在React项目开发的时候遇到了这种报错,曾经百思不得其解。之前一个表格的时候都是好好的, 但是这次用了tabs切换两个表格之后就出现了这个问题...
发现问题的操作就是:页面刷新之后直接点击tabs默认显示的表格中的某个单元格就直接报错了。
可能是如下报错信息,这个报错翻译过来就是,删了一个node,但是它不是body的子Node。(其实此处就应该想到应该是渲染未完成导致dom节点还没有挂载完毕就被删除了...)-----通过方案二解决了:

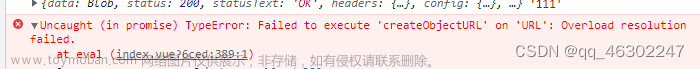
也有可能是这种报错: (通过方案一解决了)

后来在摸索解决方案的过程中发现可能是有两个不同的原因, 在此总结记录一下:
1. setState重复渲染的问题,页面初始化还未完成就又调用了setState(容易发生在多个表格渲染过程中),我的解决方式是给表格加了loading属性,等到loading结束再允许用户操作。
<React.fragment>
<Spin spinning={loading}>
...pages...
</Spin>
</React.fragment>2. 因为项目中表格组件用的ag-grid,它是每个单元格都进行渲染最终完成整个表格的渲染,可能你去操作非表格的其他区域时它还没有整体渲染或者更新完毕,所以每次在操作非表格区域之前都需要调用停止编辑的API(常见于一个表格渲染过程中),解决方式就是在进行其他区域的操作时加上api.stopEditing()。文章来源:https://www.toymoban.com/news/detail-651818.html
在此之前看了一些文章,比如说加定时器延迟执行,其实原理也是DOM渲染的时候,删除之后DOM里面的还没有反应过来,如果还是没有解决的话可以尝试从这个思路去思考解决方案。文章来源地址https://www.toymoban.com/news/detail-651818.html
到了这里,关于Failed to execute ‘removeChild‘ on ‘Node‘: The node to be removed is not a child of this node.的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!