vue2.0实例简单购物车
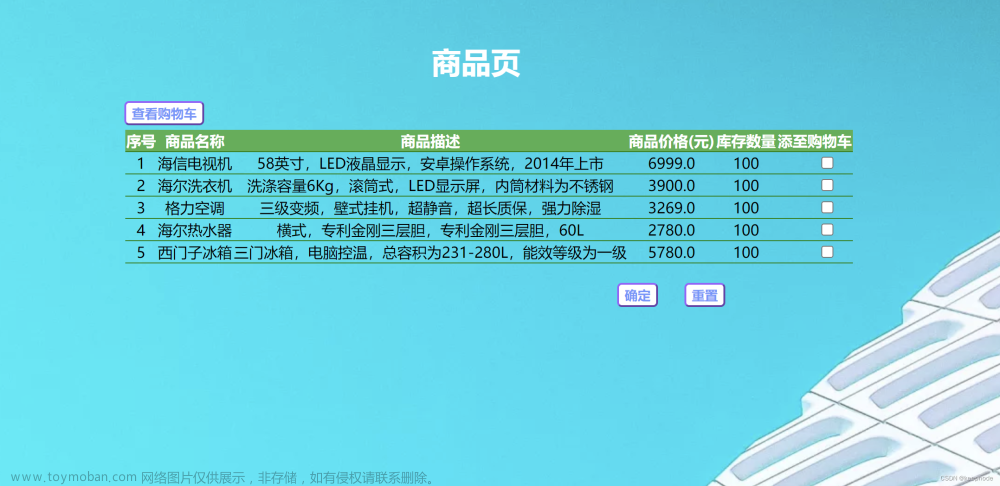
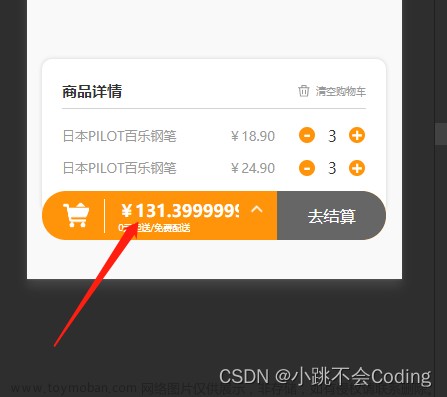
页面展示效果如下:

该购物车实现了自动计算小计、总价。
代码实现
<body>
<div id="app">
<div>
<form action="">
商品名称:<input type="text" v-model="productName" name="productName">
商品单价:<input type="text" v-model="productPrice" name="productPrice">
<input type="button" value="添加商品" @click="addProduct">
</form>
</div>
<ul>
<li v-for="(pro,index) in productList" :key="index">
商品名称: {{pro.productName}} ---------------- 商品单价: {{pro.productPrice}}
<button @click="addproToCart(index)">添加商品</button>
</li>
</ul>
<cart :cartlist="cartList"></cart>
</div>
<template id="cartHtml">
<div>
<table border="1">
<tr>
<td>商品</td>
<td>商品名称</td>
<td>商品价格</td>
<td>商品数量</td>
<td>商品价格</td>
</tr>
<tr v-for="(pro,index) in cartlist" :key="index">
<td><input type="checkbox" v-model="pro.active"></td>
<td>{{pro.productName}}</td>
<td>{{pro.productPrice}}</td>
<td>
<button @click="reduceProNum(index)">-</button>
{{pro.productNum}}
<button @click="addProNum(index)">+</button>
</td>
<td>{{pro.productPrice * pro.productNum}}</td>
</tr>
<tr>
<td colspan="3">选中的商品:{{activeNum}}/{{cartlist.length}}</td>
<td colspan="2">商品总价:{{totalprice}}</td>
</tr>
</table>
</div>
</template>
</body>
js代码文章来源:https://www.toymoban.com/news/detail-653368.html
var cart = {
template:'#cartHtml',
props:['cartlist'],
methods:{
// 商品数量+1
addProNum(index){
let product = this.cartlist[index];
product.productNum++
},
// 商品数量-1
reduceProNum(index){
let product = this.cartlist[index];
// 判断商品数量是否为1
if(product.productNum==1){
this.cartlist.splice(index,1) // 为1,从数组中删除
}else{
product.productNum--
}
}
},
computed:{
activeNum(){
let activeProdctList = this.cartlist.filter(item=>{
return item.active
})
return activeProdctList.length
},
totalprice(){
let result = 0;
for(pro of this.cartlist){
if(pro.active){
result = result + pro.productPrice * pro.productNum
}
}
return result;
}
}
}
var app = new Vue({
el:'#app',
data(){
return{
productName:'',
productPrice:0,
productList:[],
cartList:[]
}
},
methods:{
addProduct(){
// todo 对新增的商品名称和单价,进行验证
// 查找新增的商品是否存在于商品列表中,如果不在存在返回-1
let findindex = this.productList.findIndex(item=>{
return item.productName==this.productName
})
if(findindex==-1){ // 判断商品列表中是否存在新增商品
// 把新商品添加到商品列表中
this.productList.push({productName:this.productName,productPrice:this.productPrice})
}else{
alert('此商品已经存在') // 商品已存在,给出提示
}
},
// 添加商品到购物车,index是单击商品的下标
addproToCart(index){
let newproduct = this.productList[index]; // 根据下标从商品列表中取出商品对象
// 从购物车列表中查找,是否存在新的商品,如果查到返回购物车中的商品
let product = this.cartList.find(item=>{
return item.productName==newproduct.productName
})
if(product){
// 如果有对应商品数量加1
product.productNum++
}else{
// 没有对应商品,添加新的商品到购物车
this.cartList.push({
productName:newproduct.productName,
productPrice:newproduct.productPrice,
productNum:1,
active:true
});
}
console.log(product);
}
},
components:{
cart
}
})
欢迎大家有问题指出文章来源地址https://www.toymoban.com/news/detail-653368.html
到了这里,关于Vue2 实现购物车功能(可直接使用)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!