目录
1. 简述静态网页和动态网页的区别。
2. 简述 Webl.0 和 Web2.0 的区别。
3. 安装tomcat8,配置服务启动脚本,部署jpress应用。
1. 简述静态网页和动态网页的区别。
【1】定义区别
请求响应信息,发给客户端进行处理,由浏览器进行解析,显示的页面称为静态页面。静态网页是标准的HTML文件,一般包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JAVA小程序等。
请求响应信息,发给事务端进行处理,由服务端处理完成,将信息返回给客户端,生成的页面称为动态页面。动态网页的 URL后缀 是 .asp 、 .aspx 、 .php 、 .js 、 .do 、 .cgi 等 形式
【2】更新区别
静态页面保存在网站服务器文件系统上的,如果要修改网页内容,就不许修改源文件,然后重新上传至服务器中。
动态网页可以在代码没有变化的情况下,根据用户不同的需求,数据库操作的结果,动态生成不同的网页内容
【3】交互性区别
静态网页页面交互性交差,很多内容都是固定的,功能上有很大的限制,因为不能与数据库配合。动态网页页面交互性强,可以与数据库配合,实现更多的功能,如用户的登录,注册,查询等。
【4】访问特点区别
静态页面都有固定的URL,地址中不含有问号 " ? " 或 &等特殊符号。处理文件类型:如 .html 、 jpg 、 .gif 、 .mp4 、 .swf 、 .avi 、 .wmv 、 .flv 等动态页面地址中含有问号 "?" 或 & 等特殊符号,扩展名后缀常见为: .asp 、 .aspx 、 .php 、 .js 、 .do 、 .cgi等
【5】响应速度
静态页面内容是固定不变的,因此,容易被搜索引擎收录,且不需要连接数据库,访问的效率比较高动态页面并不是独立存在于服务器的网页文件,不便于被搜索引擎收录,响应速度比较慢
2. 简述 Webl.0 和 Web2.0 的区别。
两者的本质区别在于:
Web1.0 的主要是在于用户通过浏览器获取信息。Web2.0 则更注重用户的交互作用。
信息发布的模式不同:
Web1.0 只允许用户在网站上接受信息,不能进行交互和参与
web2.0网站的内容通常是用户发布的,使得用户既是网站内容的浏览者也是网站内容的制造者。例如博客网站和wiki就是典型的用户创造内容的指导思想
技术手段:
Web1.0采用的是前端开发技术,比如HTML、CSS和JavaScript,后端则主要是静态网页服务器(如Apache);而Web2.0则采用了更多的技术手段如AJAX、HTML5、WEB API等,能够更好地支持多媒体展示、即时通信、云计算等功能。
3. 安装tomcat8,配置服务启动脚本,部署jpress应用。
1.安装jdk
1> 将rpm包上传至服务器中
2> 进行安装 [root@yx ~]# yum install -y jdk-8u261-linux-x64.rpm
3> 查看版本 [root@yx ~]# java -version
2.安装Tomcat
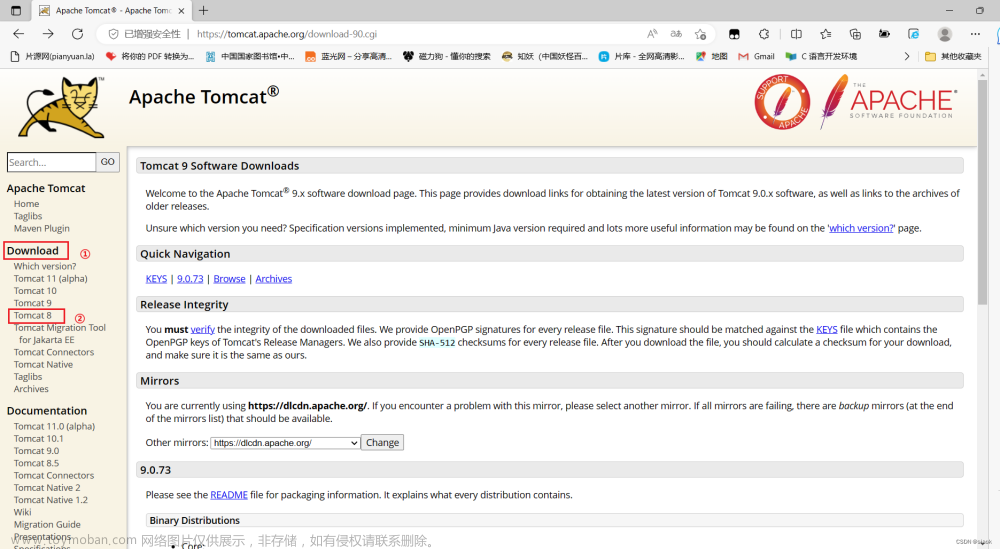
1> 复制链接,下载到服务器中
https://archive.apache.org/dist/tomcat/tomcat-8/v8.5.70/bin/apache-tomcat-8.5.70.tar.gz
2> 创建组和用户
[root@yx ~]# groupadd -r -g 53 tomcat
[root@yx ~]# useradd -r -u 53 -g 53 -c "Apache Tomcat" -d /usr/local/tomcat -s /sbin/nologin tomcat
3> 进行解压,做个软链接
[root@yx ~]# tar -xf apache-tomcat-8.5.70.tar.gz -C /usr/local/
[root@yx ~]# ln -sv /usr/local/apache-tomcat-8.5.70/ /usr/local/tomcat
4> 修改权限
[root@yx ~]# chown -R tomcat:tomcat /usr/local/tomcat/*
4> 配置系统服务脚本
[root@yx ~]# vim /usr/lib/systemd/system/tomcat.service
[Unit]
Description=Apache Tomcat
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
Environment=JAVA_HOME=/usr/java/jdk1.8.0_261-amd64
Environment=CATALINA_HOME=/usr/local/tomcat
ExecStart=/usr/local/tomcat/bin/startup.sh
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
User=tomcat
Group=tomcat
PrivateTmp=true
[Install]
WantedBy=multi-user.target
5> 增加权限
chmod +x /usr/lib/systemd/system/tomcat.service
# 此刻还有问题,以下方法解决
找到你的jdk安装的地方,cd进入jdk1.x.x_xx/jre/lib/security,修改文件:vim java.security,在文件中找到securerandom.source这个设置项,将其改为securerandom.source=file:/dev/./urandom
[root@yx ~]# cd /usr/java/jdk1.8.0_261-amd64/jre/lib/security/
[root@yx security]# vim java.security
securerandom.source=file:/dev/./urandom
6> 启动服务
[root@yx security]# systemctl daemon-reload # 重新加载配置文件
[root@yx security]# systemctl start tomcat.service
[root@yx security]# netstat -lnupt | grep 8080部署jpress应用:
1.首先安装数据库
[root@node8 ~]# yum install -y mariadb-server
[root@node8 ~]# systemctl start mariadb.service # 启动数据库
# 创建数据库
[root@node8 ~]# mysql -e "create database jpress DEFAULT CHARACTER SET utf8;"
# 创建用户并且授权
[root@node8 ~]# mysql -e "grant all on jpress.* to jpress@'localhost' identified by '123456';"
2.jpress站点上线
[root@node8 ~]# cd /usr/local/tomcat/webapps/ # 进入目录
# 把war包上传至服务器中,会自动解压
在浏览器上进行访问:


如果一直是以下页面,则需要重新启动tomcat服务器

[root@node8 webapps]# systemctl restart tomcat.service 文章来源:https://www.toymoban.com/news/detail-652634.html
 文章来源地址https://www.toymoban.com/news/detail-652634.html
文章来源地址https://www.toymoban.com/news/detail-652634.html
到了这里,关于web基础和tomcat的安装,部署jpress应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!