一、普通文件上传
定义
用户可以通过浏览器将图片等文件上传到网站
场景
用户上传头像
上传流动性的文档【pdf,txt】等
上传规范-后端
1.视图函数中,用request.FILES取文件框的内容
file = request.FILES['xxx']
说明:
1.FILES的key对应页面中file框的name值
2.file绑定文件流对象
3.file.name文件名
4.file.file文件的字节流数据
2.配置文件的访问路径和存储路径
在setting.py中配置MEDIA相关的配置(将用户上传的文件统称为media资源)
#setting.py
MEDIA_URL = '/media'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
MEDIA_URL和MEDIA_ROOT需要手动绑定
在主路由中添加
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
3.文件写入方案
1.传统的open方式(python方式)
存在文件重名问题
import os
from django.conf import settings
class TestUpload(APIView):
def post(self,request):
print('################')
file = request.FILES['myfile']
print(file.name)
filename = os.path.join(settings.MEDIA_ROOT,file.name)
print(filename)
with open(filename,'wb') as f:
data=file.file.read()
f.write(data)
return Response("接受文件:"+file.name+"成功")2.借助ORM,即将图片地址存入MySQL
字段:FileField(upload="子目录名")
在model.py中 字段设置FileField
class TbPicture(models.Model):
title = models.CharField(max_length=100)
image = models.FileField(upload_to='picture')
class Meta:
db_table = "tb_picture"from myapp.models import TbPicture
class TestUpload(APIView):
def post(self,request):
title1 = request.query_params['title']
myfile = request.FILES['myfile']
TbPicture.objects.create(title=title1,image=myfile)
return Response("接受文件:"+myfile.name+"成功")浏览器浏览
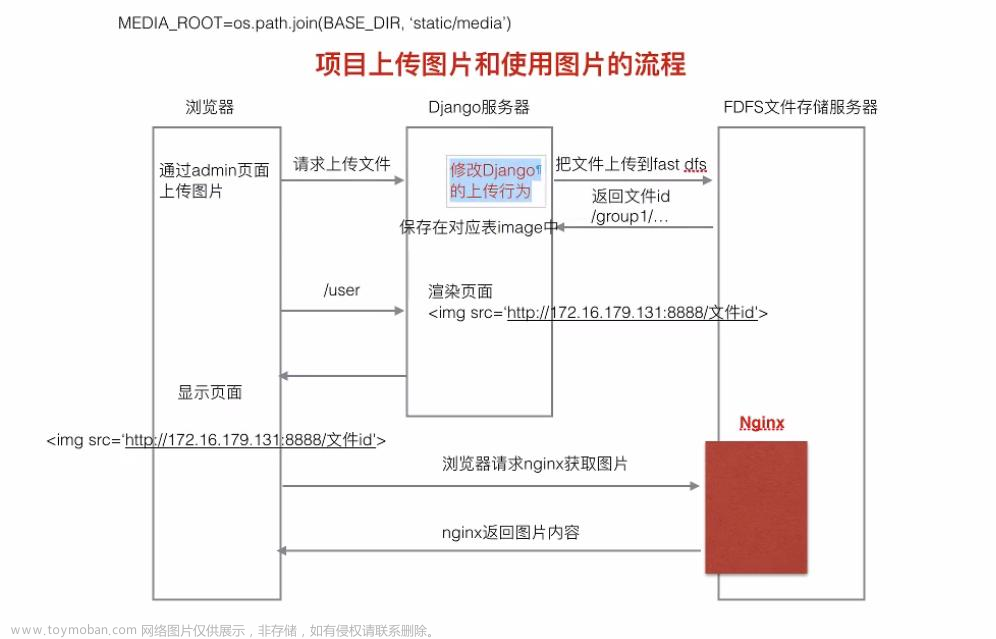
屏幕截图_2023-05-24_141828.png (750×485)
二、minio安装配置
1.下载minio
MinIO | Code and downloads to create high performance object storage
2.创建相关文件(不创建也行)
1.手动创建minio应用程序目录,如:D:\minio\bin
2.手动创建minio数据目录,如:D:\minio\data
3.手动创建minio日志目录,如:D:\minio\logs
3.启动minio服务
- 打开cmd 进入下载的exe文件所在的墓库
setx MINIO_ROOT_USER xxxx
- 设置账号密码(不设置 默认是minioadmin)
setx MINIO_ROOT_PASSWORD mypassword
- 启动minio服务 (9000是后台登录页面,9001是webapi接口端口,用于服务调用)
D:\minio\bin\minio.exe server D:\minio\data --console-address ":9000" --address ":9001" > D:\minio\logs\minio.log
4.访问控制台文章来源:https://www.toymoban.com/news/detail-652668.html
IP+9000 文章来源地址https://www.toymoban.com/news/detail-652668.html
三、将文件上传minio
到了这里,关于Django进阶-文件上传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!