目录
浏览器操作
浏览器回退,前进 与刷新
浏览器窗口设置大小
浏览器设置宽高
浏览器窗口最大化
浏览器控制滚动条
信息打印
打印页面的标题和当前页面的URL
定位一组元素
鼠标和键盘事件
键盘
鼠标
下拉框操作
通过索引定位(selectByIndex(索引值(从0开始)))
通过value属性定位(selectByValue)
通过文本内容定位(selectByVisibleText)
文件上传
多级框架/窗口定位 (switchTo())
弹窗
警告弹窗与确认弹窗
提示弹窗
截图
关闭页面(quit和close)
浏览器操作
浏览器回退,前进 与刷新
浏览器的回退指的是从当前页面退回上一个页面,如下图:

这里要注意页面和新建标签页的区别。
这里比如说我们打开百度搜索,然后搜索软件测试后进行回退:
private static void test02() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
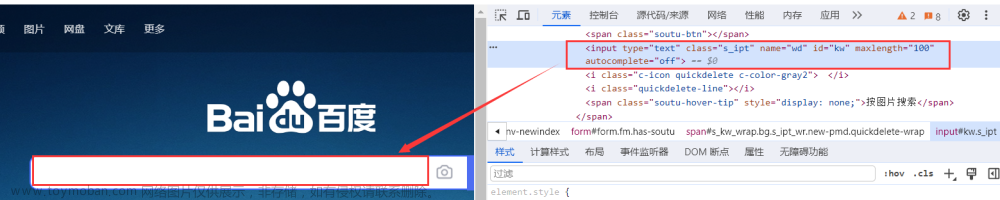
WebElement element= webDriver.findElement(By.cssSelector("#kw"));
element.sendKeys("软件测试");
Thread.sleep(3000);
webDriver.navigate().back();
}回退的时候需要使用驱动提供的navigate中的back方法,当然,如果想要回到回退前的页面则可以使用navigate下的forward方法:
private static void test02() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
WebElement element= webDriver.findElement(By.cssSelector("#kw"));
element.sendKeys("软件测试");
Thread.sleep(3000);
webDriver.navigate().back();
Thread.sleep(3000);
webDriver.navigate().forward();
}
当然,如果想刷新页面的话可以使用navigate下的refresh方法:
private static void test02() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
WebElement element= webDriver.findElement(By.cssSelector("#kw"));
element.sendKeys("软件测试");
Thread.sleep(3000);
webDriver.navigate().back();
Thread.sleep(3000);
webDriver.navigate().forward();
Thread.sleep(3000);
webDriver.navigate().refresh();
}浏览器窗口设置大小
浏览器窗口可以设置大小,可以设置窗口的宽,高,也可以使得窗口最大化
浏览器设置宽高
如点击百度搜索页面的新闻按钮后的窗口设置宽高
webDriver.manage().window().setSize(new Dimension(200,500));
同时也可以最大化
浏览器窗口最大化
webDriver.manage().window().maximize();
浏览器控制滚动条
浏览器滚动条的控制需要依靠js脚本才能实现
如在前端页面中输入:
document.documentElement.scrollTop=9999 滚动条就会往下移动。那么我们在idea中如何实现:
滚动条就会往下移动。那么我们在idea中如何实现:
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=19999");

信息打印
打印页面的标题和当前页面的URL
获取百度搜索页面的标题:
String title= webDriver.getTitle();获取百度搜索页面的URL:
String url=webDriver.getCurrentUrl(); private static void test05() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
//获取当前页面的标题
String title= webDriver.getTitle();
//获取当前页面的URL
String url=webDriver.getCurrentUrl();
System.out.println("当前页面的标题为"+title);
System.out.println("当前页面的url为"+url);
}
定位一组元素
定位一组元素,就比如一些选项,他有几种标签类型,我们需要选中所有input的标签中type值为context的选项:
private static void test06() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("你要打开的页面");
//获取所有的input标签
List<WebElement> elements= webDriver.findElements(By.cssSelector("input"));
//选中符合type的值为context的选项
for (int i = 0; i <elements.size() ; i++) {
if(elements.get(i).getAttribute("type").equals("context")){
elements.get(i).click();
}else {
;//什么也不干
}
}
}鼠标和键盘事件
键盘
比如我们在百度搜索框中输入软件测试后进行搜索,然后使用Ctrl+A选中搜索框中的软件测试,进行Ctrl+X,然后再Ctrl+V进行复制搜索
private static void test07() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
//搜索软件测试
//WebElement element=webDriver.findElement(By.cssSelector("#kw"));
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
sleep(3000);
//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);
//选中搜索框+ctrl+A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
sleep(3000);
//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);
//ctrl+x
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
sleep(3000);
//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);
//ctrl+v
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);
sleep(3000);
}使用键盘输入使用的是sendKeys中的参数keys调用相关的按键(如SHIFT,CONTROL等等)+对应的按键(需要用双引号)
鼠标
比如我们在搜索软件测试后在图片处进行右击:

private static void test08() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//将鼠标移动到图片位置进行右击
WebElement element= webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
//借助Actions
Actions actions=new Actions(webDriver);
//进行右击并展示
actions.moveToElement(element).contextClick().perform();
}使用鼠标进行点击的时候需要借助Actions对象,使用时候使用perform来展示出效果。
常用的鼠标操作还有:

下拉框操作
下拉框的操作需要借助Select的对象进行操作
通过索引定位(selectByIndex(索引值(从0开始)))

private static void test09() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
WebElement element=webDriver.findElement(By.cssSelector("下拉框的css标志位"));
//借助Select对象
Select select=new Select(element);
select.selectByIndex(0);
}通过value属性定位(selectByValue)
private static void test09() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
WebElement element=webDriver.findElement(By.cssSelector("下拉框的css标志位"));
//借助Select对象
Select select=new Select(element);
//select.selectByIndex(0);
select.selectByValue("下拉框的value属性对应的值");
}通过文本内容定位(selectByVisibleText)

private static void test09() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
WebElement element=webDriver.findElement(By.cssSelector("下拉框的css标志位"));
//借助Select对象
Select select=new Select(element);
//select.selectByIndex(0);
//select.selectByValue("下拉框的value属性对应的值");
select.selectByVisibleText("C");
}文件上传
文件上传就是选择文件上传的按钮的文章,使用sendKeys将文件所在的路径导入进行上传文件

private static void test10() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
WebElement element=webDriver.findElement(By.cssSelector("文件上传框的css标志位"));
element.sendKeys("文件路径,如E://xxx.xxx");
}多级框架/窗口定位 (switchTo())
由于我们直接使用选择器进行定位是在div下进行的,对于一些在frame下的标签我们是无法获得定位的,所以就要用到了多级框架和窗口定位, 对于frame使用:

private static void test11() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
webDriver.switchTo().frame("frame的id");
//找到标志所在的frame之后就可以正常使用了
webDriver.findElement(By.cssSelector("选中元素的css标志位")).click();
}多级窗口定位与框架相似,使用 switchTo().window。
弹窗
警告弹窗与确认弹窗
需要使用Alert对象,dismiss为取消,accept为确认
private static void test12() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
Alert alert= webDriver.switchTo().alert();
//取消弹窗
alert.dismiss();
//确认弹窗
alert.accept();
//提示弹窗中输入内容
alert.sendKeys("输入的内容");
//进行确认
alert.accept();
}提示弹窗
需要我们输入内容后点击确认:
private static void test12() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("需要访问的网址");
Alert alert= webDriver.switchTo().alert();
//取消弹窗
alert.dismiss();
//确认弹窗
alert.accept();
//提示弹窗中输入内容
alert.sendKeys("输入的内容");
//进行确认
alert.accept();
}截图
对于测试的结果,我们有的需要使用截图来进行查看,使用自动化截图首先要在maven仓库中使用相关的依赖,在maven仓库搜索common-io

<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>导入到pom.xml中
 在百度搜索软件测试并进行截图保存:
在百度搜索软件测试并进行截图保存:
private static void test13() throws InterruptedException, IOException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//对搜索结果进行截图
File file=((TakesScreenshot)(webDriver)).getScreenshotAs(OutputType.FILE);
//将文件放到硬盘
FileUtils.copyFile(file,new File("C:\\Users\\ht\\2023-0816jietu.png"));
}

截图完成。
关闭页面(quit和close)
对于测试后关闭页面使用driver.quit和driver.close文章来源:https://www.toymoban.com/news/detail-653195.html
quit和close是有区别的,quit关闭页面后会清除掉缓存,而close则不清除缓存文章来源地址https://www.toymoban.com/news/detail-653195.html
到了这里,关于selenium语法进阶+常用API的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!