自定义控件封装:
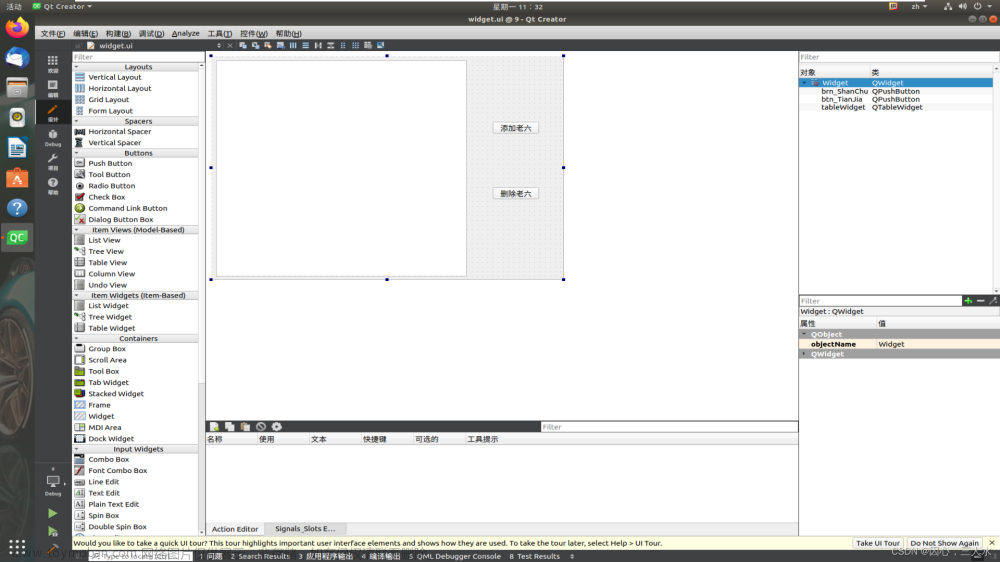
1.添加新文件(设计师界面类),创建子页面 ,放自己想要的控件
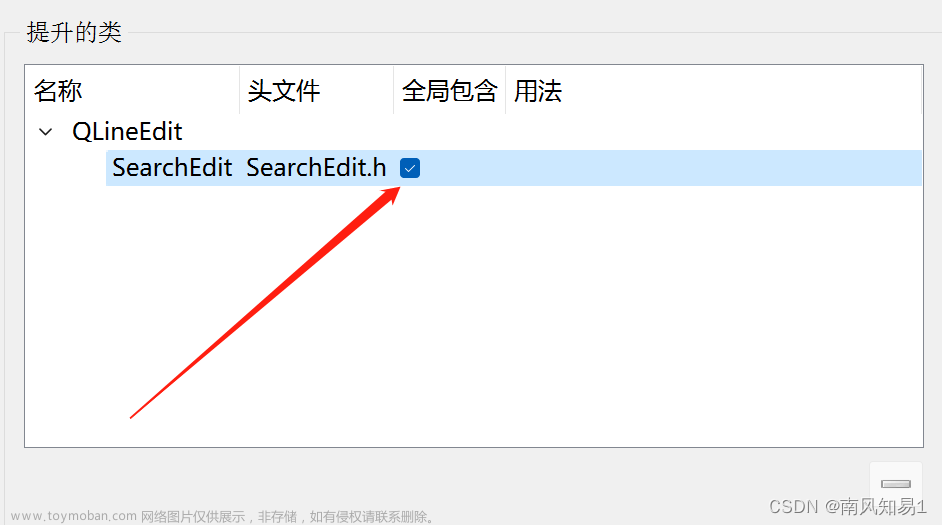
2.在主页面中使用子控件 :新建一个widget--》右键提升为新的类名
3.在子控件中增加功能函数,在主页面中通过widget,也能正常使用
1.举例:主页面为mainwindow,设置的子控件为Form
2.主界面
3.子控件中需要实现:QSpinBox移动 QSlider跟着移动,QSlider移动 QSpinBox数字跟着改变
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
//新建一个子页面,可以封装自己想要的控件
//QSpinBox移动 QSlider跟着移动
//connect(ui->spinBox,&QSpinBox::valueChanged,ui->horizontalSlider,&QSlider::setValue);//有重载,会报错,需要用下面的方式传入参数
void(QSpinBox:: * spSignal)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox,spSignal,ui->horizontalSlider,&QSlider::setValue);
//QSlider移动 QSpinBox数字跟着改变
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
还需要实现,在主界面中读取和设置子控件的数值:
子控件添加接口:文章来源:https://www.toymoban.com/news/detail-648749.html
void Form::setNum(int num)
{
ui->horizontalSlider->setValue(num);
ui->spinBox->setValue(num);
}
int Form::getNum()
{
return ui->spinBox->value();
}
主界面通过按钮调用接口:文章来源地址https://www.toymoban.com/news/detail-648749.html
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//自定义控件
connect(ui->pushButton_getNum,&QPushButton::clicked,[=](){
qDebug()<<ui->widget->getNum(); //使用子控件封装的接口
});
connect(ui->pushButton_setNum,&QPushButton::clicked,[=](){
ui->widget->setNum(50);//使用子控件封装的接口
});
}
到了这里,关于QT:自定义控件(Connect使用,子控件连接)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!