目录
一. HTTP 协议
1. HTTP协议是什么
2. HTTP协议的基本格式
HTTP请求
首行
GET和POST方法:
其他方法
经典面试题:
URL
Header(请求报头)部分
空行
HTTP响应
状态码总结:
二、Fiddler的用法
1.Fidder的安装
2.Fidder的使用
一. HTTP 协议
1. HTTP协议是什么
- HTTP(Hypertext Transfer Protocol)是一种用于在计算机网络中传输超文本的协议。它是 Web 上数据传输的基础,支持客户端和服务器之间的通信。HTTP 以请求-响应模式工作,客户端发送一个请求给服务器,服务器则返回一个响应作为回应。
- HTTP使用URL(Uniform Resource Locator)来标识要请求的资源,常用的资源包括HTML文档、图像、视频、音频文件等。请求由首行、请求头部、空行和正文组成。响应由首行、响应头部、空行和正文组成。
- HTTP协议通常使用TCP/IP作为传输协议,通过端口号80进行通信。它还可以通过HTTPS(HTTP Secure)协议进行安全通信,使用加密的SSL/TLS进行数据传输,一般使用端口号 443。
- 总的来说,HTTP是互联网上数据传输的基础,它在客户端和服务器之间传递请求和响应,使得我们能够浏览网页、发送电子邮件、下载文件等。
2. HTTP协议的基本格式
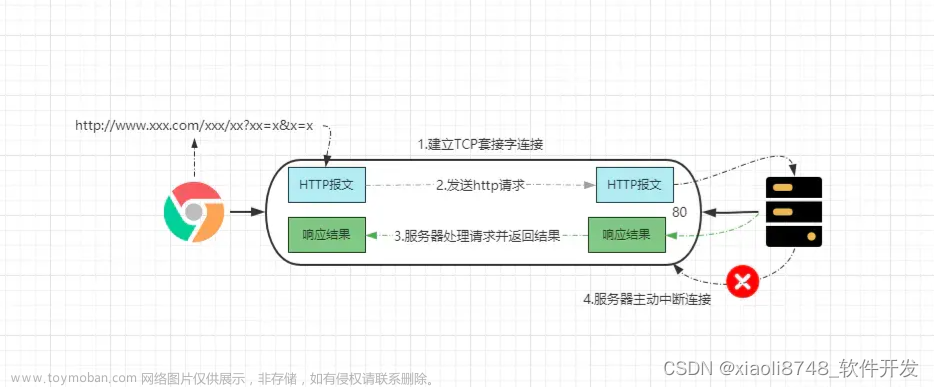
当我们在浏览器中输入一个 搜狗搜索的 " 网址 " (URL) 时 , 浏览器就给搜狗的服务器发送了一个 HTTP 请求, 搜狗的服务器返回了一个 HTTP 响应

下图就是HTTP协议的格式:
HTTP请求可以分成四个部分:
1.首行
2.请求报头(header)
3.空行
4.正文(body)
HTTP响应也可以分成四个部分:
1.首行
2.响应报头(header)
3.空行
4.正文(body)
下面就是一个HTTP请求:

HTTP请求
首行
方法+URL+版本号

GET和POST方法:

在方法中 GET和POST是最常见的
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.


GET 请求的特点
首行的第一部分为 GET
URL 的 query string 可以为空, 也可以不为空.
header 部分有若干个键值对结构.
body 部分为空
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.


POST 请求的特点
首行的第一部分为 POST
URL 的 query string 一般为空 (也可以不为空)
header 部分有若干个键值对结构.
body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的 Content-Length 指定.
其他方法
PUT 与 POST 相似,只是具有幂等特性,一般用于更新
DELETE 删除服务器指定资源
OPTIONS 返回服务器所支持的请求方法
HEAD 类似于GET,只不过响应体不返回,只返回响应头
TRACE 回显服务器端收到的请求,测试的时候会用到这个
CONNECT 预留,暂无使用
经典面试题:
GET 和 POST 之间的典型区别
本质上并没有什么区别,只是使用习惯上有区别:
1.就传递消息而言:
GET 也可以给服务器传递一些信息,GET传递的信息一般都放在query string.
POST 传递消息则是通过body
2.语义上的差别(使用场景)
GET 请求 一般是用于从服务器获取数据.
POST请求一般是用于给服务器提交数据.
3.GET 通常会被设计成幂等的,POST 不要求幂等
幂等:相同的输入,得到的结果是确定的.
4.GET 可以被缓存的,POST 则一般不能被缓存.
把请求的结果保存下来,下次请求的时候,就不必真请求了,直接取缓存结果.
URL
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).
互联网上的每个文件都有一个唯一的URL

以下面这个网址为例
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
- https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的jdbc:mysql )
- user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
- v.bitedu.vip: 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址.(通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 118.24.113.28 )
- 端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
- /personInf/student : 带层次的文件路径.
- userId=10000&classId=100 : 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用& 分隔. 键和值之间使用 = 分隔.
Header(请求报头)部分
header 的整体的格式也是 "键值对" 结构. 每个键值对占一行. 键和值之间使用分号分割

HOST
大概描述了服务器所在的地址和端口
Host 这里的地址和端口,用来描述最终要访问的目标.
这个内容大概率和URL中是一样的,也有一定的情况下是不同的.
Content-Length
表示body中的数据长度
Content-Type
表示请求的body中的数据格式
如果是GET请求,没body,请求中没有上述两个字段.
如果是POST请求,有body,必须要有上述两个字段.
User-Agent(简称UA)
描述了浏览器和操作系统的版本.
现在主要用于区分PC端和移动端.
Referer
当前页面的来源.
如果直接通过地址栏输入地址,直接点击收藏夹,都是没有referer
Cookie
Cookie(中文名“HTTP cookie”或“网络cookie”)是由网站服务器发送到用户浏览器并存储在本地计算机上的小文件,通常用于记录用户的活动和偏好设置,以便在以后的访问中提供更加个性化的体验。Cookie 在网站开发、广告投放和用户追踪等方面,具有很重要的作用。虽然很多人对 Cookie 持有负面看法,但它也是现代 Web 应用的重要组成部分。
通过下面的步骤可以观察到Cookie中的内容:
空行
 HTTP响应
HTTP响应
HTTP/1.1 版本号
200: 状态码
OK: 状态码描述

状态码总结:
二、Fiddler的用法
1.Fidder的安装
找到Fiddler官网

选择所需版本

然后随意填写进行下载

2.Fidder的使用
进入之后进行如图设置
下面就是我们进行抓包的请求
双击左侧的请求列表中的选项,查看到请求的详细情况.

下面就是我们抓包的响应


观察抓包结果,可以看到,当前http请求是一个行文本格式的数据,相比于二进制的数据,用户可以更方便的直接观察.
会发现记事本出现乱码.这是因为,响应数据本来也是行文本数据,但是有的服务器会对响应进行压缩,变成二进制的数据了,如果想要观察到行文书数据,点击下面图片内容


会看到没有乱码了.

蓝色的说明这是个html页面.这是我们最关注的,其它的请求都是基于这个请求产生.
绿色的是js
黑色的是一些返回数据.文章来源:https://www.toymoban.com/news/detail-650405.html
 文章来源地址https://www.toymoban.com/news/detail-650405.html
文章来源地址https://www.toymoban.com/news/detail-650405.html
到了这里,关于HTTP 协议的基本格式和 fiddler 的用法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!