ChatGPT工作提效系列文章目录
- ChatGPT工作提效之初探路径独孤九剑遇强则强
- ChatGPT工作提效之在程序开发中的巧劲和指令(创建MySQL语句、PHP语句、Javascript用法、python的交互)
- ChatGPT工作提效之生成开发需求和报价单并转为Excel格式
- ChatGPT工作提效之小鹅通二次开发批量API对接解决方案(学习记录同步、用户注册同步、权益订购同步、开发文档)
- ChatGPT工作提效之使用python开发对接百度地图开放平台API的实战方案
- ChatGPT工作提效之layedit上传多附件的解决方案(layedit赋值、layui.js底层修改、追加模式多附件上传)
- ChatGPT工作提效之使用百度地图在首都为六一儿童节献爱心(多边形覆盖物、文本标注、自动获取经纬度、爱心函数)

数据可视化大屏的图表组件,有哪些开源产品?
数据可视化大屏的图表组件,有很多开源产品,主要有以下几种:
-
ECharts:ECharts 是百度开源的数据可视化库,提供了各种各样的图表类型和丰富的功能,包括折线图、柱状图、散点图、饼图、雷达图、热力图等。
-
Chart.js:Chart.js 是一个简单灵活的 JavaScript 图表库,支持多种图表类型,包括折线图、柱状图、饼图、散点图等。
-
D3.js:D3.js 是一个 JavaScript 数据可视化库,提供了丰富的 API,能够创建各种各样的定制化可视化图表。
-
AntV:AntV 是阿里云的前端可视化解决方案,提供了各种各样的图表类型,包括折线图、柱状图、饼图、散点图等。
-
Highcharts:Highcharts 是一个 JavaScript 数据可视化库,提供了多种图表类型和交互式功能。
-
FusionCharts:FusionCharts 是一个基于 Flash 和 JavaScript 的交互式图表库,支持多种图表类型,包括折线图、柱状图、饼图、散点图等。
以上是一些开源的数据可视化大屏图表组件,开发者可以根据项目需求选择合适的组件进行开发。
如何使用Echarts?
要使用 Echarts 进行数据可视化,可以按照以下步骤进行:
-
下载 Echarts:可以在 Echarts 的官网(https://echarts.apache.org/zh/index.html)上下载最新的版本。
-
引入 Echarts 库:在 HTML 页面中引入 Echarts 库的文件,例如:
<script src="echarts.min.js"></script>
- 创建一个 DOM 元素:在 HTML 页面中创建一个 DOM 元素,用于显示图表,例如:
<div id="myChart" style="width: 600px;height:400px;"></div>
- 初始化 Echarts 实例:在 JavaScript 代码中初始化 Echarts 实例,并设置图表的配置项和数据,例如:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('myChart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
- 在网页中显示图表:最后在网页中显示图表即可。
以上就是使用 Echarts 进行数据可视化的基本步骤,具体的图表类型和配置项可以参考 Echarts 的官方文档进行学习和使用。
1.如何加载大数量的折线图?
加载大量的折线图,可以采用 Echarts 提供的大数据量加载方案,即数据分块加载(dataset)和视图区域范围(dataZoom)限制,以避免过多数据的同时提高渲染性能。
下面是一个加载大量的折线图的基本代码:
// 数据分块加载(dataset)
var data = [...]; // 数据数组
var option = {
dataset: {
source: data,
// 每次渲染的数据量
dimensions: ['日期', '数值'],
sourceHeader: false
},
// 视图区域范围(dataZoom)
dataZoom: [
{
type: 'slider', // 滑动条形式
xAxisIndex: 0, // 设置 dataZoom 组件控制的 x轴
start: 0, // 起始位置
end: 50 // 结束位置
}
],
// 折线图配置项
series: [
{
type: 'line',
encode: {
x: 0, // 指定数据的维度作为 x 轴
y: 1 // 指定数据的维度作为 y 轴
}
}
]
};
// 初始化 Echarts 实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
上面代码中的 data 数组存储了大量的数据,通过 dataset 配置项实现了数据分块加载,每次渲染一定数量的数据,避免了一次性渲染大量数据导致的性能问题。通过 dataZoom 配置项实现视图区域范围限制,只渲染指定区域范围内的数据。
如果需要动态加载数据,可以结合 Echarts 提供的 ajax 动态获取数据方案进行:
// 初始化 Echarts 实例
var myChart = echarts.init(document.getElementById('main'));
// 大量数据的折线图配置项
var option = {
dataset: {
source: [], // 初始数据为空
dimensions: ['日期', '数值'],
sourceHeader: false
},
dataZoom: [
{
type: 'slider',
xAxisIndex: 0,
start: 0,
end: 50
}
],
series: [
{
type: 'line',
encode: {
x: 0,
y: 1
}
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
// ajax 获取数据
$.ajax({
url: 'data.json',
dataType: 'json',
success: function(res) {
// 更新数据
myChart.setOption({
dataset: {
source: res // 更新数据为 ajax 获取到的数据
}
});
}
});
上面的代码中,通过 ajax 获取数据,更新数据并动态更新大量的折线图。
2.如何在echart中实现伪3D的饼图效果?
要在 Echarts 中实现伪3D的饼图效果,可以通过以下步骤进行:
- 引入 Echarts 库:在 HTML 页面中引入 Echarts 库的文件,例如:
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script>
- 创建一个 DOM 元素:在 HTML 页面中创建一个 DOM 元素,用于显示图表,例如:
<div id="myChart" style="width: 600px; height: 400px"></div>
- 初始化 Echarts 实例:在 JavaScript 代码中初始化 Echarts 实例,并设置图表的配置项和数据,例如:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('myChart'));
// 设置图表的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: '{b}: {c} ({d}%)'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
- 设置饼图的 3D 效果:在上述代码中,通过在
series中的itemStyle中设置depth属性,可以实现饼图的 3D 效果。同时需要添加coordinateSystem属性,以指示该系列属于哪个坐标系,例如:
series: [
{
name: '访问来源',
type: 'pie',
coordinateSystem: 'polar', // 指定坐标系为极坐标系
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
itemStyle: { // 3D 效果设置
normal: {
borderWidth: 5,
borderColor: '#fff',
opacity: 0.8,
shadowBlur: 5,
shadowOffsetX: 0,
shadowOffsetY: 3,
shadowColor: 'rgba(0, 0, 0, 0.3)',
depth: 50 // 3D 效果的深度
}
},
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
- 在网页中显示图表:最后在网页中显示图表即可。
上述代码中的 depth 属性值可以根据实际情况进行设置,以达到适当的 3D 效果效果。

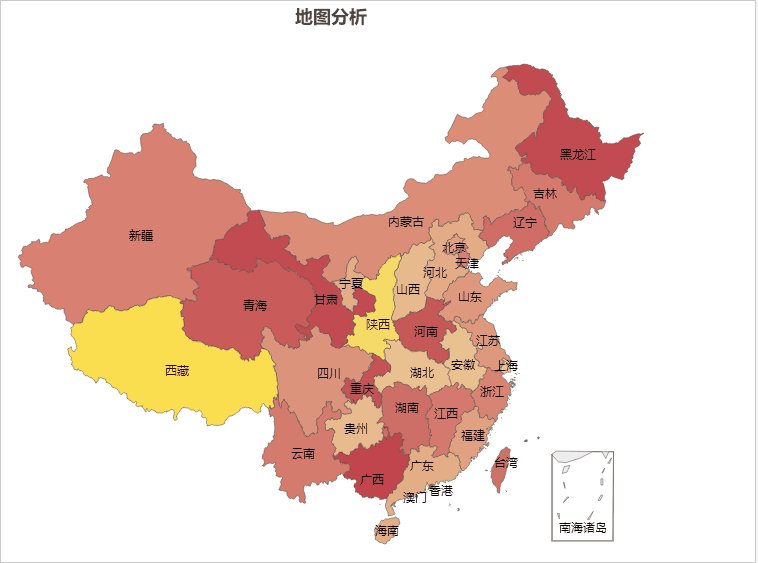
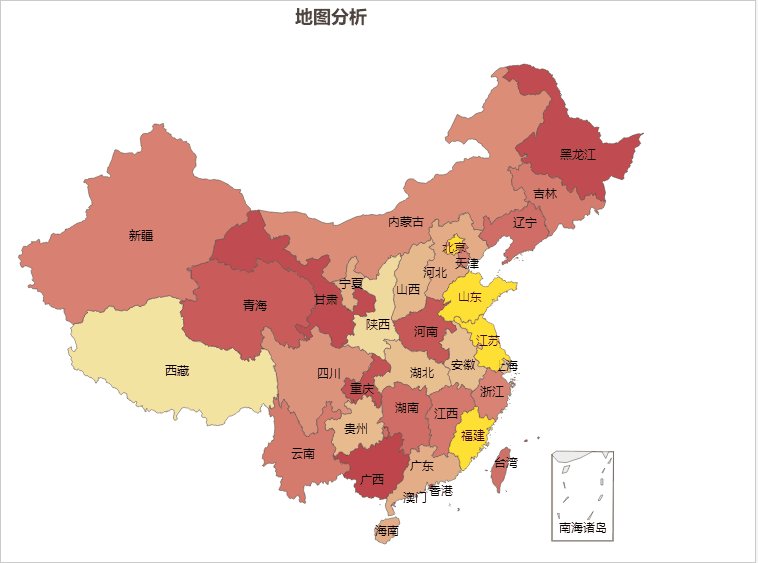
3.如何获取中国地图geojson属性中每个省的cp属性(中心坐标)
在 Echarts 中,可以通过 geo 组件加载地图数据,而中国地图的 geoJSON 数据默认包含了各个省份的边界数据,以及其他属性,例如各省的 cp 属性用于设置省份地图的中心坐标。
可以通过先加载中国地图的 geoJSON 数据,然后使用 echarts.util.mapData.params 方法获取各省的 cp 属性数据,对应的省份数据索引与中国地图 geoJSON 数据的 features 数组下标一一对应。
如需获取各省 cp 属性数据,可以按照以下步骤进行:
- 加载中国地图的
geoJSON数据,例如:
$.getJSON('./china.json', function (chinaJson) {
echarts.registerMap('china', chinaJson);
// 进行其他操作...
});
- 获取各省的
cp属性数据,例如:
var params = echarts.util.mapData.params('china');
var coordinates = params.rawFeatures.map(function (feature) {
// return feature.properties.cp;
return feature.attributes.cp; // echarts 5.x 需要使用 attributes 属性
});
console.log(coordinates);
在上述代码中,echarts.util.mapData.params 会返回包含中国地图各省数据的信息对象,其中 rawFeatures 数组包含了各省的坐标数据以及其他属性数据,例如 cp 属性。使用 map 方法将各省的 cp 属性数据存入 coordinates 数组中,以便后续使用。
注意:在 Echarts 5.x 中,需要使用 attributes 属性获取各个省份的 cp 值。如果使用 properties 属性,在控制台中会出现 “Uncaught TypeError: Cannot read properties of undefined (reading ‘properties’)” 错误。
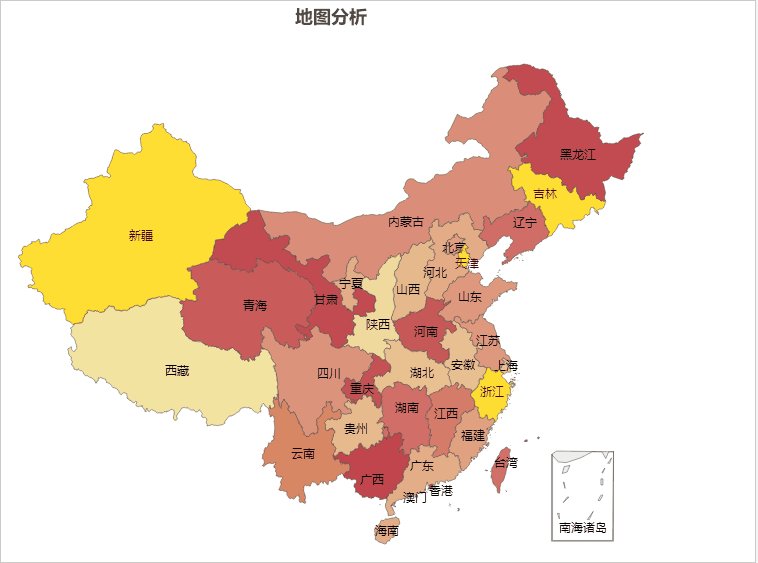
4.如何在echarts中实现map3D的材质功能
在 Echarts 中实现 map3D 地图的材质功能,需要按照以下步骤进行:
- 为地图数据添加高程信息
在 geoJSON 数据中,地理信息数据只包含各个省市的边界信息,需要通过高程数据获取地图数据的 3D 笛卡尔坐标。可以使用 echarts.add3DLayer 函数为 geoJSON 数据添加高程信息。
例如,使用以下代码获取中国地图的高程数据:
$.get('data/asset/data/geo3d-china.json', function (geo3D) {
echarts.add3DLayer('china-high', geo3D, {
// 其他配置项
});
}, 'json');
其中,geo3d-china.json 文件是包含中国地图高程数据的 json 文件。echarts.add3DLayer 函数用于添加 3D 图层,第一个参数为图层名称,第二个参数是高程数据,第三个参数是配置项。
通过添加高程数据,地图的图层信息就变成了 3D 笛卡尔坐标系的空间信息。
- 定义材质样式
使用 echarts.registerMap3d 函数进行地图的 3D 效果的渲染,可以通过在地图的 textures 属性中配置材质路径和样式信息实现地图材质功能。
例如,定义一个地图 材质:
echarts.registerMap3d('mapName', {
//材质路径
texture: 'path/to/texture.png',
// 材质样式
color: 'red',
// 光照强度,控制阴影的强度
specularIntensity: 1,
// 高光贴图强度
glossIntensity: 1,
// 其他配置项
});
其中,texture 为材质路径,可以是图片路径或调色板配色方式;color 为材质颜色;另外还可以通过 specularIntensity 和 glossIntensity 属性来控制阴影、镜面和高光的效果。
- 为地图元素应用材质
将定义的材质样式应用到地图元素上,可以在地图的 visualMap 中配置对应的材质信息。例如:
var option = {
// 其他配置项
visualMap: {
type: 'continuous',
dimension: 'value',
calculable: true,
min: 0,
max: 1000,
top: 'bottom',
left: 'right',
inRange: {
color: ['#50a3ba', '#eac736', '#d94e5d']
},
// 定义材质
textures: [
{id: 'mapName', type: 'repeat', src: 'path/to/texture.png'}
],
inRange: {
// 应用材质
texture: 'mapName',
color: '#fff'
},
// 其他配置项
seriesIndex: [0]
},
// 其他配置项
}
在上述代码中,通过 textures 属性引入定义的材质,再通过 inRange 属性在视觉映射中应用材质,以实现地图的材质效果。
需要注意的是,不同的视觉映射类型(continuous,piecewise,category)会影响材质显示的效果。在设置材质时,需要视图形数据类型选择合适的映射方式,并根据实际需求进行适当调整才能达到最佳效果。文章来源:https://www.toymoban.com/news/detail-649798.html
@漏刻有时文章来源地址https://www.toymoban.com/news/detail-649798.html
到了这里,关于ChatGPT工作提效之数据可视化大屏组件Echarts的实战方案(大数据量加载、伪3D饼图、地图各省cp中心坐标属性、map3D材质)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!