需要 #include <QLabel>
qmake: QT += widgets
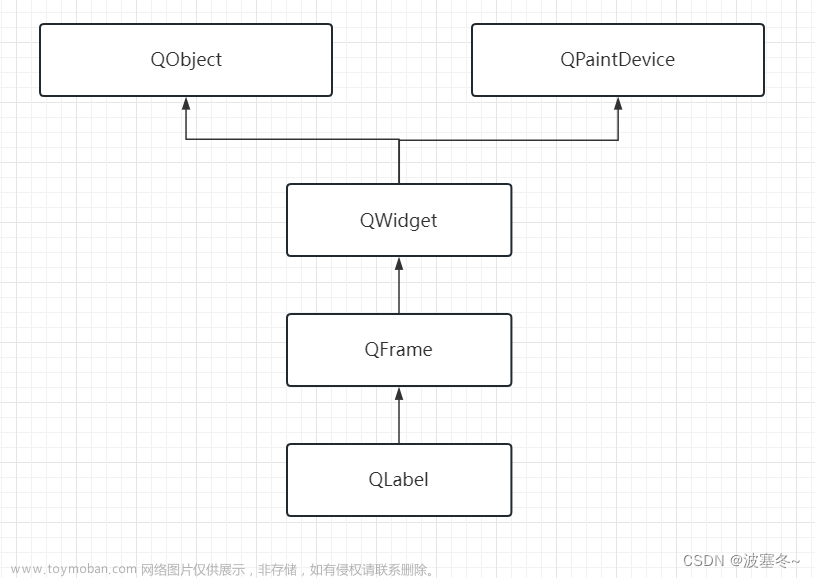
Inherits: QFrame
QLabel 类是 QFrame 类的直接子类,因此 QLabel 可以使用从 QFrame 类继承而来的边框效果 可用于显示纯文本、富文本、电影、图像等 QLabel 会试图猜测输入的文本是以纯文本还是以富文本的形式显示 默认情况下,QLabel 的对齐方式是左对齐和垂直居中对齐显示,其中要显示的文本中的制表符会自动展开 伙伴机制:是指在按下标签上的快捷键时,键盘焦点会被转移到标签的另一个部件上,这个部件就是标签的伙伴。使用"&"在标签文本中设置的助记符快捷键,只有在设置伙伴之后才会起作用,否则"&"字符会被直接显示在标签文本中 文章来源:https://www.toymoban.com/news/detail-648991.html
#include "win.h"
#include "ui_win.h"
win::win(QWidget *parent)
: QDialog(parent)
, ui(new Ui::win)
{
ui->setupUi(this);
//QLabel* label=new QLabel(this); //创建标签控件
QLabel* label=new QLabel("我是中国人",this);
label->move(10,10);
label->setFrameStyle(QFrame::Box|QFrame::Raised); //设置边框样式
label->setLineWidth(5); //设置外线宽度
label->clear(); //清空
label->setText("我爱我的祖国"); //设置文本,替换掉原有的文本
QString str=label->text(); //返回文本
label->setTextFormat(Qt::RichText); //设置文本格式
/*
Qt::PlainText 纯文本(如果是HTML格式的内容,则会直接显示HTML源码)
Qt::RichText 富文本
Qt::AutoText 自动识别是否是富文本
*/
Qt::TextFormat tf=label->textFormat(); //返回文本格式
label->setText("<h2>我是物理教师</h2>");
label->adjustSize(); //根据内容自适应大小
//注意:单次有效,在设置内容后面使用
label->setWordWrap(true); //按照单词自动换行
bool b=label->wordWrap(); //返回是否按照单词自动换行
label->resize(200,100); // 设置标签大小
label->setStyleSheet("background-color: rgb(255, 251, 100)"); //设置背景色
label->setStyleSheet("font-size:20px;color:red;font-family:黑体 "); //设置字体大小,字体颜色,字体
label->setAlignment(Qt::AlignCenter); //设置对齐方式
/*
Qt::AlignRight 水平靠右
Qt::AlignLeft 水平靠左
Qt::AlignHCenter 居中
Qt::AlignJustify
Qt::AlignTop 垂直顶部
Qt::AlignBottom 垂直底部
Qt::AlignVCenter 垂直居中
Qt::AlignBaseline
Qt::AlignCenter=Qt::AlignHCenter | Qt::AlignVCenter
默认为左对齐和垂直居中
*/
Qt::Alignment align=label->alignment(); //返回对齐方式
label->setIndent(20); //对齐端缩进20像素--水平
/*
文本缩进与对齐方式有关,若是左侧对齐的,则缩进量相对于左侧边缘,若是顶部对齐,则缩进量相对于顶部边缘,右对齐和底部对齐原理相同
若缩进量为负,或未设置缩进,则按以下方式计算:
若 frameWidth()为 0,则缩进量为 0,若 frameWidth()大于 0,则缩进量为部件当前font()返回的字体的 x 字符宽度的一半
默认值为−1
*/
int n=label->indent(); //返回缩进量
label->setMargin(1); //设置页边距像素
//页边距是指边框最内部像素与内容最外层像素之间的距离。默认值为0
n=label->margin(); //返回页边距
label->setTextInteractionFlags(Qt::NoTextInteraction); //设置文本交互标志
/*
Qt::NoTextInteraction 不能与文本进行交互--默认
Qt::TextSelectableByMouse 可以使用鼠标选择文本并使用上下文菜单或标准键盘快捷键将其复制到剪贴板
Qt::TextSelectableByKeyboard 可以使用键盘上的光标键选择文本--按住shift键进行选择
Qt::TextEditable 该文字完全可编辑
Qt::TextEditorInteraction=TextSelectableByMouse | TextSelectableByKeyboard | TextEditable
Qt::LinksAccessibleByMouse 可以使用鼠标突出显示和激活链接
Qt::LinksAccessibleByKeyboard 可以使用选项卡聚焦链接并使用enter激活。(即部件通过Tab 和点击获得焦点),
Qt::TextBrowserInteraction=TextSelectableByMouse | LinksAccessibleByMouse | LinksAccessibleByKeyboard--默认值
*/
label->setSelection(1,2); //选中文本
//参数1 起始位置
//参数2 长度
//必须在setTextInteractionFlags允许选中的情况下
b=label->hasSelectedText(); //返回是否有选中的文本
str=label->selectedText(); //返回选中的文本
n=label->selectionStart(); //返回选中起始位置
label->setNum(88.8); //显示数值
//可以是整型数据 也可以是浮点数数据
//将标签内容设置为纯文本,并把 num 以字符串的形式显示为标签的文本,并清除之前的内容,伙伴快捷键会被禁用
//显示位图
label->setPixmap(QPixmap("./tu/0.jpg")); //给标签控件设置图片
//设置此属性会清除以前的内容,且伙伴快捷键会被禁用。
label->setScaledContents(true); //设置是否调整图片大小适应控件的大小
b=label->hasScaledContents(); //返回是否调整图片大小适应控件的大小
//作画
QPicture pic; //创建画布
QPainter painter(&pic); //创建画家
painter.setBrush(QBrush(QColor(255,0,0))); //给画家设置画刷--给画家一个画刷
painter.drawEllipse(0,0,100,100); //让画家在画布上画一个椭圆
label->setPicture(pic); //让标签显示画布
//动图--GIF
QMovie *movie = new QMovie("./tu/a.gif"); //载入GIF
label->setMovie(movie); //给标签设置GIF对象
movie->start(); //动画开始
//stop()
movie->setSpeed(200); //设置播放速度
//100=1倍
movie->setPaused(true); //暂停
movie->setScaledSize(QSize(200,200));
movie->start();
label->setText("<a href='http://www.baidu.com'>百度</a>"); //设置链接文本
//注意:只显示 百度
//默认点击是不能打开的
label->setOpenExternalLinks(true); //设置是否点击打开超链接
//必须在setTextInteractionFlags 设置为Qt::LinksAccessibleByMouse
//参数:true 点击浏览器直接打开网页;false 点击触发信号linkActivated
label->setTextInteractionFlags(Qt::LinksAccessibleByMouse);
b=label->openExternalLinks(); //返回是否点击打开超链接
label->setOpenExternalLinks(false);
//点击触发信号linkActivated
QObject::connect(label, SIGNAL(linkActivated(QString)), this, SLOT(ff(QString))); //点击链接时触发的信号
//传递网址
QObject::connect(label, SIGNAL(linkHovered(QString)), this, SLOT(hh(QString))); //当用户悬停在链接上时,发送此信号
//传递网址
// 小伙伴
QLineEdit *pe=new QLineEdit(this);
pe->move(100,200);
QLineEdit *pe1=new QLineEdit(this);
pe1->move(100,230);
QLabel *pb1=new QLabel("ab&cde",this); //该标签无伙伴,"&"字符会被显示在标签文本中
//& 表示快捷键ALT+c
pb1->move(10,200);
pb1->setFrameStyle(QFrame::Box);
pb1->setBuddy(pe); //设置伙伴后,标签的"&"字符将不会被显示
qDebug()<<str;
qDebug()<<b;
}
win::~win()
{
delete ui;
}
void win::ff(QString link){
qDebug()<<link; //"http://www.baidu.com"
}
void win::hh(QString link){
qDebug()<<link; //"http://www.baidu.com"
}本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓文章来源地址https://www.toymoban.com/news/detail-648991.html
到了这里,关于Qt5 QLabel标签控件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!