内容回顾
json数据解析
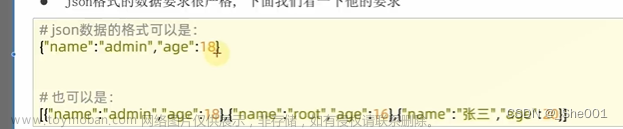
- json ----- 对要传输的数据进行封装的工具
json是由json数组([]) 和 json对象({}) - 在qt中,对JSON数据进行处理(解析和打包)
JSON数据处理所要包含的类:
QJsonDocument -----它的作用是将数据转换成json文档
QJsonArray ---- json数组,就是封装多个实实在在的数据
QJsonObject — json对象,就是一个实实在在的数据
对于json数据而言,他们以键值对(key-value),想要获得真正有用数据,那么就要通过该数据的key - json数据的 解析流程
第一步:将以后缀为.json文件,将它转换为QFile对象
第二步:打开文件
第三步:将从文件中读取的数据转换成 QJsonDocument
第四步:一定要根据json数据格式来进行解析
第五步:从json封装的数据中,获取到数据
第六步:应用数据
解析数据通常接口
QJsonDocument类:
- 解析时:
| 参数 | 用途 |
|---|---|
| QJsonArray | array() const //通过get方法,得到QJsonDocument类中的json数组 |
| QJsonObject | object() const//通过get方法,得到QJsonDocument类中的json对象 |
- 打包时:
| 参数 | 用途 |
|---|---|
| void | setArray(const QJsonArray &array)//将QJsonArray打包到QJsonDocument中 |
| void | setObject(const QJsonObject &object) |
- 将QJsonDocument和QByteArray相互转换的接口:
静态成员函数:
| 参数 | 用途 |
|---|---|
| QJsonDocument | fromJson(const QByteArray &json, QJsonParseError *error = nullptr) |
功能:将QByteArray数据转换成QJsonDocument
参数说明:
- const QByteArray &json ------ 从JSON文件中读取的数据
- QJsonParseError *error ----- QByteArray在转换成QJsonDocument,出错时,它的出错信息
做为一个输出参数
- 将QJsonDocment转换成QByteArray
普通成员函数:
| 参数 | 用途 |
|---|---|
| QByteArray | toJson() const |
| QByteArray | toJson(QJsonDocument::JsonFormat format) const |
功能:将QJsonDocment转换 成QByteArray,以便将数据写入到json文件中
QJsonArray类
- 获取json数组中的数据元素
| 参数 | 用途 |
|---|---|
| QJsonValue | at(int i) const |
参数说明:
int i ----- 数据元素的下标
返回值:成功返回一个QJsonValue
QJsonValue它是json中封装的一个数据类型,类似于int,char
,它可以跟int 、double、QString QJsonArray QJsonObject之间可以相互转换
它代表以下6种类型之一:
它们的相互之间的转换使用to方法:
| 参数 | 用途 |
|---|---|
| QJsonArray | toArray(const QJsonArray &defaultValue) const |
| QJsonArray | toArray() const |
| bool | toBool(bool defaultValue = false) const |
| double | toDouble(double defaultValue = 0) const |
| int | toInt(int defaultValue = 0) const |
| QJsonObject | toObject(const QJsonObject &defaultValue) const |
| QJsonObject | toObject() const |
| QString | toString() const |
| QString | toString(const QString &defaultValue) const |
- 获取数组中 元素的个数
| 参数 | 用途 |
|---|---|
| int | size() const |
QJsonObject类
- 根据键值来获得真正的数据
| 参数 | 用途 |
|---|---|
| QJsonValue | value(const QString &key) const |
| QJsonValue | value(QLatin1String key) const |
参数说明:
- const QString &key ------->键值就来源于json数据文档中键---- 都是字符串类型
比如: “genres”: “动作/惊悚/科幻”, ------ genres它就是键(key)
如果该键对应值为字符串,那么可以通过toString() const
一 列表控件— QListWidget

1.1 基本概念
当一个数据有多个时,将数据以列表的形式来显示,使用QListWidget,但是,该列表控件只负责显示,致于列表的内容是什么,它并不关心,比如:字符串,单一控件,自定义布局界面等
头文件:#include <QListWidget>
模块:QT += widgets
该类是用来显示item(列表条目),该条目通常使用QListWidgetItem(条目),该类提供了增加和删除条目的方法
1.2 创建该类对象的方法
- 通过构造函数来实现
QListWidget *listWidget = new QListWidget(this);
- 在qt 设计师,直接使用,则QT设计师来创建该对象

1.2 向QListWidget控件上增加条目项
| 参数 | 用途 |
|---|---|
| void | addItem(const QString &label)//增加一个字符串条目项 |
| void | addItem(QListWidgetItem *item)//增加一个列表条目项 |
| void | addItems(const QStringList &labels)//增加一个字符串列表条目项 |
| void | setItemWidget(QListWidgetItem *item, QWidget *widget) |
参数说明:
- QListWidgetItem *item ----- 要给QListWidget控件设置的条目
- QWidget *widget ---- 给QListWidgetItem条目的具体内容为一个窗口小部件,比如:一个控件或者多个控件的界面
该函数要跟addItem(QListWidgetItem *item)一起使用,是给指定的条目设置一个widget
关于QListWidgetItem类的构造函数形式:
| 参数 |
|---|
| QListWidgetItem(const QIcon &icon, const QString &text, QListWidget *parent = nullptr, int type = Type)//创建一个条目项对象,并指定该条目项的内容和图标 |
| QListWidgetItem(const QString &text, QListWidget *parent = nullptr, int type = Type) //创建一个条目项对象,并指定该条目项的内容 |
| QListWidgetItem(QListWidget *parent = nullptr, int type = Type) |
1.3 关于条目的数目和选中的条目
| 参数 | 用途 |
|---|---|
| int | count() const // 列表控件中条目的数目 |
| QListWidgetItem * | currentItem() const// 用户当前选中的列表条目 |
| int | currentRow() const// 用户当前选中的列表条目行号,行号是从零开始 |
案例:基本增加条目的使用方法
//情景一 显示一个字符串item
ui->listWidget->addItem("条目一");
QStringList labels; //QStringList --- 该容器是专门用来存放字符串
//给labels容器赋值的方式如下:
labels<<"条目二"<<"条目三"<<"条目四";
//情景二 显示一个字符串列表item
ui->listWidget->addItems(labels);
//情景三 显示一个QListWidgetItem
// 创建条目QListWidgetItem ---- 条目只带文本
QListWidgetItem* item = new QListWidgetItem("条目五");
ui->listWidget->addItem(item);
//情景四 显示一个QListWidgetItem---- 条目是一个QWidget
//[1]创建条目QListWidgetItem
QListWidgetItem* item1 = new QListWidgetItem;
//[2] 将条目对象设置给listWidget控件
ui->listWidget->addItem(item1);
QPushButton *button = new QPushButton("&Download", this);
//[3]给条目对象设置一个QWidget:单个控件,自定义界面
ui->listWidget->setItemWidget(item1,button);
//情景五 创建条目QListWidgetItem --- 条目带文本和图片
QListWidgetItem* iocnitem = new QListWidgetItem(QIcon(":/image/cpp.png"),"main.cpp");
ui->listWidget->addItem(iocnitem);
1.4 QListWidget常用的信号
| 参数 | 用途 |
|---|---|
| void | itemClicked(QListWidgetItem *item)//单击条目时,控件会发送该信号 |
| void | itemDoubleClicked(QListWidgetItem *item)//双击条目时,控件会发送该信号 |
当用户在代码中,建立与该信号相关的槽函数时,那么信号触发时,就会执行槽函数文章来源:https://www.toymoban.com/news/detail-650658.html
 文章来源地址https://www.toymoban.com/news/detail-650658.html
文章来源地址https://www.toymoban.com/news/detail-650658.html
到了这里,关于06 json数据解析和列表控件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!