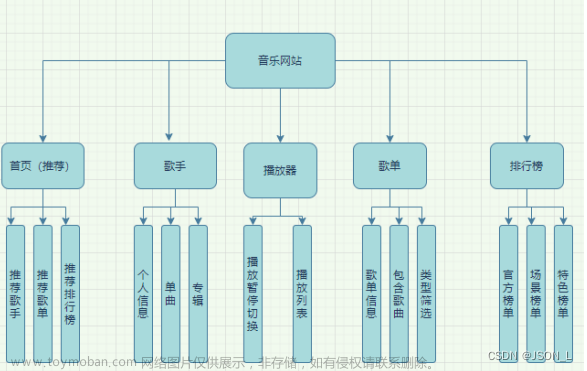
使用Python Django框架制作一个音乐网站,
本篇主要是前端开发前的一些必要配置和首页展示开发。
目录
配置应用路由
创建应用路由文件
应用路径加入项目路径
创建项目模板
创建项目及应用模板路径
设置模板路径
设置静态资源路径
创建静态资源路径
配置静态资源路径
创建首页显示
设置首页路由
设置首页视图方法
设置首页模板
模板继承
创建公共模板路径
创建公共模板文件
头部模板
底部模板
基类模板
修改首页模板
总结
配置应用路由
创建应用路由文件
在player应用目录下创建urls.py文件。
内容如下:
from django.urls import path
urlpatterns = [
]应用路径加入项目路径
在myMusic工程目录下urls.py中加入应用路由。
内容如下:
from django.contrib import admin
from django.urls import path, re_path, include
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),
# 音乐网站前端路由
path('', include(('player.urls', 'player'))),
]
创建项目模板
创建项目及应用模板路径
在myMusic目录下创建templates文件夹,因为就一个应用,就不再创建应用文件夹;
用来存放音乐网站前端模板文件。
如下图:

设置模板路径
需要告知django模板路径的位置,在myMusic/settings.py中修改TEMPLATES参数设置。
主要是修改DIRS参数。
内容如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]注意:需要使用os库中的函数,若未引入os库,会报错!
设置静态资源路径
创建静态资源路径
需要把接下来要使用的静态文件如css、js、images等文件目录创建出来。
在myMusic下创建static目录,在其中创建css、js、images目录。
如下图:

配置静态资源路径
之前做后台时候已经配置过了,如果有没配置的可以再配置一下。
在myMusic工程目录下settings.py文件中;设置STATIC_URL和
STATICFILES_DIRS。
内容如下:
STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),)创建首页显示
设置首页路由
在player/urls.py中设置首页路由。
内容如下:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
设置首页视图方法
在player/views中创建index方法。
内容如下:
from django.shortcuts import render
# Create your views here.
def index(request):
""" 显示首页 """
return render(request, 'index/index.html')设置首页模板
在templates中创建index目录;在index目录中创建index.html文件。
内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的音乐</title>
</head>
<body>
<h1>这里是网站首页</h1>
</body>
</html>随便写点东西,主要看一下展示,之后再改显示内容。
效果:

模板继承
创建公共模板路径
在templates目录下创建common公共模板路径。
创建公共模板文件
可以把模板文件分为三部分,即父模板、头部模板、底部模板。
头部模板
在common目录下创建header.html文件,主要放置网站公共头部内容。
内容如下:
<div class="header">
<ul>
<li><img src="{% static 'images/logo.png' %}" alt=""></li>
<li>推荐</li>
<li>排行榜</li>
<li>歌手</li>
<li>单曲</li>
<li>歌单</li>
</ul>
</div>
底部模板
在common目录下创建footer.html文件,主要放置网站公共底部内容。
内容如下:
<div class="footer">
<p>北京xxxx有限公司版权所有 丨 网络文化经营许可证: 京网文[2023]xxxx-xxx号 丨 信息网络传播视听节目许可证010xxxx号</p>
<p>应用版本:1.0 丨 开发者:北京xxxx有限公司 丨 举报电话:010-12345678丨 网上有害信息举报专区</p>
</div>基类模板
在common目录下创建base.html文件,主要用来引入全局样式,确定网站布局,
实现公共部分的集成;其他模板继承后实现其独有部分内容。
内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}标题{% endblock title %}</title>
</head>
<body>
{# 头部内容 #}
{% include 'common/header.html' %}
{# 中间内容开始 #}
{% block content %}
内容
{% endblock content %}
{# 中间内容结束 #}
{# 底部内容 #}
{% include 'common/footer.html' %}
</body>
</html>
修改首页模板
修改首页模板继承基类模板。
内容如下:
{% extends 'common/base.html' %}
{% block title %}我的音乐{% endblock title %}
{% block content %}
<h1>这里是网站首页</h1>
{% endblock content %}效果:
 文章来源:https://www.toymoban.com/news/detail-650594.html
文章来源:https://www.toymoban.com/news/detail-650594.html
总结
本篇主要是前端部分功能开发前的一些项目和应用配置,首页展示及模版继承的内容。文章来源地址https://www.toymoban.com/news/detail-650594.html
到了这里,关于Django实现音乐网站 ⑾的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!