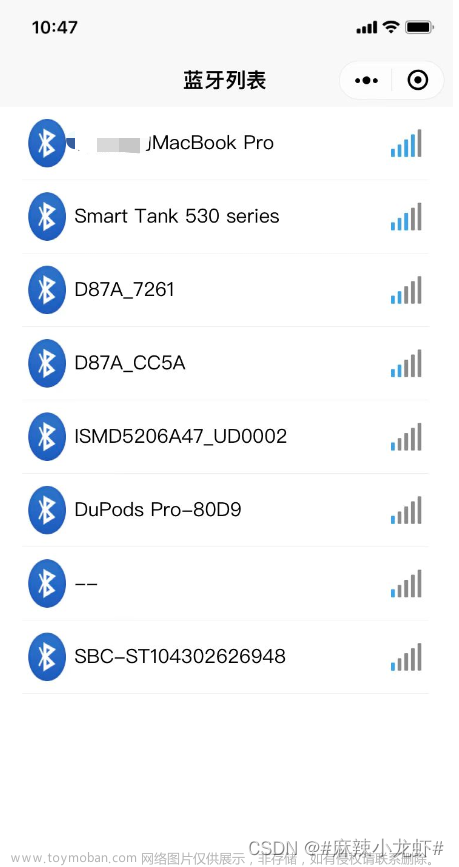
一、效果图

二、流程图
 文章来源:https://www.toymoban.com/news/detail-651965.html
文章来源:https://www.toymoban.com/news/detail-651965.html
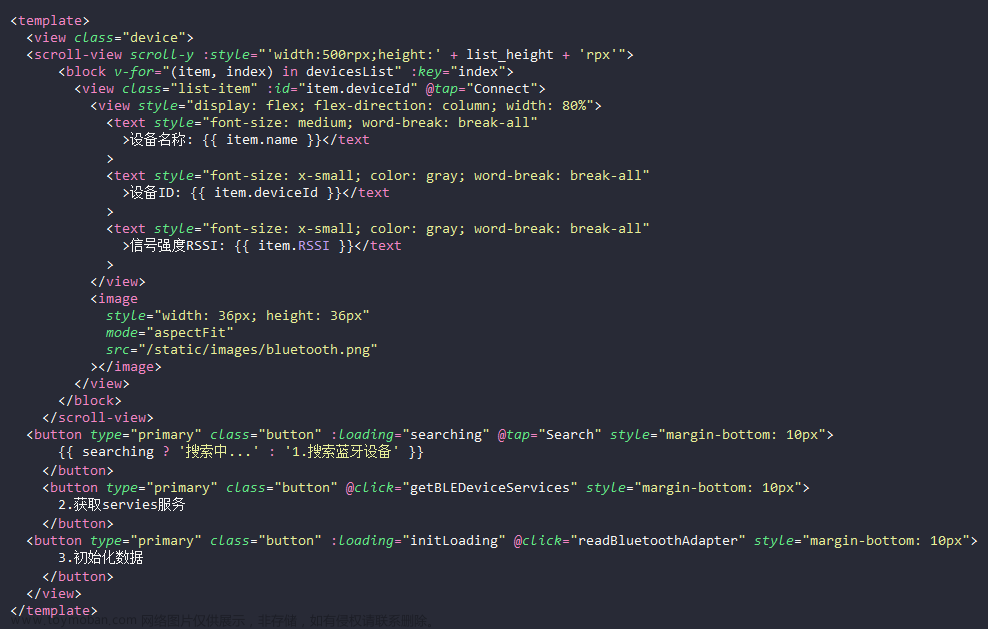
三、实现
UI文章来源地址https://www.toymoban.com/news/detail-651965.html
<uni-list>
<uni-list :border="true">
<!-- 显示圆形头像 -->
到了这里,关于Uniapp连接蓝牙设备的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!