uniapp-微信小程序篇
一、创建项目(以Vue3+TS 项目为示例)
可以通过命令行的方式创建也可以通过HBuilderX进行创建(通过HBuilderX创建的项目建议选择最简单的模板),个人建议使用命令行方式。
(1) 命令行方式:
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
如下载失败:可以直接去gitee官网下载
https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip
(2) HBuilderX 创建
通过HBuilderX没有默认的Vue3+Ts模板 所以我建议还是使用命令行的方式。
二、配置manifest.json
找到manifest.json文件中的mp-weixin项进行微信小程序基础配置
"mp-weixin" : {
"appid" : "xxxx", // 你的微信小程序appId
"setting" : {
"urlCheck" : false,
"minified" : true,
"postcss" : true // 支持postcss预处理
},
"usingComponents" : true, // 使用组件化
"optimization" : { // 进行分包
"subPackages" : true
},
"lazyCodeLoading" : "requiredComponents",// 按需加载
"permission" : { // 需要申请获取的权限
"scope.userLocation" : {
"desc" : "获取用户定位"
}
}
},
三、配置微信开发者工具
我们使用HBuilderX 开发中需要调试、此时因为微信小程序的工具功能都没有、所以我们可以通过HBuilderX连接微信开发者工具进行页面调试。
找到设置下面的代理设置- 设置为使用系统代理
准备好这些就可以开始开发了。
四、分包
当我们项目很大的时候微信小程序会有打包大小限制、所以就需要进行分包处理。
下面我做了一个basePackages分包、pages 是主包(默认)。我们可以根据自己业务需求进行功能代码差分、可以分出不同的包、这里只是为了做演示。
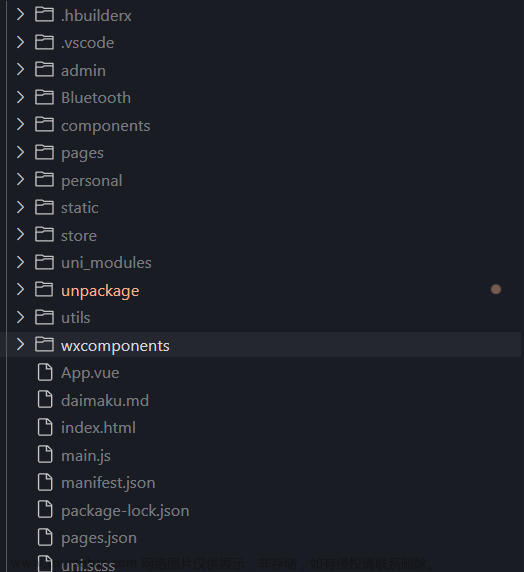
下面是目录结构:
对应的pages.json内容为:
{
"pages": [{
"path": "pages/login/index",
"style": {
"navigationBarTitleText": "登录"
}
},
{
"path": "pages/order/index",
"style": {
"navigationBarTitleText": "订单",
"enablePullDownRefresh": true // 支持下拉刷新
}
},
],
"subPackages": [{
"root": "basePackages", // 此处是分包目录名称
"pages": [ // 此数组内配置的页面根目录所有都默认为basePackages
{
"path": "order/modifyInfo/index", // 目录:basePackages/order/modifyInfo/index
"style": {
"navigationBarTitleText": "修改信息"
}
},
]
}],
}
五、注意事项
(1). 微信小程序的taBar 图标不支持字体图标、必须使用图片(否则无效)。
首次开发因为uniapp是支持的、所以使用了字体图标,一直出不来文章来源:https://www.toymoban.com/news/detail-651358.html
"tabBar": {
"borderStyle": "white", //边框颜色
"backgroundColor": "#fff", //背景颜色
"color": "#000000", //默认颜色
"selectedColor": "#1B5BFF", //选中的颜色
"fontSize": "14px", // 字体大小
"list": [{
"iconPath": "static/orderMenu.png",
"selectedIconPath": "static/orderMenuActive.png",
"text": "订单",
"pagePath": "pages/order/index"
},
{
"iconPath": "static/checkPrice.png",
"selectedIconPath": "static/checkPriceActive.png",
"text": "查货",
"pagePath": "pages/checkPrice/index"
},
]
}
六、发版
这里注意一个问题、就是开发完成需要发版的时候、一定要在微信公众平台进行服务器域名配置、否则将无法与你的后端服务进行通信。


在此处将你们的后端服务地址配置上(注意还必须是https),没有配置https的可以自行去你们的服务器(阿里云、腾讯云)申请就好了。文章来源地址https://www.toymoban.com/news/detail-651358.html
到了这里,关于uniapp-微信小程序篇的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[uni-app] 微信小程序 如何修改替换头像](https://imgs.yssmx.com/Uploads/2024/02/516718-1.png)



