一、新建项目

1、创建空白项目

2、先创建一个群组

3、编写群组信息

4、创建群组完成以后新建项目

二、将代码推送到gitlab
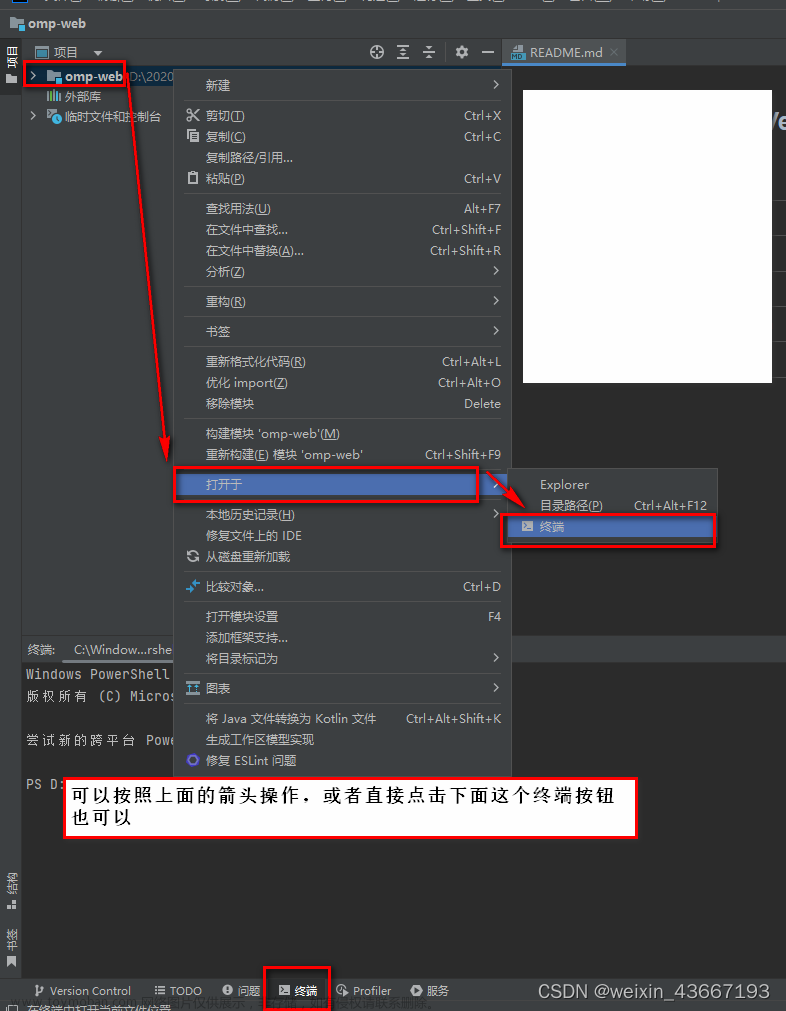
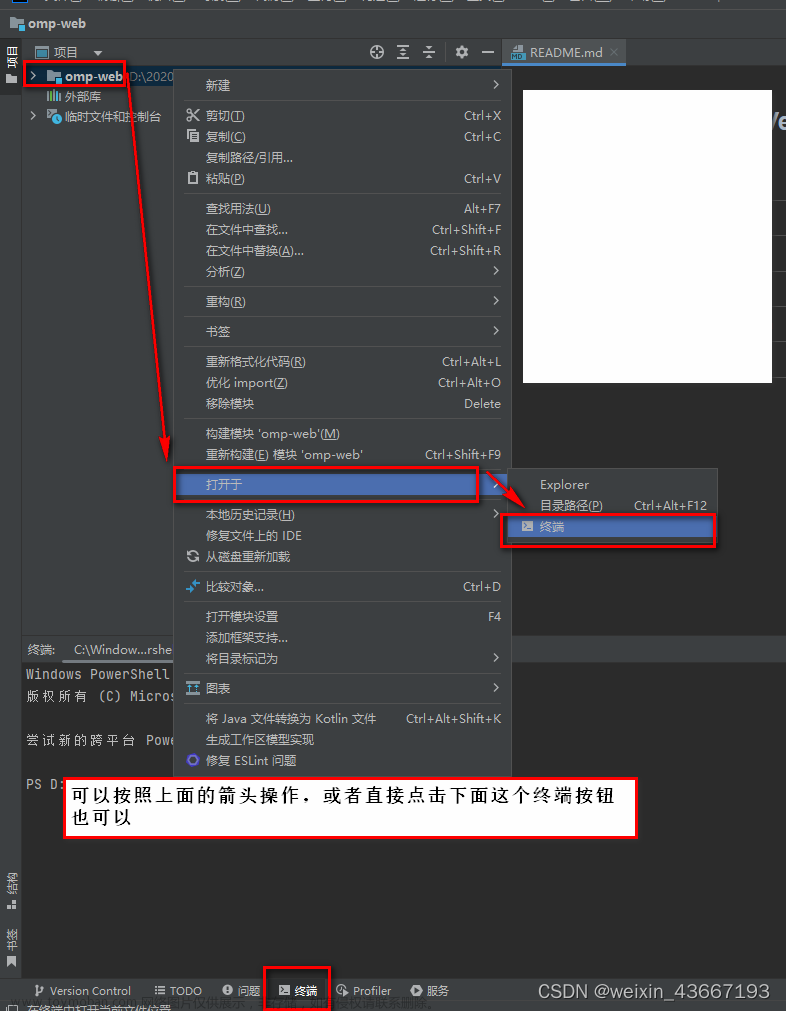
1、初始化
git init2、关联gitlab地址
# 比如:http://192.168.139.128:7070/cloud/obwt_cloud.git
git remote add origin <你的项目地址>3、查看是否关联成功
git remote -v4、添加文件
#添加全部文件
git add .5、提交到本地仓库
git commit -m '第一次提交'6、进行推送(注意推送分支)
#master是分支的意思
git push -u origin master7、查看结果
记得选择对应的分支

三、对分支进行管理
1、修改默认分支,
将默认分支修改成master

2、将master设值成受保护分支,并且将master分支设置成不允许推送代码
master不允许推送代码,导致需要创建新的分支去推送代码,然后审核,这样代码质量会更高

3、创建一个新的分支master_8_15用来测试

4、切换到项目,查看所有的分支
git branch -a
5、切换分支
git checkout master_8_15
6、选一个文件,然后随便写一行代码,push上git
7、push成功以后,创建合并请求

从master_8_15合并到master

最后,代码合并,只要合并了以后,那么master_8_15代码就合并到了master上了,我们只要关注master就可以。文章来源:https://www.toymoban.com/news/detail-650390.html
 文章来源地址https://www.toymoban.com/news/detail-650390.html
文章来源地址https://www.toymoban.com/news/detail-650390.html
到了这里,关于gitlab合并新项目和分支切换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!