目录
前言:
一.数据库表结构:
二.下拉菜单组件
2.1 效果展示
2.2下拉菜单的组件代码:
前言:
本篇博客,通过官网的学习,实现下拉菜单动态数据的传递与点击事件,如果只是按部就班的按照官网来,官网下拉菜单模板所提供的事件只能传死数据,很多博主都是照虎画猫,传递死数据,含金量不够。但是这一篇,不一样。如果感觉被骗,请在评论区直接开骂
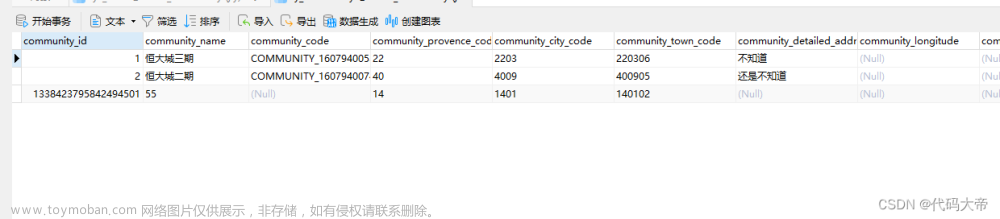
一.数据库表结构:


通过自连接查询市,区,懂得都懂,发个sql语句
查询市:
select a2.* from sys_area a1 join sys_area a2 on a2.parentId = a1.code where a1.code = #{code}查询区:
select a3.* from sys_area a1 join sys_area a2 on a2.parentId = a1.code join sys_area a3 on a3.parentId = a2.code where a2.code =#{code}
二.下拉菜单组件
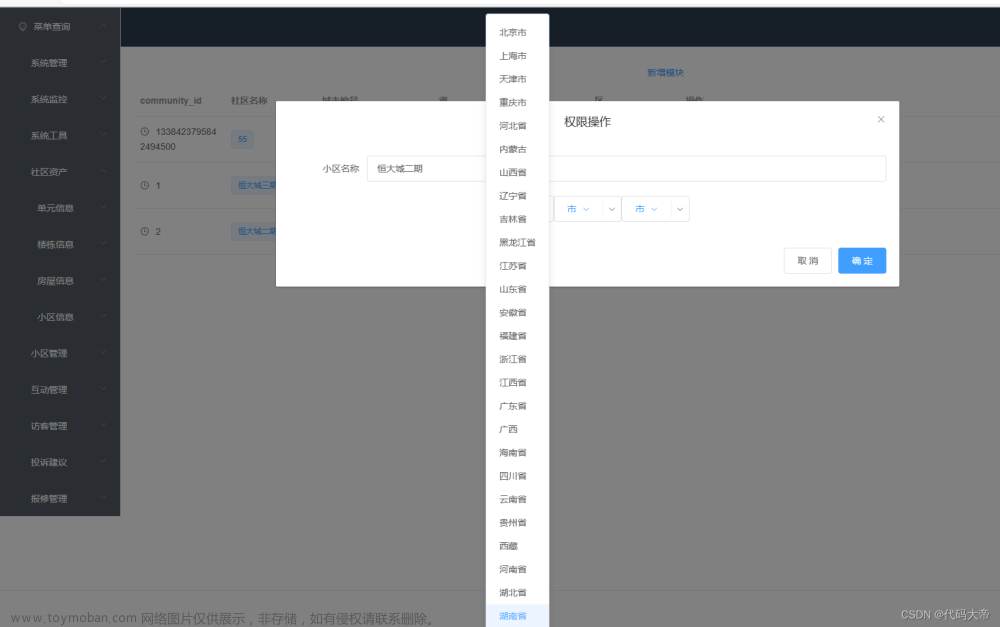
2.1 效果展示



页面不够美观,但是功能没有问题,另外,湖南的朋友,包括各地的朋友可以看看查询的效果对不对,是否有自己的家乡
2.2下拉菜单的组件代码:
<!-- 省份下拉框-->
<el-dropdown @click="selectCityByProvince" trigger="click" split-button="true" placement="top-start">
<span class="el-dropdown-link">省
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="province in provinces"
@click.native="selectCityByProvince(province.name,province.code)">{{ province.name }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!-- 城市下拉框-->
<el-dropdown @click="selectDistrictByCity" trigger="click" split-button="true" placement="top-start">
<span class="el-dropdown-link">市
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="city in cities" @click.native="selectDistrictByCity(city.name,city.code)">
{{ city.name }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!-- 区域下拉框-->
<el-dropdown @click="saveCommunityForUpdate" trigger="click" split-button="true" placement="top-start">
<span class="el-dropdown-link">市
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="dis in districts" @click.native="saveCommunityForUpdate(dis.name,dis.code)">
{{ dis.name }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>看过官网的朋友,看懂结构应该不成问题,但还是把重点讲解一下
1.
<el-dropdown @click="saveCommunityForUpdate" trigger="click" split-button="true" placement="top-start">官网绑定的是command只能传递死数据,替换成click,trigger是用来实现下拉菜单的展示是通过点击展开,还是通过hover展开
2.
<el-dropdown-item v-for="dis in districts" @click.native="saveCommunityForUpdate(dis.name,dis.code)"> {{ dis.name }} </el-dropdown-item>遍历,同时绑定点击事件,点击选项框,即可触发点击事件。官网的页面如下
触发事件后传递的数据是死的。另外,经过我的研究,command内不能传递动态数据,如果可以的话在评论区教教我
2.3查询方法:
selectCityByProvince(name, code) {
console.log(name)
console.log(code)
this.provinceName = name
//发送请求查询省下面的市
this.axios.get("http://localhost:8080/selectCity?code=" + code)
.then(result => {
if (result.data.status == "OK") {
console.log("查询省下面的市" + result);
//将查询结果存入cities
this.cities = result.data.data
//将省的编号给对象
this.community.communityProvenceCode = code
}
})
},
//通过市查询区的方法
selectDistrictByCity(name, code) {
this.axios.get("http://localhost:8080/selectDistrict?code=" + code)
.then(result => {
if (result.data.status == "OK") {
console.log("查询到的区" + result)
this.districts = result.data.data;
//将修改的市的编号给对象
this.community.communityCityCode = code
}
})
},
saveCommunityForUpdate(name, code) {
console.log("查询到的区" + name)
this.community.communityTownCode = code
console.log(this.community.communityTownCode)
},思路:
1.进入该页面的时候,查询所有省份的数据,传给省份的下拉菜单。
2.点击选中的省份触发点击事件,发送请求给后端,返回该省份所拥有的城市的信息,通过自连接实现。
3.点击选中的市,查询出该市拥有的区。文章来源:https://www.toymoban.com/news/detail-650111.html
4.将选中的省市区的编号传给绑定的对象,发送给后台,实现省市区查询文章来源地址https://www.toymoban.com/news/detail-650111.html
到了这里,关于element ui 下拉菜单组件 结合springboot 实现省市区简易三级联动 动态查询 并修改地点的省市区的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













