102. 小程序的页面跳转方式
小程序是一种快速发展的应用形式,为用户提供了便捷的功能和交互体验。其中,页面跳转是小程序中常用的功能之一,本文将介绍小程序的页面跳转方式,并提供代码示例,帮助读者更好地理解和实现页面跳转。文章来源:https://www.toymoban.com/news/detail-651344.html
一、小程序页面跳转方式:
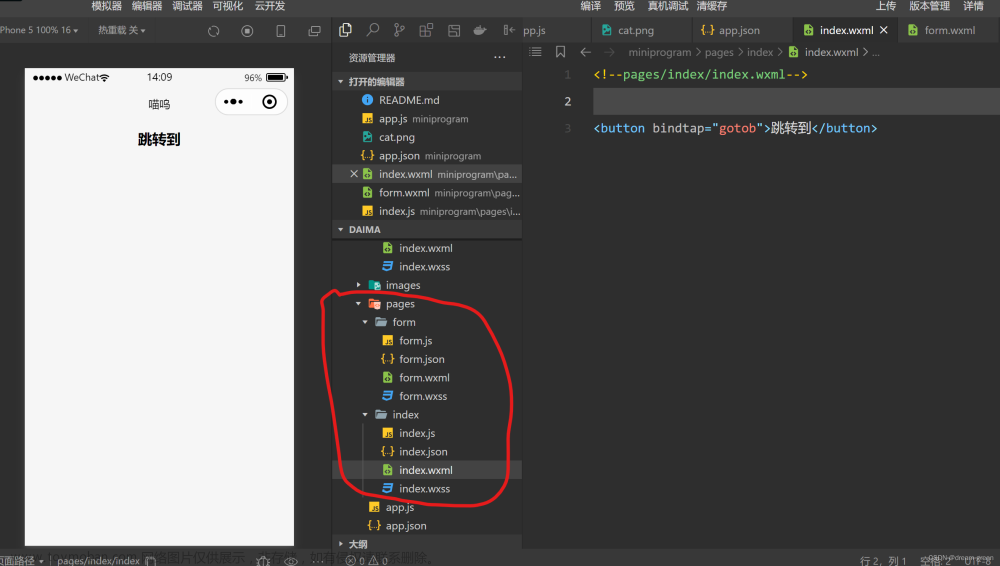
1. 通过按钮点击跳转:
- 实现方法:在页面中添加按钮,并在按钮的点击事件处理函数中调用相应的跳转 API 实现页面跳转。
- 示例代码:
// 源页面中的按钮点击事件处理函数
navigateToPage: function() {
wx.navigateTo({
url: 'targetPage' // 跳转到目标页面
})
}
2. 通过页面链接跳转:
- 实现方法:在页面中使用
<navigator>标签创建链接,并设置url属性指定跳转目标页面的路径。 - 示例代码:
<!-- 源页面中的链接 -->
<navigator url="targetPage">点击跳转到目标页面</navigator>
3. 通过扫码跳转:
- 实现方法:使用扫描二维码的方式进行页面跳转,将包含小程序跳转路径的二维码展示给用户扫描。
- 示例代码:
// 扫描二维码跳转到目标页面
wx.scanCode({
success: function(res) {
// 获取二维码中的跳转路径
var path = res.path;
wx.navigateTo({
url: path // 跳转到目标页面
})
}
})
4. 通过小程序码跳转:
- 实现方法:生成小程序码,并将其展示给其他用户扫描,实现页面跳转。
- 示例代码:
// 生成小程序码
wx.createQRCode({
path: 'targetPage', // 跳转到目标页面
success: function(res) {
var qrCodeUrl = res.qrCodeUrl; // 获取生成的小程序码图片地址
// 将qrCodeUrl展示给用户使用
}
})
5. 通过下拉刷新跳转:
- 实现方法:在页面中添加下拉刷新触发区域,并在下拉刷新事件的回调函数中实现页面跳转逻辑。
- 示例代码:
// 源页面中的下拉刷新事件回调函数
onPullDownRefresh: function() {
wx.redirectTo({
url: 'targetPage' // 跳转到目标页面
})
}
二、小程序页面跳转方式的注意事项:
- 页面跳转时,需要注意页面层级限制和跳转方式的合理选择,如使用
navigateTo()、redirectTo()、switchTab()等 API。 - 页面路径需要正确配置,确保跳转到目标页面的路径正确无误。
- 页面跳转过程中,可以传递参数和数据,以满足跳转页面的需求。
结论:
小程序的页面跳转方式多样且灵活,通过按钮点击、页面链接、扫码、小程序码和下拉刷新等方式,开发者可以实现各种场景下的页面跳转功能。合理运用页面跳转,能够提升小程序的交互性和用户体验,为用户带来更好的使用感受。在实际开发中,开发者应根据具体需求选择合适的跳转方式,并遵循小程序开发文档中的规范进行实现。文章来源地址https://www.toymoban.com/news/detail-651344.html
到了这里,关于小程序的页面跳转方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!