一、简介
Spring WebSocket是基于WebSocket协议的一个开源框架,它使得开发人员可以更加方便地建立实时通信机制,以推送消息和数据并实时更新通信系统中的状态。Spring WebSocket被广泛应用于社交网站、电子商务、在线游戏等WEB应用程序中,以实现实时通信和即时响应。
Spring WebSocket的一个显著优势是它提供了很好的可扩展性,通过底层的WebSocket协议,开发人员可以轻松地在服务器与客户端之间构建一个实时通信的渠道,同时实现跨平台和跨应用程序的通信。
二、WebSocket的实时通信原理及应用场景
WebSocket是一种基于TCP协议的实时通信协议,在建立连接成功后,双方可以随时向对方发送消息,而不用担心网络延迟等问题。不同于HTTP协议,WebSocket协议支持双向通信它可以实时推送消息和数据,极大地提升了实时性和即时性。WebSocket通过“握手”机制建立TCP连接,一旦连接建立,两端就可以互相发送消息。WebSocket的数据交换格式是fram,每一个fram实际上就是客户端与服务器之间的通信数据包,每个fram可以携带一段opcode和payload。通过WebSocket协议可以轻松地实现实时交互系统,例如在线聊天室、多人在线游戏等应用场景。
WebSocket在实时交互系统中的应用场景十分广泛。在线游戏、在线问答、即时通信、在线教育等应用场景都可以使用WebSocket实现数据的实时传递和交互。WebSocket还广泛地应用于金融、医疗等领域的实时交易和实时监控系统中,以实现数据的实时推送和实时处理。
三、Spring WebSocket的实时通信实现方法
1 Spring WebSocket实时通信的基本实现方法
Spring WebSocket的基本实现方法是通过构建一个基于STOMP协议的WebSocket Message Broker实现消息代理,利用SimpMessagingTemplate发送STOMP消息,通过消息代理中转完成消息的发布和订阅,最终实现实时通信。
首先需要编写一个WebSocket配置类WebSocketConfig,用于配置WebSocket的相关信息并根据需要添加拦截器、配置消息代理等内容。下面是一个简单的WebSocketConfig示例代码:
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/chat").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
}
在上述代码中首先使用@Configuration和@EnableWebSocketMessageBroker注解开启WebSocket消息处理器。然后我们重写了registerStompEndpoints方法,将"/chat"路径注册到Stomp子协议的WebSocket处理器中,并启用SockJS通信协议。
在configureMessageBroker方法中定义了消息代理,即用于处理来自客户端的消息或广播到客户端的消息的中间件。config.enableSimpleBroker("/topic")定义了在/topic前缀下的消息将被代理到该WebSocket连接的所有客户端上。同时,config.setApplicationDestinationPrefixes("/app")定义了应用程序接收消息的前缀例如要接收"/app/chat"的消息,请定义被@MessageMapping("/chat")注解的方法。
接下来需要为WebSocket消息添加拦截器,可以使用ChannelInterceptorAdapter。拦截器可以监听客户端的消息,同时还可以对消息进行处理和转换。在WebSocketConfig类中可以重写configureClientInboundChannel方法来配置客户端拦截器。下面是一个拦截器示例代码:
public class MyChannelInterceptor extends ChannelInterceptorAdapter {
@Override
public Message<?> preSend(Message<?> message, MessageChannel channel) {
// 在消息发送到目的地之前进行处理
return message;
}
}
最后需要编写Controller类此类用于处理客户端WebSocket的请求和响应。Controller类需要使用@MessageMapping注解标注要监听的消息路径,并使用@SendTo注解定义发送消息的路径。下面是一个Controller类示例代码:
@Controller
public class ChatController {
@MessageMapping("/chat")
@SendTo("/topic/messages")
public Message greeting(HelloMessage message) throws Exception {
return new Message("Hello, " + message.getName() + "!");
}
@Data
static class HelloMessage {
private String name;
}
@Data
static class Message {
private String content;
public Message(String content) {
this.content = content;
}
}
}
在上面的代码中定义了一个ChatController类,用于处理来自"/chat"地址的WebSocket请求。当WebSocket请求到达时,将调用greeting方法。@MessageMapping("/chat")用于定义要监听的WebSocket请求地址,@SendTo("/topic/messages")用于定义要发送到的WebSocket广播地址。在greeting方法中,我们构造出一个Message对象,并将其发送到/topic/messages广播地址。
2 Spring WebSocket实时通信的高可靠实现方法
对于一些对实时性和可靠性要求较高的应用场景,如果WebSocket连接异常断开后需要及时向客户端发送通知以便客户端及时响应。为了提高可靠性,可以使用ScheduledExecutorService定时任务机制,定期检查WebSocket连接状态来提醒客户端重新建立WebSocket连接。
@Component
public class WebSocketCheckTask {
private static final Logger LOGGER = LoggerFactory.getLogger(WebSocketCheckTask.class);
private final SimpMessagingTemplate simpMessagingTemplate;
@Autowired
public WebSocketCheckTask(final SimpMessagingTemplate simpMessagingTemplate) {
this.simpMessagingTemplate = simpMessagingTemplate;
}
@Scheduled(fixedRate = 5000)
public void check() {
DefaultSimpUserRegistry registry = (DefaultSimpUserRegistry) simpMessagingTemplate.getUserRegistry();
registry.getUsers().stream()
.filter(user -> user.isSessionPresent("/topic/connection-check"))
.forEach(user -> {
simpMessagingTemplate.convertAndSendToUser(user.getName(), "/topic/connection-check", new ConnectionCheckMessage());
LOGGER.debug("{}", user.getName());
});
}
}
在上述代码中创建了一个WebSocketCheckTask类,使用@Scheduled注解实现定时任务调度,每隔固定时间通过SimpMessagingTemplate的getUserRegistry()获取所有已经成功连接的WebSocket用户,通过isSessionPresent判断用户是否在线并且是否需要断线重连。如果用户在线,则通过convertAndSendToUser向其发送消息,提醒其断线重连。
为了充分利用WebSocket的推送机制需要在客户端JavaScript中添加WebSocket的close和open事件监听器,并在事件触发时向服务器发送实时通知,以便服务器及时响应并通知其他客户端。下面是一个WebSocket监听器示例代码:
var webSocket = new WebSocket("ws://" + window.location.host + "/chat");
webSocket.onopen = function(event) {
console.log("WebSocket connecion established");
};
webSocket.onclose = function(event) {
console.log("WebSocket connecion closed");
};
webSocket.onmessage = function(event) {
console.log("Received message: " + event.data);
};
在上面的代码中使用WebSocket API创建了一个WebSocket对象,并添加了open、close和message事件监听器。当WebSocket连接成功建立时,open事件会被触发,我们可以通过console输出来显示连接已经建立。当WebSocket连接关闭时,close事件会被触发,我们也可以通过console输出显示连接已经关闭。当通过WebSocket接收到消息时,message事件会被触发,我们同样可以通过console显示消息内容。
四、构建高可靠的实时交互系统
1. 构建高可靠的实时交互系统的基本考虑
随着互联网技术的发展实时通信成为了很多应用系统中必不可少的一部分,例如在线教育、在线游戏、金融实时交易等。实时通信系统需要保证通信的及时性和可靠性,否则会对用户体验产生极大的负面影响,因此构建高可靠的实时交互系统显得尤为重要。
在构建高可靠的实时交互系统时需要考虑一些因素,如:
- 实时性:实时通信需要保证客户端与服务器之间的消息传输速度,减少消息传输延迟,并实现快速响应用户请求的目的。
- 可靠性:实时交互系统需要保证通信的可靠性,避免信息丢失或不完整的情况发生,保证通话内容的完整性,避免造成误解或损失。
- 扩展性:实时交互系统需要具备良好的可扩展性,能够随着系统规模的扩大而扩展,保证系统的稳定性和安全性。
2. 实现实时通信的高可靠性方案
在实现实时通信的高可靠性方案中可以使用一些技术手段来提升通信的可靠性和实时性,这里介绍两种常见的方案:心跳包和重连机制。
心跳包
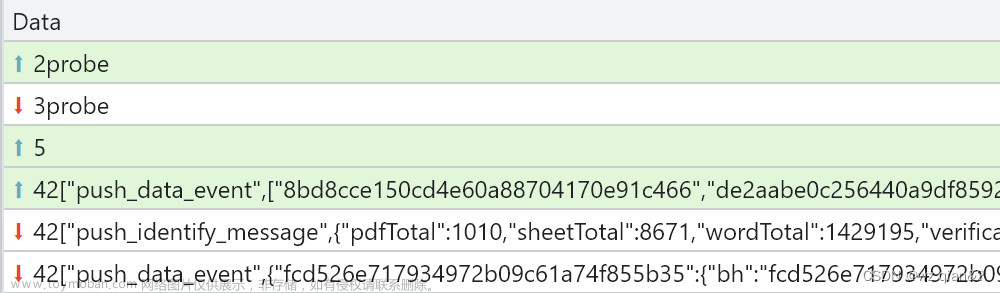
心跳包是一种特殊的网络包用于验证服务器与客户端之间的连接是否正常。在实时通信中可以通过设置一定的时间,定期向服务器发送心跳包,如果在规定的时间内客户端没有发送任何心跳包,则认为与服务器的连接已经中断,此时需要及时通知客户端并重连。通过心跳包机制可以避免长时间没有数据传输而被认为是网络异常掉线,多次无效掉线将引发系统的瘫痪,从而提高实时通信的可靠性。
在Spring WebSocket中通过配置Interceptors拦截器来实现心跳包的发送和接收,在WebSocket连接时,在服务器端通过SimpMessagingTemplate向客户端发送心跳包,在客户端接收到心跳包时,通过SimpMessagingTemplate向服务端发送确认信息。
以下是WebSocket拦截器的示例代码:
public class WebSocketHeartBeatHandler extends ChannelInterceptorAdapter {
// 发送心跳包的时间间隔
private final int HEARTBEAT_INTERVAL = 10;
@Override
public boolean preSend(Message<?> message, MessageChannel channel) {
StompHeaderAccessor accessor = MessageHeaderAccessor.getAccessor(message, StompHeaderAccessor.class);
// 判断是否为心跳消息
if (accessor != null && StompCommand.CONNECT.equals(accessor.getCommand())) {
SimpMessageHeaderAccessor simpAccessor = SimpMessageHeaderAccessor.create(message);
simpAccessor.setSessionAttributes(new ConcurrentHashMap<>(16));
accessor.setHeader(SimpMessageHeaderAccessor.HEART_BEAT_HEADER, HEARTBEAT_INTERVAL + "," + HEARTBEAT_INTERVAL);
}
// 其他消息则直接通过ChannelInterceptorAdapter过滤而不做任何处理
return true;
}
}
在上面的代码中创建了一个名为WebSocketHeartBeatHandler的拦截器,用于实现心跳包的发送和接收。在preSend方法中,我们通过判断是否为心跳消息和设置心跳时间间隔参数来实现心跳包的发送。
重连机制
重连机制是指客户端与服务器之间的连接异常断开时,客户端可以尝试重新连接并恢复通信,以确保通信过程中不会因为连接的问题而中断。在实时通信中,当客户端与服务器之间的连接意外断开时,客户端会尝试重新连接服务器,如果连接成功,则重新建立通道并进行数据传输。
在Spring WebSocket中重连机制需要在客户端JavaScript中实现,例如通过定时器来定时检查WebSocket连接的状态,如果连接断开了,则重新连接服务器。以下是重连机制的示例代码:
function connect() {
var socket = new SockJS('/websocket'); // 连接WebSocket
var stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
// 连接成功之后,执行后续处理
}, function (error) {
console.log(error);
// 断线重连接口
setTimeout(function () {
connect();
}, 5000);
});
}
connect();
在上面的代码中使用SockJS连接WebSocket,使用Stomp.over()创建一个STOMP协议客户端,然后连接到服务器。当连接成功时执行后续处理。如果连接失败,则通过setTimeout方法实现断线重连机制,超时5秒后再次尝试连接。
五、小结回顾
1. Spring WebSocket实现实时通信的意义及优点
Spring WebSocket是基于WebSocket协议的一个开源框架,它使得开发人员可以更加方便地建立实时通信机制,以推送消息和数据并实时更新通信系统中的状态。Spring WebSocket被广泛应用于社交网站、电子商务、在线游戏等WEB应用程序中,以实现实时通信和即时响应。Spring WebSocket具有可扩展性强、部署简单、协议灵活等优点。
2. 实现实时通信的注意事项和建议
在实现实时通信时需要注意以下几点:
- 实时通信需要保证通信双方之间的实时性,减小消息传输的延迟和提升响应速度。
- 实时通信需要保证数据的完整性和准确性,避免出现信息丢失或不完整的情况。
- 实时通信需要具备良好的可扩展性,能够随着系统规模的扩大而扩展,保证系统的稳定性和安全性。
- 实时通信需要充分考虑系统的安全性,防止对系统的攻击、漏洞利用等安全问题。
在实时通信的设计中可以使用一些技术手段来提升实时通信的可靠性和实时性:文章来源:https://www.toymoban.com/news/detail-653357.html
- 心跳包机制可以避免长时间没有数据传输而被认为是网络异常掉线,从而保证实时通信的可靠性。
- 断线重连机制可以避免因网络连接意外中断而导致通信中断,从而提高实时通信的稳定性。
总之实时通信在当前的互联网应用中已经变得不可或缺,通过合理的设计和技术手段的应用,可以实现实时通信的高可靠性和高速度,并为应用系统带来更好的用户体验。文章来源地址https://www.toymoban.com/news/detail-653357.html
到了这里,关于Spring WebSocket实现实时通信,构建高可靠的实时交互系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!