1、安装
npm install vue-ueditor-wrap
2、下载所需资源 这一步在解决报错的时候会用到
👉👉👉👉👉 UEditor资源下载链接
上面的打不开请从下面链接下载项目
ueditor-download: vue项目中集成ueditor的UE资源
3、下载完成后将文件夹放到public文件夹下

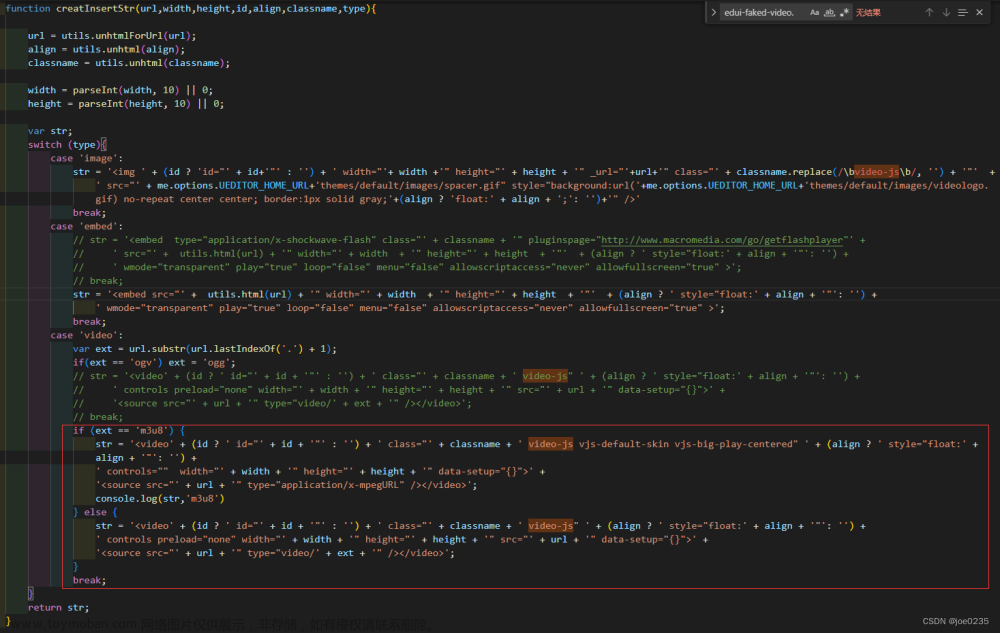
4、 配置ueditor.config.js,并且在main.js和index.html引用

main.js引用
import VueUeditorWrap from 'vue-ueditor-wrap'
Vue.component('VueUeditorWrap', VueUeditorWrap)index.html引用

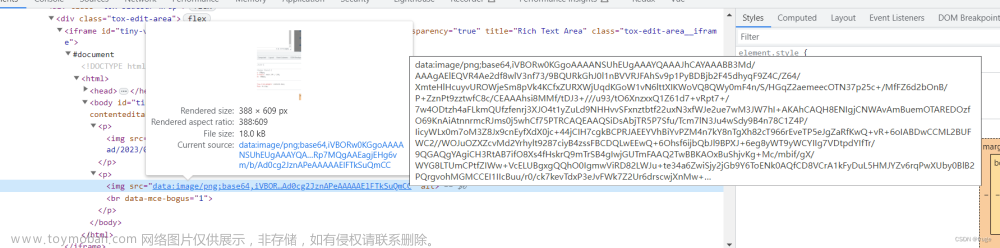
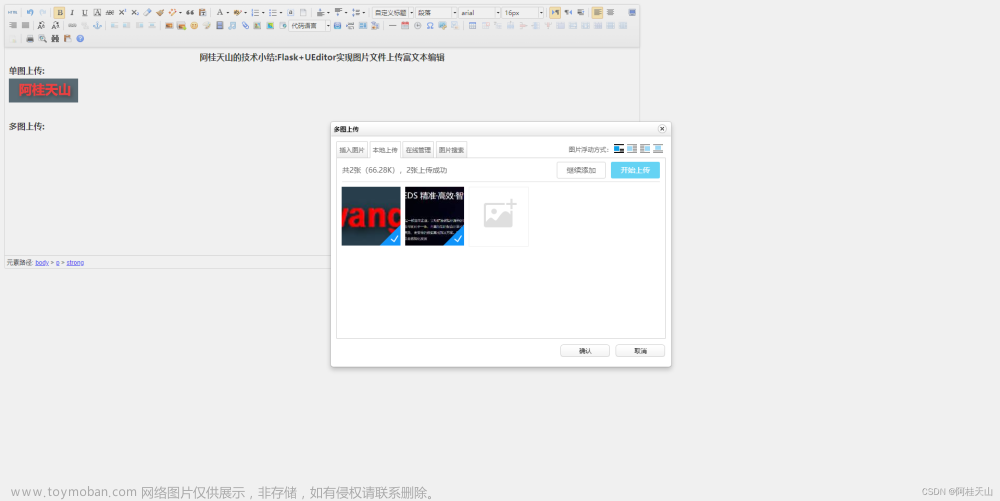
5、解决文件上传报错文章来源:https://www.toymoban.com/news/detail-648794.html
将下载的资源中的php文件夹下的config.js中的内容,复制粘贴到ueditor.config.js代码的末尾。文章来源地址https://www.toymoban.com/news/detail-648794.html
到了这里,关于UEditor富文本编辑器上传图片打不开,提示“后端配置项没有正常加载,上传插件不能正常使用”的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!