目录
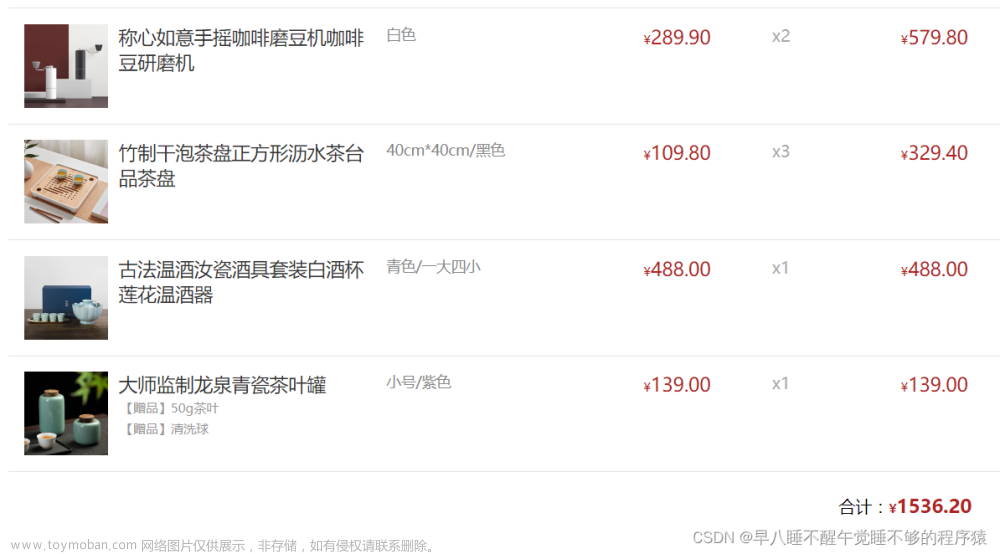
购物车效果展示:
购物车代码:
购物车效果展示:
此项目添加、修改、删除数据的地方都写了浏览器都会把它存储起来
下次运行项目时会把浏览器数据拿出来并在页面展示
Video_20230816145047文章来源:https://www.toymoban.com/news/detail-652522.html
购物车代码:
复制完代码,需改下script中引入的vue文件地址;可直接使用文章来源地址https://www.toymoban.com/news/detail-652522.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<form action="">
商品名称:<input type="text" v-model="productName" name="productName">
商品单价:<input type="text" v-model="productPrice" name="productPrice">
<input type="button" value="添加商品" @click="addProduct">
</form>
</div>
<ul>
<li v-for="(pro,index) in productList" :key="index">
商品名称:{{pro.productName}}=========商品单价:{{pro.productPrice}}
<button type="button" @click="addProToCart(index)">添加到购物车</button>
<button type="button" @click="deleteProToCart(index)">删除此商品</button>
</li>
</ul>
<cart :cartlist="cartList"></cart>
</div>
<template id="cartHtml">
<div>
<table border="1">
<tr>
<td>全选<input type="checkbox" @change="checkActive" id="isCheck"></td>
<td>商品名称</td>
<td>商品单价</td>
<td>商品数量</td>
<td>商品价格</td>
</tr>
<tr v-for="(pro,index) in cartlist" :key="index">
<td><input type="checkbox" v-model="pro.active" @change="ziCheck"></td>
<td>{{pro.productName}}</td>
<td>{{pro.productPrice}}</td>
<td>
<button type="button" @click="reduceProNum(index)">-</button>
{{pro.productNum}}
<button type="button" @click="addProNum(index)">+</button>
</td>
<td>{{pro.productPrice*pro.productNum}}</td>
</tr>
<tr>
<td colspan="3">选中的商品:{{activeNum}}/{{cartlist.length}}</td>
<td colspan="2">总价格:{{totalPrice}}</td>
</tr>
</table>
</div>
</template>
</body>
<script src="../js/vue2.7.js"></script><!--根据自己的vue文件地址填写-->
<script>
//创建一个购物车子组件
var cart={
template:"#cartHtml",
props:["cartlist"],
methods:{
addProNum(index){
let product =this.cartlist[index];
product.productNum++
localStorage.setItem('cartList', JSON.stringify(this.cartlist));
},
reduceProNum(index){
let product =this.cartlist[index];
//判断商品数量是否为一
if (product.productNum==1) {
this.cartlist.splice(index,1)//为一,在数组中删除掉
//删除完后把数据放在浏览器里面把key值设置为cartList
localStorage.setItem('cartList', JSON.stringify(this.cartlist));
}else{
product.productNum--
//减完之后把数据放在浏览器里面把key值设置为cartList
localStorage.setItem('cartList', JSON.stringify(this.cartlist));
}
},
checkActive(){
if(document.getElementById("isCheck").checked){
for(var i=0;i<this.cartlist.length;i++){
this.cartlist[i].active=true;
}
//全选为true后把数据放在浏览器里面把key值设置为cartList
localStorage.setItem('cartList', JSON.stringify(this.cartlist));
}else{
for(var i=0;i<this.cartlist.length;i++){
this.cartlist[i].active=false;
}
//全选为false后把数据放在浏览器里面把key值设置为cartList
localStorage.setItem('cartList', JSON.stringify(this.cartlist));
}
},
ziCheck(){
//当多选框变化时把数据放在浏览器里面把key值设置为cartList
localStorage.setItem('cartList', JSON.stringify(this.cartlist));
},
},
computed:{
//计算购物车商品总和
activeNum(){
let activeProductList=this.cartlist.filter(item=>{
return item.active
})
return activeProductList.length;
},
//计算购物车商品的总价格
totalPrice(){
let result=0;
for(pro of this.cartlist){
if(pro.active){
result=result+pro.productPrice*pro.productNum
}
}
return result
}
},
updated() {
//当多选框都为true全选后的多选框为true
var isActive=this.cartlist.every(c => c.active)
if (isActive) {
document.getElementById("isCheck").checked=true
} else {
document.getElementById("isCheck").checked=false
}
},
}
let app=new Vue({
el:"#app",
data() {
return {
productName:'',
productPrice:'',
productList:[],
cartList:[]
}
},
methods: {
addProduct(){
let isnameOk=true;
let ispriceOk=true;
if (this.productName=="") {
isnameOk=false
}
if(isNaN(this.productPrice) || this.productPrice<=0){
ispriceOk=false;
}
if(isnameOk && ispriceOk){
//查找新增的商品是否存在商品列表中,如果不存在返回-1
let findindex=this.productList.findIndex(item=>{
return item.productName==this.productName
})
//判断商品列表中是否存在新增的商品
if(findindex==-1){
//把新商品添加到商品列表中
this.productList.push({productName:this.productName,productPrice:this.productPrice})
//把数据放在浏览器里面把key值设置为productList
localStorage.setItem('productList', JSON.stringify(this.productList));
//添加完表单中的输入框调为空
this.productName='';
this.productPrice='';
}else{
alert("此商品已经存在商品列表!")//商品已存在,给出提示
}
}else{
alert("请输入合适的商品名称及单价")
}
},
addProToCart(index){
let newproduct=this.productList[index];//根据下标从商品列表里面取出商品
//从购物车列表中查找,是否存在新的商品,如果找到返回购物车的商品
let product= this.cartList.find(item=>{
return item.productName==newproduct.productName
})
if (product) {
//如果有对应的商品则数量加一
product.productNum++
}else{
//没有对应的商品就添加商品到购物车
this.cartList.push({
productName:newproduct.productName,
productPrice:newproduct.productPrice,
productNum:1,
active:true
})
//把数据放在浏览器里面把key值设置为cartList
localStorage.setItem('cartList', JSON.stringify(this.cartList));
}
},
deleteProToCart(index){
let isOk=confirm("是否删除此商品!")
if(isOk){
this.productList.splice(index,1)
}
//把数据放在浏览器里面把key值设置为productList
localStorage.setItem('productList', JSON.stringify(this.productList));
}
},
//生命周期钩子,部署完后执行从浏览器中把数据拿出来
mounted(){
for(pro of JSON.parse(localStorage.getItem("productList"))){
this.productList.push({productName:pro.productName,productPrice:pro.productPrice});
}
for(pro of JSON.parse(localStorage.getItem("cartList"))){
this.cartList.push({productName:pro.productName,productPrice:pro.productPrice,productNum:pro.productNum,active:pro.active});
}
},
components:{
cart
},
})
</script>
</html>到了这里,关于Vue项目(购物车)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[前端] 简易购物车的Hook版本](https://imgs.yssmx.com/Uploads/2024/02/542735-1.png)