出现问题
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
解决方法一:
1.根据网上的资料是通过全局下载npm包increase-memory-limit:
npm install -g increase-memory-limit
2.在项目目录执行命令:
increase-memory-limit
3.如果报错就搜索node_modules目录下的.bin目录中的 “%_prog%” 替换为 %_prog%
解决方法二(我的解决方法):
1.全局安装cross-env
npm install -g cross-env
2.在package.json的scripts中的build执行命令中增加内存设置文章来源:https://www.toymoban.com/news/detail-651598.html
cross-env NODE_OPTIONS=–max_old_space_size=10240文章来源地址https://www.toymoban.com/news/detail-651598.html
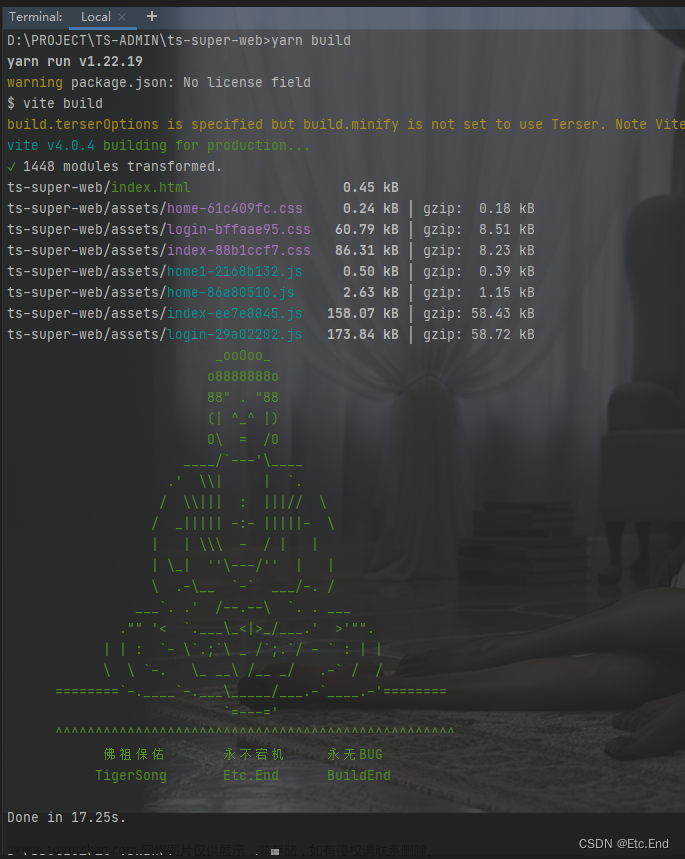
"build": "cross-env NODE_OPTIONS=--max_old_space_size=10240 vite build"
到了这里,关于记vite打包vue项目内存溢出问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!