在微信小程序的webview网页中,想要使用微信方法,需要使用微信的jssdk。
一、使用方式:
1.引入jssdk
// 注入微信jssdk
const _loadWxSdk = async () => {
if (!window.wx) {
return new Promise((res, rej) => {
return Prof.requireRemote(
{
src: 'https://res.wx.qq.com/open/js/jweixin-1.0.0.js',
},
async () => {
await _initWxBridge()
res()
}
)
})
}
return _initWxBridge()
}
2.验证签名,注册要使用的方法
// 验签&注册要使用的webview方法
const _initWxBridge = async () => {
const isIOS = /iphone os/i.test(window.navigator.userAgent.toLowerCase())
// ios微信的坑,jssdk验签时的url不是官网文档上的动态获取当前url,而是进入页面时的初始url
const urlLink = isIOS ? window.location.href : window.location.href.replace(/#.*/, '')
// 该接口需要后端提供
const result = await window.$store.dispatch('common/getSignatureV2', {
url: urlLink,
srvno: 'xxx',
source: 'weixin',
})
window.wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: result.appId, // 必填,公众号的唯一标识
timestamp: result.timestamp, // 必填,生成签名的时间戳
nonceStr: result.noncestr, // 必填,生成签名的随机串
signature: result.signature, // 必填,签名
jsApiList: ['getLocation'], // 必填,需要使用的JS接口列表
})
}
3.使用方法
_loadWxSdk().then(() => {
if (window.wx) {
wx.ready(function() { //如果需要在页面加载完成后就使用sdk方法,可以放在wx.ready方法中使用
wx.getLocation({
type: 'wgs84',
success(res: any) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
},
complete(res: any) {
console.log('getLocation-complete-res: ', res)
},
})
})
wx.error(function(res: any) {
console.log('wx.error-res: ', res)
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
})
}
})
二、验证方式:
1.真机验证
需要在微信开发者平台中,添加域名(ip不能添加,http不能添加),添加后即可真机测试
2.本地测试
对于不方便添加域名的地址,如本地、测试环境等ip地址或http地址,可以在微信开发者工具中进行测试,
步骤一:切换为【公众号网页调试】
步骤二:在地址栏中输入(可能会卡多请求两次稍微等等):
https://www.weixinsxy.com/jssdk/(用这个就行)
http://demo.open.weixin.qq.com/jssdk(这个好像没用)
步骤三:在地址栏输入自己要访问的地址并回车请求
http://localhost:8080
就好了
三、常见问题
官方文档提供的错误码及解决方案
1.config:fail, invalid url domain
意思是无效的url域名,此时需要登录公众号,检查【业务域名】、【网页授权域名】、【JS接口安全域名】跟网页是否匹配。
2.getLocation:invalid signature
无效的签名,此时需要检查wx.config里面配置的参数是否正确。
另外务必检查调用后端的获取JSSDK配置信息时,需要传入的当前页面url是否正确,注意应该采用location.href.split(‘#’)[0]这种样式。
3.showOptionMenu:permission denied
无权限的意思。
注意检查公众号是否有权限,登录公众号,在【设置与开发】-【接口权限】中检查。
另外检查config的jsApiList需要包含要调用的JSSDK。
最后务必注意,invalid signature中的错误,也会触发当前问题,尤其是向后端传递的url。
4.getLocation:fail, the permission value is offline verifying
可能是config配置错。
如果页面一开始就调用JSSDK,那么需要将调用放入wx.ready。
config的jsApiList需要包含要调用的JSSDK。
最后务必注意,invalid signature中的错误,也会触发当前问题,尤其是向后端传递的url。
参考链接:
https://blog.csdn.net/woshisangsang/article/details/122681496文章来源:https://www.toymoban.com/news/detail-650713.html
四、相关文档
定位getLocation:https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
小程序半屏打开:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html
js-sdk文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#0
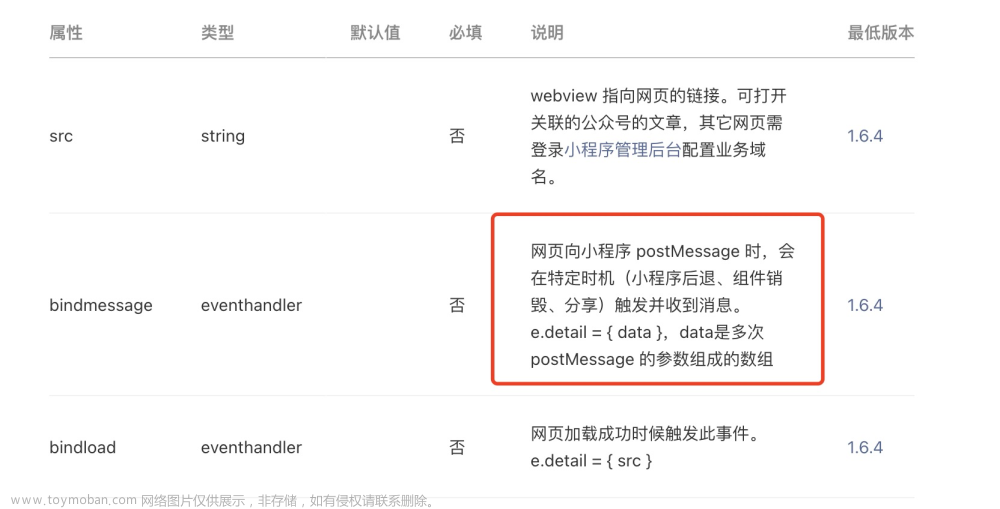
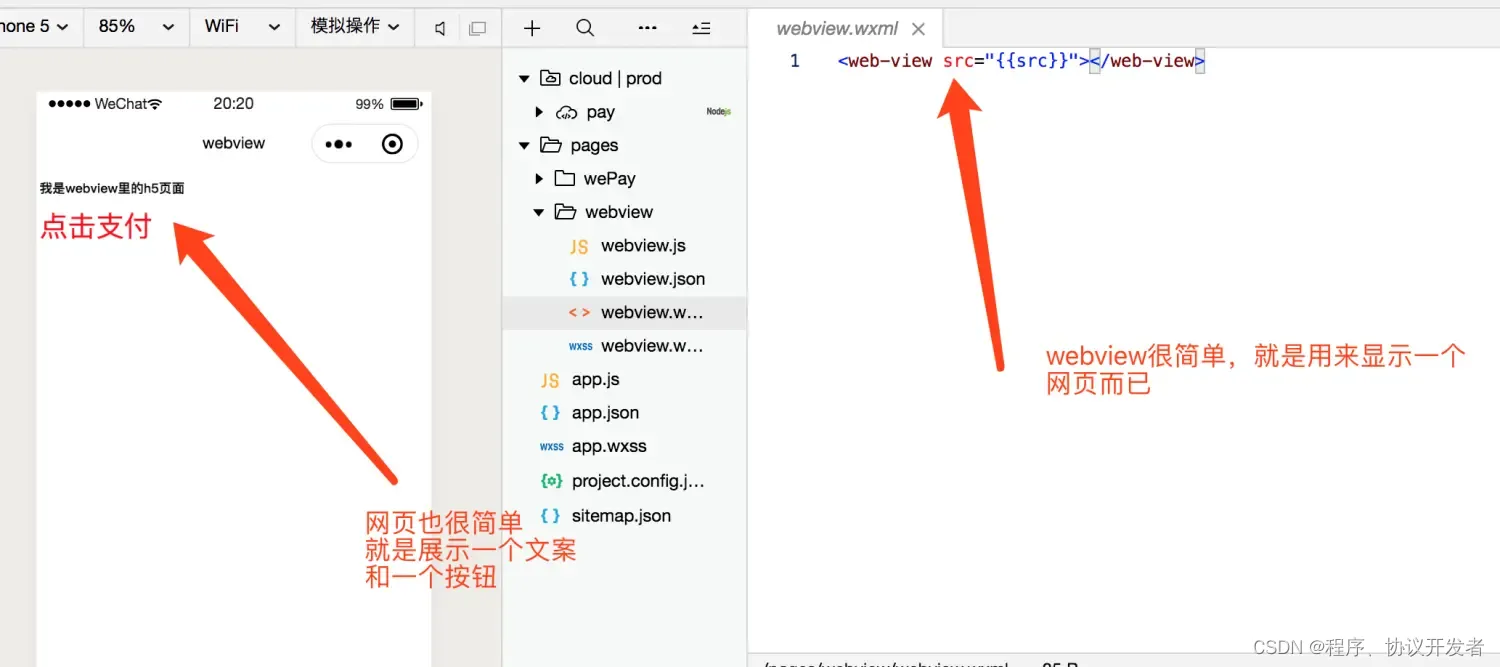
web-view文档:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
管理平台:https://mp.weixin.qq.com/wxamp/index/index?token=81477799&lang=zh_CN
开放社区:https://developers.weixin.qq.com/community/homepage
jssdk地址:https://res.wx.qq.com/open/js/jweixin-1.0.0.js
本地测试方案(开发者工具–公众号网页调试):https://blog.csdn.net/qq_45530512/article/details/129381813文章来源地址https://www.toymoban.com/news/detail-650713.html
到了这里,关于微信小程序 webview网页使用微信方法-jssdk及常见问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!