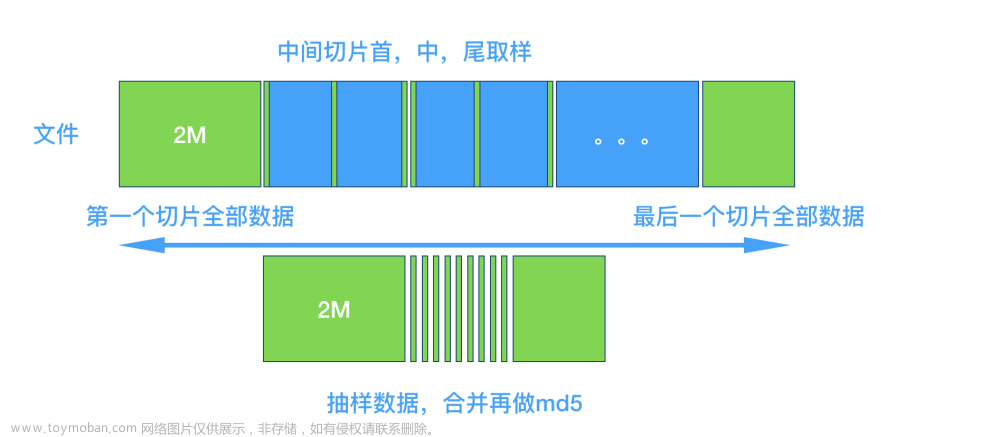
nodejs进行文件切片合并
使用nodejs读取文件流,并对流进行切片合并等操作,就需要用到Buffer对象,可对文件流进行切片,并合并。
const fs = require('fs')
// 读取一个文件,使用fs读取文件获取一个Buffer类型数据
const buffer = fs.readFileSync('./test.mp4')
// 将文件进行切分
const file1 = buffer.subarray(0,3000000)
const file2 = buffer.subarray(3000000)
// 全并多个切片文件
const allfile = Buffer.concat([file1,file2])
// 读取文件切片
const s1 = fs.readFileSync('./test_s1.mp4')
const s2 = fs.readFileSync('./test_s2.mp4')
// 将读取的文件切片合并
const bb = Buffer.concat([s1,s2])
// 将合并的切片数据,写到一个新文件中
fs.writeFileSync('./test2.mp4',bb)
js进行文件切片合并
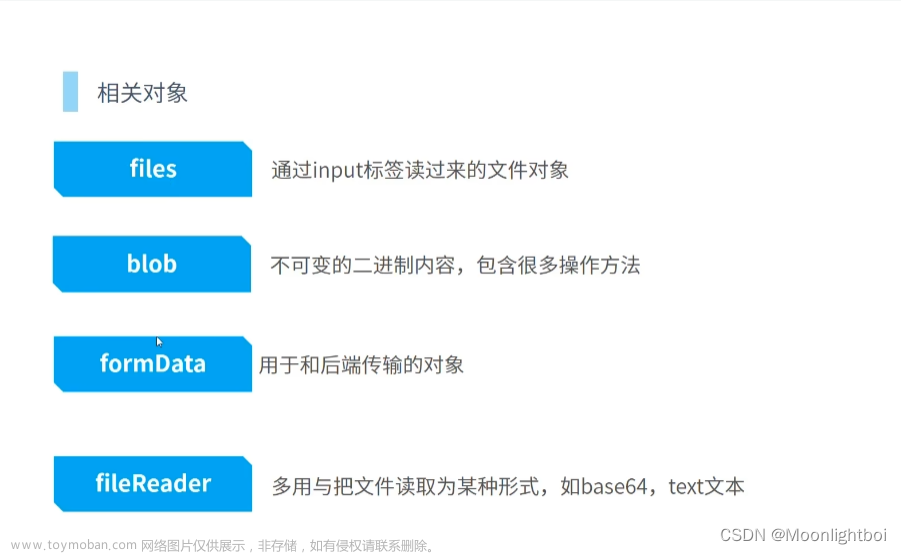
如果想在页面上操作文件,就需要使用到与文件相关的API接口,如Blob、File、FileList、FileReader、FileReaderSync,这几个就是操作文件常见的接口。文章来源:https://www.toymoban.com/news/detail-652349.html
Blob是实现文件切片的一个核心接口,因为它是一个不可变的类文件对象,可以使用Blob本身的slice方法,对文件本身进行切片。文章来源地址https://www.toymoban.com/news/detail-652349.html
<html lang="zh-cn">
<head>
<meta title="文件切片合并" />
</head>
<body>
<!-- 页面选择文件 -->
<input type="file" id="file"/>
<!-- 将加载的视频文件进行切片后合并,并播放 -->
<video id="play" controls style="width:500px;height:auto"></video>
</body>
<script>
file.addEventListener('change',async (e)=>{
// 获取FileList中的File文件
let file2 = file.files[0]
// ----------第一种方式-------------------
// 使用Blob的slice方法切片,使用Blob构造函数进行数据合并
// 将加载的文件进行切片
// let s1 = file2.slice(0,100)
// let s2 = file2.slice(100)
// 将切片的文件进行数据合并
// let newFile = new Blob([s1,s2])
// -----------第二种方式------------------
// 如何对大文件进行流式读取
let chunckArr = []
// 通过Blob获取 ReadableStream 流对象,再获取可读的流读取器
let reader = file2.stream().getReader()
let done = false
while(!done){
// 使用流读取器的read方法,获取流队列中的下一个分块数据
let {value,done: readDone} = await reader.read()
console.log(value)
chunckArr.push(value)
done = readDone
}
// 通过Blob构造函数合并流数据
let newFile = new Blob(chunckArr)
// 进行页面播放
play.setAttribute('src',URL.createObjectURL(newFile))
})
</script>
</html>到了这里,关于js和nodejs如何将文件切片和合并的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[从零开发JS应用] 如何在VScode中配置Javascript环境,常见的调试方法有哪些?](https://imgs.yssmx.com/Uploads/2024/02/762332-1.jpg)