令外,你还可以运行命令来执行编辑器任务。您可以使用键盘快捷键 Cmd+Shift+P/Ctrl+Shift+P 访问命令调板。请习惯这个按键;在使用 Visual Studio Code时,你会经常用到它!
打开"命令调板"后,输入扩展名的几个字符即可搜索扩展命令。在出现的列表中,滚动搜索结果,找到所需的命令,然后按 Enter 键。

在命令面板中滚动可查看完整的命令列表。大多数命令都遵循 Function/Extension 的命名约定: 操作(例如,Python:SelectInterpreter)。如果为命令配置了键盘绑定,则键盘快捷键会显示在命令的右侧。当您重复使用某个命令时,该命令会作为最近使用的命令显示在命令面板的顶部。这样就可以快速访问最常用的命令。
不确定在源代码中可以执行哪些操作?在命令调板中键入?,即可获得可执行的可用命令列表。
注意在本书中,只要出现命名规则Function/Extension:Action出现时,都会提示您从命令调板运行命令。
1.4 扩展
你可以从 Visual Studio Code Marketplace安装扩展程序来扩展 Visual Studio Code 的功能。Visual Studio Code Marketplace包含Microsoft和开发者社区创建的1,500多个扩展。这些扩展为您的开发工作流程添加了更多的功能、主题、工具和语言支持。你可以在扩展视图中搜索市场中的扩展。

市场也可以通过浏览器访问,网址是marketplace.visualstudio.com/VSCode。如果选择安装浏览器扩展,系统会提示您打开 Visual Studio Code 以完成安装。
在"扩展"视图中,可以直接在搜索栏中键入以搜索扩展。搜索结果会显示扩展名称、扩展版本、扩展简要说明和发布者名称。从搜索结果中选择扩展后,编辑器会显示扩展详细信息页面。
点击扩展详细信息页面上的"安装"按钮即可安装扩展。改变主意后发现不再需要扩展?你可以点击"卸载"(Uninstall),从扩展详细信息页面卸载扩展。
通过"更多操作"菜单(即位于"扩展"视图右上方的三点图标),可以查看所有已安装、推荐、启用和禁用的扩展。如果你正在寻找新的扩展来支持你的开发工作流程,可以查看推荐的扩展。扩展视图根据最近打开的文件以及安装的其他扩展提供扩展推荐。


任何人都可以编写扩展供个人使用或在市场上发布。有关详细信息,请参阅代码.visualstudio.com/api 中的扩展应用程序编程接口 (API) 文档。
1.4 自定义
Visual Studio Code中的每个用户界面元素和功能基本上都可以自定义。虽然有些定制纯粹是为了美观,但 Visual Studio Code中的大量定制可以将您的开发环境变成一个易于访问且富有成效的环境。你可以选择对编辑器或特定工作区进行全局定制。Visual Studio Code中的项目文件夹被视为一个工作区。工作区本身由项目中的文件和文件夹组成。
1.4.1 设置
Visual Studio Code中的设置既可以全局管理,也可以按工作区管理。全局设置在用户设置中管理,适用于打开的任何 Visual Studio Code实例。工作区设置仅在打开工作区时才会应用,并可在项目的开发人员之间共享。工作区设置也覆盖用户设置。
"文件"->"首选项"->"设置",快捷键:Ctrl+,

在编辑器中,设置被归类到各自的组中。所有扩展设置都归入"扩展"标题下。搜索栏提供了快速查找所需设置的方法。

在编辑器中进行选择时,更改会自动保存。如果要恢复某个设置的默认值,请单击该设置旁边的齿轮图标,然后选择"重置设置"。

Visual Studio Code会将设置保存在.vscode文件夹中名为settings.json的文件中。如果你愿意,可以直接在该文件中而不是用户界面中处理设置。如果希望管理底层的settings.json文件,请单击编辑器区域顶部的打开设置 (JSON) 图标。或者,也可以运行 "打开设置(JSON)"命令。
虽然可以手动编辑 settings.json 文件,但 Visual Studio Code提供了修改某些设置的快捷方式。如果将鼠标悬停在某个设置上,看到键左侧显示一个铅笔图标,就可以单击铅笔图标查看可能的值列表。

与"设置"编辑器不同,您必须保存(Cmd+S/Ctrl+S)settings.json 文件才能使更改生效。如果 Visual Studio Code检测到文件中有任何语法错误,就会显示提示,要求您修复文件中的错误。设置的语法遵循类别/扩展:设置格式(例如,python: pythonPath 是 Python 扩展的 Python 解释器路径设置)。
需要将所有用户设置重置为默认设置吗?在settings.json文件中,删除大括号之间的所有内容并保存文件。
1.4.2 设置颜色主题和图标
通过提供颜色组合和图标来满足个人的视觉需求和偏好,美学可以真正增强个人体验。颜色主题可以让你改变编辑器用户界面和代码语法高亮的颜色。通过颜色主题选择器,可以访问可用的颜色主题。您可以从 Visual Studio Code Marketplace 安装其他颜色主题,或创建自己的自定义颜色主题。

文件图标主题可以更改文件资源管理器和选项卡标题中显示的文件图标。文件图标主题选择器(首选项 ➪ 文件图标主题)提供了对可用文件图标主题的访问。与颜色主题一样,您可以从 Visual Studio Code Marketplace 安装其他主题,或创建自己的自定义文件图标主题。

1.4.3 快捷键
一旦你对 Visual Studio Code 有了一定的经验,你可能会想通过学习最常用命令的键盘快捷键来提高效率。通过按键绑定,你可以借助键盘快捷键执行大多数 Visual Studio Code命令。虽然有些键位绑定是默认预设的,但你可以在键盘快捷键编辑器(Cmd+K、Cmd+S/Ctrl+K、Ctrl+S)中自行管理所有键位绑定。键盘快捷键编辑器会列出所有带有或不带按键绑定的可用命令。

要更改键盘快捷键编辑器中的按键绑定,请选择命令并使用键盘快捷键Cmd+K、Cmd+K/Ctrl+K、Ctrl+K。在出现的窗口中输入所需的组合键并按Enter。如果存在按键绑定冲突,窗口底部会出现提示,告诉你有多少个现有命令具有该按键绑定。选择该提示将显示具有指定组合键的所有命令的列表。

喜欢使用其他开发环境中的快捷键?没问题!扩展市场上有针对 Vim、Sublime 和 Atom的键图扩展(Cmd+K、Cmd+M/Ctrl+K、Ctrl+M)。这些扩展可将其他编辑器中的按键绑定移植到Visual Studio Code中。
1.4.4 显示语言
Visual Studio Code的默认显示语言是英语。你可以使用语言包扩展修改这一设置。首次打开 Visual Studio Code 时,编辑器会自动检测操作系统的用户界面语言。如果语言不是英语,Visual Studio Code 会提示您安装相应的语言包(如果有)。安装语言包后,重新启动 Visual Studio Code 以应用更改。文章来源:https://www.toymoban.com/news/detail-648629.html
如果您想覆盖默认用户界面语言,请使用配置显示语言命令并从可用语言中进行选择。文章来源地址https://www.toymoban.com/news/detail-648629.html
到了这里,关于Python程序员Visual Studio Code指南1简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!