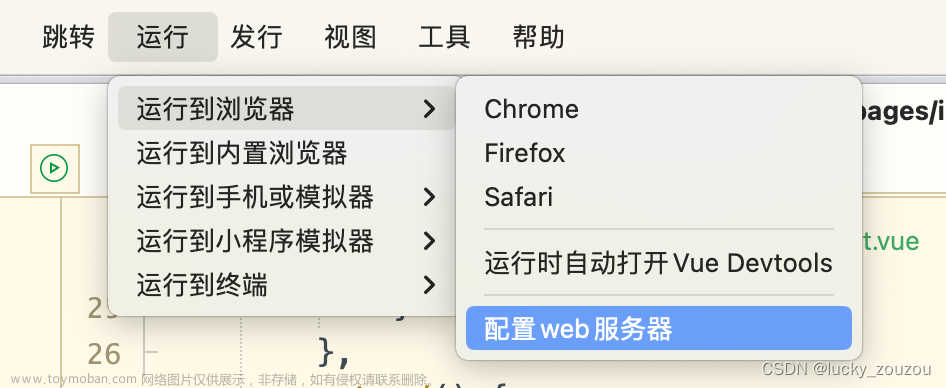
1,首先在HBuilder X选中项目–运行—选择在微信小程序运行, 文章来源:https://www.toymoban.com/news/detail-648783.html
文章来源:https://www.toymoban.com/news/detail-648783.html
2,第一次需要配置一下小程序的安装目录,点击浏览选择对应的目录就可以了,如下图
3,需要在微信你开发小程序–设置–通用设置—打开服务端口
4,再运行就可以成功自动打开微信开发者工具了 文章来源地址https://www.toymoban.com/news/detail-648783.html
文章来源地址https://www.toymoban.com/news/detail-648783.html
到了这里,关于uniapp项目在HBuilderX运行自动打开微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!