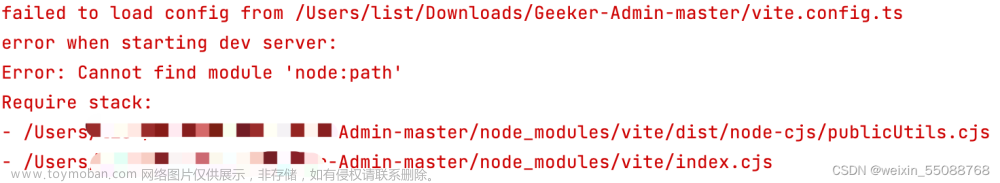
一、错误日志: Cannot find module 'html-webpack-plugin'

二、解决方法:
1、手动的把 node_modules 这个目录删掉

2、重新安装依赖:npm install --registry=https://registry.npm.taobao.org
npm install --registry=https://registry.npm.taobao.org 
3、安装缺少的依赖:npm i html-webpack-plugin --save-dev --legacy-peer-deps
npm i html-webpack-plugin --save-dev --legacy-peer-deps 
4、重新打包 npm run build:prod
npm run build:prod  文章来源:https://www.toymoban.com/news/detail-650020.html
文章来源:https://www.toymoban.com/news/detail-650020.html
打包结束,可以部署到服务器啦。文章来源地址https://www.toymoban.com/news/detail-650020.html
到了这里,关于若依Vue分离版打包报错Cannot find module ‘html-webpack-plugin‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!