目录
react特性?
react使用什么脚手架?
react生命周期?
在react哪个生命周期,在class类组件与react hooks中,哪一步应该发起ajax?
state和props区别
react中setState执行机制?
在react类组件形式中,setState第二个参数的作用?
为什么react中先执行setState再去render,而不是执行一次再render?
react createElement和cloneElement区别是什么?
react事件机制?
概述一下react事件处理逻辑?
react事件绑定方式有哪些?
react组件之间如何通信?
react中key有什么作用?
react函数组件和类组件的理解和区别?
受控组件和非受控组件的理解?应用场景?
react refs的作用是什莫?
高阶组件的理解和应用场景?
描述一下hoc和render Prop?
react hooks的理解?解决了什么问题?
react redux的理解?工作原理?
redux中间件的理解?
react常用的钩子?
react特性?
React 是一个用于构建用户界面的 JavaScript 库,它具有以下特性:
组件化开发:React 基于组件化思想,将 UI 拆分为独立、可重用的组件。每个组件负责管理自己的状态和渲染逻辑,使代码更模块化、可维护和可测试。
虚拟 DOM:React 使用虚拟 DOM 技术,通过在内存中构建虚拟 DOM 树,然后通过对比前后两次虚拟 DOM 的差异,只对实际变动的部分进行更新,以提高性能和效率。
单向数据流:React 推崇单向数据流,即数据的流动是单向的,从父组件传递给子组件。这种设计使得数据流清晰可追踪,易于调试和理解。
JSX 语法:React 使用 JSX 语法,它是一种 JavaScript 和 HTML 结合的语法扩展,允许开发者在 JavaScript 中编写类似 HTML 的标记结构,并且能够直接引用组件。
高效的更新策略:通过使用虚拟 DOM 和精确的差异计算算法,React 可以高效地更新和渲染组件,只更新需要改变的部分,而不是重新渲染整个页面。
生命周期方法:React 组件具有生命周期方法,用于在组件的不同阶段执行特定的逻辑操作。这些方法包括组件的创建、挂载、更新和销毁等阶段。
react使用什么脚手架?
在React开发中,常用的脚手架工具是Create React App(简称为CRA)。Create React App 是一个由React团队维护的官方脚手架工具,它提供了一个零配置的开发环境,可以快速搭建和启动React应用。 使用Create React App,你可以通过简单的命令行操作创建一个新的React项目,并且默认集成了一些常用的工具和配置,如Babel、Webpack、热模块替换(Hot Module Replacement)等。它还提供了一些开发服务器和构建脚本,方便开发者进行开发、调试和构建。 Create React App的优点在于它的简单易用性和可扩展性。它隐藏了底层的配置细节,让开发者可以专注于React组件的开发,而无需手动配置复杂的构建工具。同时,它也支持自定义配置,可以根据项目需求进行定制化设置。
react生命周期?
挂载阶段(Mounting Phase):
constructor:组件的构造函数,在组件实例化时调用,用于初始化状态和绑定事件处理程序。
render:渲染方法,在组件挂载到 DOM 树上时调用,返回要显示的 JSX 元素。
componentDidMount:在组件第一次渲染完成后调用,通常用于进行异步数据获取、订阅事件等操作。
更新阶段(Updating Phase):
render:重新渲染方法,在组件的 props 或 state 发生变化时调用,返回要更新的 JSX 元素。
componentDidUpdate:在组件更新完成后调用,通常用于对 DOM 进行操作或触发其他副作用。
卸载阶段(Unmounting Phase):
componentWillUnmount:在组件从 DOM 中移除之前调用,用于清理工作,如取消订阅、清除定时器等。
除了以上的生命周期方法,React 16.3 版本引入了新的生命周期方法:
static getDerivedStateFromProps:在组件接收到新的 props 时调用,它允许组件根据新的 props 更新其 state。
shouldComponentUpdate:决定组件是否重新渲染,通过返回布尔值来控制是否进行重渲染。
在react哪个生命周期,在class类组件与react hooks中,哪一步应该发起ajax?
在React中,生命周期方法 componentDidMount 通常用于在组件挂载后执行一些异步操作,比如发起AJAX请求。这个方法在Class组件中使用。 而在使用React Hooks的函数式组件中,可以使用 useEffect 钩子来模拟 componentDidMount 的功能。可以在 useEffect 回调函数中发起AJAX请求。 需要注意的是,无论是在Class组件还是函数式组件中,都应该在组件挂载后(或者在某个特定的条件下)发起AJAX请求,以免在组件渲染之前就发起请求导致错误或不必要的性能开销。
state和props区别
在 React 中,state 和 props 是两个重要的概念,用于管理组件的数据。它们之间的区别如下:
定义:
state:组件的内部状态,是组件自身管理和维护的数据。通过 this.state 来访问和更新。
props:父组件传递给子组件的数据,是只读的,在子组件中不可直接修改。通过组件的函数参数(props)来访问。
数据来源:
state:通常在组件的构造函数中初始化,并可以通过 setState 方法进行更新。它是组件私有的,仅在组件内部可访问和修改。
props:作为父组件传递给子组件的数据,由父组件控制和管理,子组件无法直接修改。
更新机制:
state:当组件的 state 发生变化时,React 会自动重新渲染组件,并且更新相应的 DOM。
props:当父组件的 props 发生变化时,React 会将新的 props 传递给子组件,触发子组件的重新渲染。
影响范围:
state:影响组件本身及其子组件。更新组件的 state 可能导致组件及其子组件的重新渲染。
props:影响子组件。当父组件的 props 发生变化时,只有依赖这些 props 的子组件会重新渲染。
使用场景:
state:适用于组件内部管理的变化状态,如用户输入、计数器等。
props:适用于父子组件之间传递数据和通信,将数据从父组件传递给子组件。
总结来说,state 是组件私有的、可变的数据,由组件自身管理和更新。而 props 是父组件传递给子组件的只读数据,子组件无法直接修改。理解并正确使用 state 和 props 是 React 组件编程的重要基础。
react中setState执行机制?
在 React 中,setState 是一个用于更新组件状态的方法。当调用 setState 时,React 会触发一系列的操作来执行状态的更新过程,其执行机制如下:
合并更新:React 对连续多次调用的 setState 进行合并处理,以减少不必要的更新操作。如果在同一个事件循环中多次调用 setState,React 只会执行一次状态更新。
创建新的 state 队列:React 在内部创建一个待更新的状态队列,用于保存即将进行更新的状态数据。
批量更新:React 会在适当的时机(例如事件处理程序结束、生命周期方法中)对状态队列进行批量处理,以提高性能。在批量更新过程中,React 会根据算法确定最终的状态值,并准备进行实际的 DOM 更新。
触发重新渲染:在批量更新完成后,React 会检查组件是否需要重新渲染。它会通过比较前后的虚拟 DOM 树差异,只更新有变化的部分,从而提高效率。
调用生命周期方法和更新后的回调函数:如果组件的状态更新后需要执行其他操作,React 会调用相应的生命周期方法(如 componentDidUpdate)或传入的更新后的回调函数。
需要注意的是,由于 setState 是异步执行的,所以不能保证立即获取到更新后的状态。如果需要基于新的状态进行操作,应该在回调函数或生命周期方法中进行处理。
另外,React 还提供了一种使用函数作为 setState 的参数的方式。通过这种方式,可以利用前一个状态和当前的 props 来计算新的状态值,以避免因异步更新而导致的问题。
正确理解和使用 setState 的机制对于开发高效和可靠的 React 组件非常重要。
在react类组件形式中,setState第二个参数的作用?
setState 的第一个参数: 当 obj 为一个对象的时候,则为即将合并的 state,如何 obj 是一个函数,那么当前组件的 state 和 props 将作为参数,返回值用于 合并新的 state。
setState 的第二个参数:是一个callback函数,函数执行上下文中可以获取当前 setState 更新后的最新 state 的值,可以作为以来 state 变化的副作用函数,可以 用来做一些基本的 DOM 操作等。
为什么react中先执行setState再去render,而不是执行一次再render?
在React中, setState 方法是用于更新组件状态的。当调用 setState 方法时,React会将新的状态存储起来,并将组件标记为“脏”(dirty)。然后,React会在适当的时机(如事件处理结束、异步操作完成等)进行重新渲染,并根据最新的状态更新组件的UI。 React之所以先执行 setState 再进行渲染,是为了提高性能和减少不必要的渲染。如果每次调用 setState 都立即进行渲染,那么在连续多次调用 setState 时会导致多次渲染,造成性能浪费。 通过将多次 setState 的调用合并为一次更新,React可以优化渲染过程,避免不必要的重复渲染。React使用一种称为“批处理”(batching)的机制来收集多次 setState 调用,并在适当的时机进行一次性的渲染。 另外,React还可以根据需要进行异步渲染,即将渲染操作延迟到下一个空闲时间段。这样可以更好地利用浏览器的资源,提高渲染的效率。
总结,React先执行 setState 再进行渲染是为了性能优化和减少不必要的渲染,通过批处理和异步渲染机制来提高效率和用户体验。
react createElement和cloneElement区别是什么?
createElement 和 cloneElement 是React中用于创建和克隆元素的两个方法。 1. createElement 方法用于创建一个新的React元素。它接受三个参数:类型(可以是HTML标签名或自定义组件)、属性对象(包含元素的属性和事件处理函数等)、子元素(可以是其他React元素或文本内容)。 createElement 会返回一个React元素对象,可以被渲染到DOM中。
const element = React.createElement('div', { className: 'my-class' }, 'Hello, World!');
2. cloneElement 方法用于克隆一个已存在的React元素,并可以修改其属性。它接受两个参数:要克隆的元素和新的属性对象。 cloneElement 会返回一个新的React元素对象,保留了原始元素的类型和子元素,并且可以修改属性。
const originalElement = <div className="my-class">Hello, World!</div>;
const clonedElement = React.cloneElement(originalElement, { className: 'new-class' });
主要区别: - createElement 是用于创建新的React元素,而 cloneElement 是用于克隆已存在的React元素并修改属性。 - createElement 接受类型、属性和子元素作为参数,而 cloneElement 接受要克隆的元素和新的属性作为参数。 - createElement 返回一个新的React元素对象,而 cloneElement 返回一个克隆后的新的React元素对象。 需要注意的是, createElement 在使用JSX语法时会被自动转换为对应的JS代码,而 cloneElement 需要显式调用。
react事件机制?
React的事件机制是基于合成事件(SyntheticEvent)的。React为了提高性能和跨浏览器兼容性,封装了一个合成事件系统,使开发者可以使用统一的方式处理各种浏览器事件。 在React中,事件的处理方式与原生的DOM事件处理方式类似,但有一些区别。主要的区别有:
1. 事件命名采用驼峰式:React中的事件命名采用驼峰式,而不是使用小写字母。例如,使用 onClick 而不是 onclick 。
2. 事件处理函数是在组件内部定义的:事件处理函数是在组件内部定义的,而不是在DOM元素上直接定义。这样可以更好地封装组件的逻辑。
3. 合成事件对象:React封装了一个合成事件对象(SyntheticEvent),它是对原生事件对象的跨浏览器封装。合成事件对象提供了一些额外的功能,例如跨浏览器兼容性、阻止事件冒泡、阻止默认行为等。
4. 事件委托:React使用了事件委托的机制,将事件处理函数绑定到组件的根元素上,然后通过事件冒泡的方式处理子元素的事件。这样可以减少事件处理函数的数量,提高性能。 React的事件机制使得事件处理更加简洁和易于管理,同时也提供了更好的性能和跨浏览器兼容性
概述一下react事件处理逻辑?
1. 定义事件处理函数:首先需要定义一个事件处理函数,用于处理用户的事件触发。例如,可以定义一个 handleClick 函数来处理鼠标点击事件。
2. 将事件处理函数绑定到组件:将事件处理函数绑定到组件的某个元素上,例如一个按钮或者一个链接。可以使用 onClick 属性将 handleClick 函数绑定到按钮的点击事件上。
3. 在事件处理函数中修改状态:当用户触发事件后,事件处理函数会被调用。在事件处理函数中,可以通过调用 setState 方法来修改组件的状态。例如,在 handleClick 函数中可以调用 setState 方法来修改按钮的文本或者颜色等状态。
4. 重新渲染组件:当组件的状态发生改变时,React会自动重新渲染组件。在重新渲染后,组件的状态和UI会更新为最新的状态。 需要注意的是,在React中,事件处理函数中的 this 指向的是undefined。为了避免这个问题,可以使用箭头函数或者在构造函数中绑定 this 。例如,在构造函数中使用 bind 方法将 handleClick 函数绑定到组件的 this 上,以确保在事件处理函数中可以访问组件的状态和方法。
react事件绑定方式有哪些?
1. 使用JSX内联事件处理函数:可以在JSX中直接使用内联的事件处理函数,通过类似HTML的语法来绑定事件。例如,在按钮上绑定 onClick 事件:
<button onClick={handleClick}>Click me</button>
2. 使用 addEventListener :在Class组件中,可以使用 addEventListener 方法来手动绑定事件。需要在组件的 componentDidMount 生命周期方法中添加事件监听器,并在 componentWillUnmount 生命周期方法中移除事件监听器。例如:
componentDidMount() {
document.addEventListener('click', this.handleClick);
}
componentWillUnmount() {
document.removeEventListener('click', this.handleClick);
}
3. 使用React Hooks的 useEffect :在函数式组件中,可以使用 useEffect 钩子来模拟 componentDidMount 和 componentWillUnmount 的功能,并在其中绑定和解绑事件。例如:
useEffect(() => { const handleClick = () => { // 处理点击事件的逻辑 }; document.addEventListener('click', handleClick); return () => { document.removeEventListener('click', handleClick); }; }, []);
react组件之间如何通信?
1. Props(属性):父组件可以通过props将数据传递给子组件。子组件可以通过props接收父组件传递的数据,并在自身内部使用。这种单向数据流的方式使得组件之间的通信更加清晰和可控。
2. Callback函数:父组件可以将一个函数作为props传递给子组件,子组件可以在适当的时候调用该函数来与父组件通信。通过这种方式,子组件可以将需要传递给父组件的数据或事件通知传递回去。
3. Context(上下文):Context可以在组件树中跨层级地共享数据。父组件可以通过Context提供数据,子组件可以通过Context消费数据,而不需要通过props一层层传递。但是,Context的使用应该谨慎,只在组件之间共享全局数据或者主题样式等特殊情况下使用。
4. Redux或其他状态管理库:对于较大型的应用程序,可以使用状态管理库(如Redux)来管理组件之间的共享状态。通过在Redux中存储和更新状态,各个组件可以订阅和更新共享状态,实现组件之间的通信。
5. 发布-订阅模式或事件总线:可以使用发布-订阅模式或事件总线来实现组件之间的通信。通过订阅特定事件或消息,组件可以接收和处理相关的数据或事件通知。
react中key有什么作用?
在 React 中,key 是用于标识组件的特殊属性。它主要用于帮助 React 在进行列表渲染或动态更新元素时更准确地识别每个元素,并提高性能和重用性。
key 的作用如下:
元素身份识别:key 属性可以用来唯一标识一个元素,使 React 能够准确地识别每个元素,从而正确地进行添加、更新和删除操作。这对于列表渲染非常重要,以避免出现不必要的元素重新创建或重新渲染的情况。
提高重用性和性能:通过在元素中使用 key,React 可以更好地追踪元素的变化,并尝试最小化对 DOM 的操作。在列表渲染时,使用具有稳定和唯一的 key 值的元素可以提高 React 的重用性和性能。
解决列表渲染中的问题:当列表中的元素顺序发生变化或新增、删除元素时,如果没有设置 key,React 可能会产生错误的渲染结果。通过为每个元素设置唯一的 key 值,可以确保 React 正确追踪元素的变化并进行准确的渲染。
需要注意的是,key 只在兄弟节点中必须是唯一的,而并不需要在全局范围内保持唯一。React 会在兄弟节点之间进行比较和重排序,而不会跨父组件比较。
综上所述,key 在 React 中的作用是确保每个元素在列表渲染时都有一个稳定且唯一的标识,并帮助 React 进行准确的元素追踪和渲染优化。
react函数组件和类组件的理解和区别?
函数组件:
使用函数来定义组件,函数接受 props 参数并返回 JSX 元素。
函数组件是纯粹的 JavaScript 函数,没有实例、生命周期方法或状态。
通常适用于简单的展示性组件,它们只依赖于传入的属性(props)进行渲染,并且没有自己的内部状态和方法。
函数组件更简洁、易读和易于测试,也更容易优化和重构。
类组件:
使用 ES6 类来定义组件,继承自 React.Component 类或其子类。
类组件具有实例、生命周期方法和状态管理的能力。
可以使用 this.props 访问传入的属性,同时也可以使用 this.state 来管理内部状态。
类组件更适合处理复杂的业务逻辑,需要使用生命周期方法、处理状态和事件等。
在 React 16.8 版本之前,只有类组件才能使用 React 的特性,如生命周期方法和状态管理等。
受控组件和非受控组件的理解?应用场景?
受控组件:
受控组件是由 React 组件状态(state)来管理表单元素的值和变化。
通过将 value 属性绑定到状态值,并通过事件处理函数更新状态值,可以实现对表单元素的完全控制。
当用户输入时,React 更新组件状态并重新渲染组件。这样,可以根据需要访问、验证或修改用户输入数据。
受控组件适用于需要实时访问和处理用户输入数据的场景,例如表单验证、实时搜索等。
非受控组件:
非受控组件是由 DOM 自身来管理表单元素的值和变化,而不是通过 React 组件状态。
对于非受控组件,使用 ref 来获取表单元素的值,通常是在需要时才获取元素的当前值。
非受控组件适用于不需要实时访问和处理用户输入数据的场景,例如简单的表单提交或少量的交互。
应用场景:
使用受控组件时,可以在状态中保存并操作用户输入数据,实现实时验证、格式化或修改数据的需求。
在需要对用户输入进行更精确控制、验证或处理的复杂表单中,受控组件通常更为适用。
对于简单的表单,少量的交互或需要与第三方库集成的场景,非受控组件可能更为便捷。
react refs的作用是什莫?
Refs(引用)是React提供的一个机制,允许你访问DOM节点或在render方法中创建的React元素。Refs可以用于: 1. 访问DOM节点:Refs可以让你访问DOM节点或在render方法中创建的React元素。可以使用refs来获取DOM节点的引用,以便在组件外部进行操作。 2. 触发命令式动作:Refs可以让你在组件内部触发命令式动作。例如,可以使用refs来调用DOM节点的focus()方法,以便在渲染后立即获取焦点。 3. 与第三方DOM库集成:Refs可以让你将React与第三方DOM操作库(如D3.js)集成。 在React中,可以通过以下方式创建refs: - 使用React.createRef()并通过ref属性附加到React元素。 - 使用回调函数,该函数接收React元素或DOM元素作为参数。 - 如果是类组件,可以通过实例方法定义ref。 例如:
// 使用React.createRef()
const ref = React.createRef();
<input ref={ref} />
// 使用回调函数
<input ref={(input) => this.textInput = input} />
// 在类组件中使用实例方法
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div ref={this.myRef} />;
}
}
通过ref获取到的DOM节点或React元素可以直接调用其方法或访问其属性。Refs使得我们不再需要通过findDOMNode()来访问DOM节点,可以更加方便和高效地操作组件和DOM。
高阶组件的理解和应用场景?
理解:
高阶组件本质上是一个函数,接受一个组件作为输入,并返回一个新的组件。
它通过包裹被传入的组件来增强其功能或修改其行为,而不会修改原始组件的代码。
高阶组件可以用于添加额外的 props、操作组件的生命周期方法、处理数据逻辑等。
应用场景:
代码复用:当多个组件需要共享相似的功能或行为时,可以使用高阶组件来提取和封装这些共享逻辑,从而避免重复编写相同的代码。
条件渲染:通过高阶组件,可以根据条件来动态地选择要渲染的组件,从而实现更灵活的条件渲染逻辑。
认证与授权:使用高阶组件可以封装认证和授权的逻辑,例如检查用户是否登录、验证用户权限等,使得这些逻辑能够在多个组件中复用。
数据获取与处理:高阶组件可以用于处理数据的获取、转换或缓存等,从而减少在多个组件中重复处理相同的数据逻辑。
描述一下hoc和render Prop?
HOC(高阶组件)和Render Prop(渲染属性)是在React中用于组件复用的两种常见模式。 HOC是一个函数,接收一个组件作为参数,并返回一个新的包装组件。这个包装组件可以在原始组件的基础上添加或修改功能。HOC可以用于在不修改原始组件的情况下,增强组件的能力。通过HOC,可以将一些通用的逻辑和功能封装在高阶组件中,然后在需要的地方使用。HOC可以用于处理横切关注点(cross-cutting concerns),如鉴权、日志记录、错误处理等。使用HOC可以提高代码的复用性和可维护性。 Render Prop是一种通过组件的props将函数传递给组件的技术。通过将一个函数作为props传递给组件,可以在组件内部使用这个函数来获取数据或执行某些操作。通过Render Prop,可以将组件的状态和逻辑与UI的渲染分离开来,提供更大的灵活性和可定制性。使用Render Prop可以在组件之间共享行为和数据,实现更高级别的组件复用。 HOC和Render Prop都是用于组件复用的模式,但它们的实现方式和使用方式有所不同。HOC是通过创建一个新的包装组件来实现,而Render Prop是通过将函数作为props传递给组件来实现。选择使用HOC还是Render Prop取决于具体的需求和个人偏好。
react hooks的理解?解决了什么问题?
React Hooks 的理解:
React Hooks 是一些特殊的函数,可以在函数组件中使用来获取和操作状态、副作用、上下文等 React 功能。
在函数组件中使用 Hooks 可以像使用普通的 JavaScript 函数一样来管理组件的状态和生命周期。
React Hooks 的核心思想是通过提供可重用的、纯粹的函数来处理组件逻辑,而不需要使用类组件的实例或生命周期方法。
React Hooks 解决的问题:
状态管理:使用 useState Hook 可以在函数组件中定义和更新局部状态。这消除了使用类组件时需要声明构造函数和手动维护状态的麻烦,并使状态管理更简洁和直观。
副作用处理:使用 useEffect Hook 可以在函数组件中声明副作用(如订阅数据、操作 DOM 等),并自动处理副作用的创建、清理和依赖项的变化。这取代了类组件中的生命周期方法,使副作用的管理更方便和可预测。
上下文访问:使用 useContext Hook 可以在函数组件中访问上下文(Context),而不需要使用类组件的 Context.Consumer 或 static contextType。这简化了对上下文的访问和使用。
自定义 Hooks:通过自定义 Hook,可以将可重用的逻辑封装成一个独立的函数,并在多个组件之间共享。这使得无论是状态管理、副作用处理还是其他逻辑,都可以被抽象为一个自定义的 Hook。
React Hooks 的引入使得函数组件在功能上与类组件越来越接近,并且更加灵活、简洁。它提供了一种更直观和易于理解的方式来编写复杂的组件逻辑,并推动了 React 生态系统的发展和优化。
react redux的理解?工作原理?
React Redux 是一个用于在 React 应用中管理全局状态的第三方库。它与 React 结合使用,提供了一种可预测、可维护的方式来处理应用的状态管理和数据流。
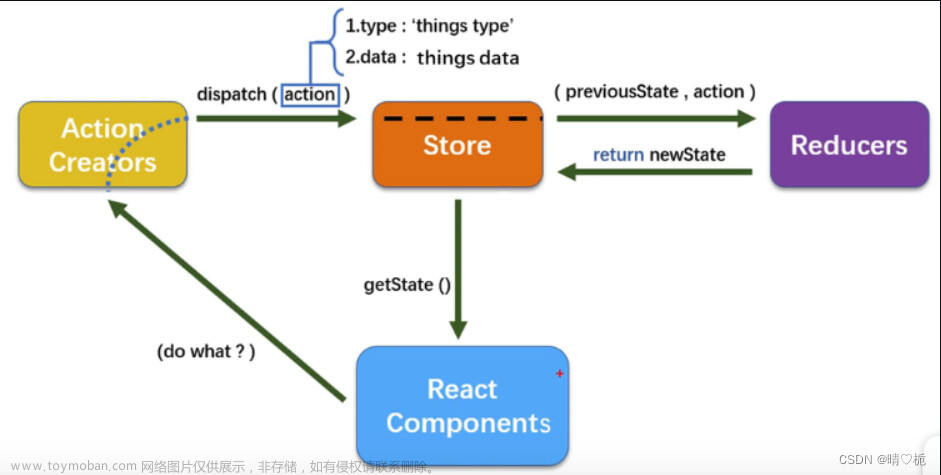
工作原理:
Store:Redux 中的核心概念是 Store,它是一个保存整个应用状态树的对象。在 Redux 中,只有一个单一的 Store 存储应用的所有状态。
Action:Action 是一个描述发生的事件的普通 JavaScript 对象。它包含一个 type 字段表示事件类型,并可以携带其他自定义的数据。
Reducer:Reducer 是一个纯函数,负责根据 Action 的类型对应更新应用的状态。它接收当前状态和要执行的 Action,然后返回新的状态。
Dispatch:通过调用 dispatch(action) 方法将 Action 分发给 Reducer。这样会触发 Reducer 执行相应的逻辑,并更新 Store 中的状态。
Connect:React Redux 提供了 connect 方法,用于将组件连接到 Redux 的 Store。通过 connect 返回的高阶组件,可以订阅 Store 中的状态,并将其以 props 的形式传递给组件。同时,它还提供了 mapStateToProps 和 mapDispatchToProps 两个参数,用于将状态和操作方法映射到组件的 props 上。
React Redux 的优势:
单一数据源:Redux 的设计模式确保应用的状态集中管理,所有的状态都存储在一个单一的 Store 中,方便跟踪和调试应用状态的变化。
可预测性:Redux 的数据流是单向的,由 Action 触发 Reducer 更新状态。这种明确的数据流使得应用的状态变化可预测,并且易于理解和维护。
组件解耦:通过连接组件到 Redux 的 Store,可以将组件与状态管理逻辑解耦。组件只关注自身的渲染和交互,而不需要关心如何获取和更新状态。
中间件支持:Redux 提供了中间件机制,用于扩展和增强 Redux 的功能。可以使用中间件来处理异步操作、日志记录、错误处理等。
Redux的核心概念是单一数据源和纯函数。它将整个应用程序的状态存储在一个单一的JavaScript对象中,称为"Store"。State(状态)是只读的,唯一改变状态的方式是通过发起一个"Action"(动作)。Action是一个描述发生了什么的普通JavaScript对象,它必须包含一个 type 字段来表示动作的类型。当Action被触发时,Redux会通过一个纯函数,称为"Reducer"(归纳函数),来处理Action并更新应用程序的状态。 Reducer是一个纯函数,接收当前的状态和Action作为参数,并返回一个新的状态。它负责根据Action的类型来更新应用程序的状态。Redux使用Reducer来管理状态的变化,确保状态的改变是可预测和可追溯的。 除了Store、Action和Reducer,Redux还提供了一些附加的概念和工具,如中间件(Middleware)和异步操作的处理等,以支持复杂的状态管理需求。 使用Redux可以使应用程序的状态变得可预测和可维护。它提供了一种集中式的状态管理方式,使得状态的变化和数据流动更加清晰和可控,方便进行调试和跟踪。
redux中间件的理解?
在 Redux 中,中间件是一个位于 action 被发起之后、到达 reducer 之前的扩展点。它提供了一种机制来拦截、解析和处理 Redux 的 action,并可以执行额外的逻辑,如异步操作、日志记录、错误处理等。
Redux 中间件的工作原理如下:
在创建 Redux Store 时,通过 applyMiddleware 函数将中间件应用到 Store 上。
中间件是一个函数,接收 Store 的 dispatch 和 getState 方法作为参数,并返回一个新的函数(也称为“增强”或“包裹”的 store.dispatch)。
当通过 store.dispatch(action) 发起一个 action 时,action 会经过中间件链式处理,每个中间件都可以对 action 进行拦截、处理或修改。
中间件可以选择将 action 继续传递给下一个中间件,也可以选择阻止 action 的继续传递,或者在处理完毕后再发起新的 action。
中间件最终会将 action 传递给 reducer,reducer 根据 action 的类型更新应用的状态。
常见的 Redux 中间件有以下几种:
Thunk:允许编写具有副作用的 action 创建函数,支持异步操作。
Saga:基于 Generator 函数的中间件,处理复杂的异步流程,可以监听多个 action。
Logger:用于在控制台打印 action 和 state 的变化日志。
Promise:允许将 Promise 对象作为 action 的 payload,处理异步操作。
中间件使 Redux 的功能更加灵活和可扩展。它们可以用于处理异步操作、数据转换、日志记录、错误处理等复杂的业务逻辑,并且可以通过组合多个中间件来实现更高级的功能。使用中间件可以将业务逻辑从组件中分离出来,使得代码更清晰、可测试和可维护。
react常用的钩子?
React 提供了一系列常用的钩子(Hooks),用于在函数组件中添加状态、副作用和其他 React 特性。以下是一些常用的 React 钩子:
useState:用于在函数组件中声明和使用状态。
useEffect:在函数组件中声明副作用(如订阅数据、操作 DOM 等),并处理副作用的创建、清理和依赖项变化。
useContext:用于在函数组件中访问上下文(Context)。
useReducer:类似于 Redux 中的 reducer,用于管理复杂的状态逻辑。
useCallback:用于缓存回调函数,以便在依赖项不变时避免重新创建函数。
useMemo:用于缓存计算结果,以便在依赖项不变时避免重复计算。文章来源:https://www.toymoban.com/news/detail-650481.html
useRef:用于在函数组件之间存储可变值,并获取 DOM 节点的引用。文章来源地址https://www.toymoban.com/news/detail-650481.html
到了这里,关于背上沉重的书包准备面试之react篇的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!