虽然有一种疯狂天才的感觉可能很诱人,但重新发明轮子通常不是设计软件的最佳方法。很有可能有人已经遇到了和你一样的问题,并以一种聪明的方式解决了它。这样的最佳实践在形式化后被称为设计模式。今天我们来看看它们的概念,并检查单例模式和模块。
什么是设计模式
我们可以将设计模式视为许多开发人员在各种现实生活场景中测试过的经过验证的解决方案。它们旨在支持软件设计师以可读和可预测的方式解决常见问题。如果我们的应用程序基于经过验证的模式,我们就不用太担心整体结构,因为它们倾向于鼓励我们以一种有组织的方式编写代码。
查看包含某种设计模式的现有代码库可能比尝试理解一种不熟悉的方法更容易。他们也是其他开发者和我们之间的桥梁。使用众所周知的策略可以使沟通更快更容易。
设计模式并不是精确的解决方案。他们为我们提供了一个方案,我们可以根据自己的需要进行调整。这些模式没有绑定到特定的问题,这使得它们非常可重用。它们与特定的编程语言无关,但JavaScript拥有比其他语言更流行的设计模式。
你可能已经使用了其中的一些。常见的JavaScript解决方案往往具有在实现时感觉足够的设计模式。React经常合并高阶组件模式和flux架构。在实现观察者设计模式时,Angular应用程序似乎运行得很好。
单例模式
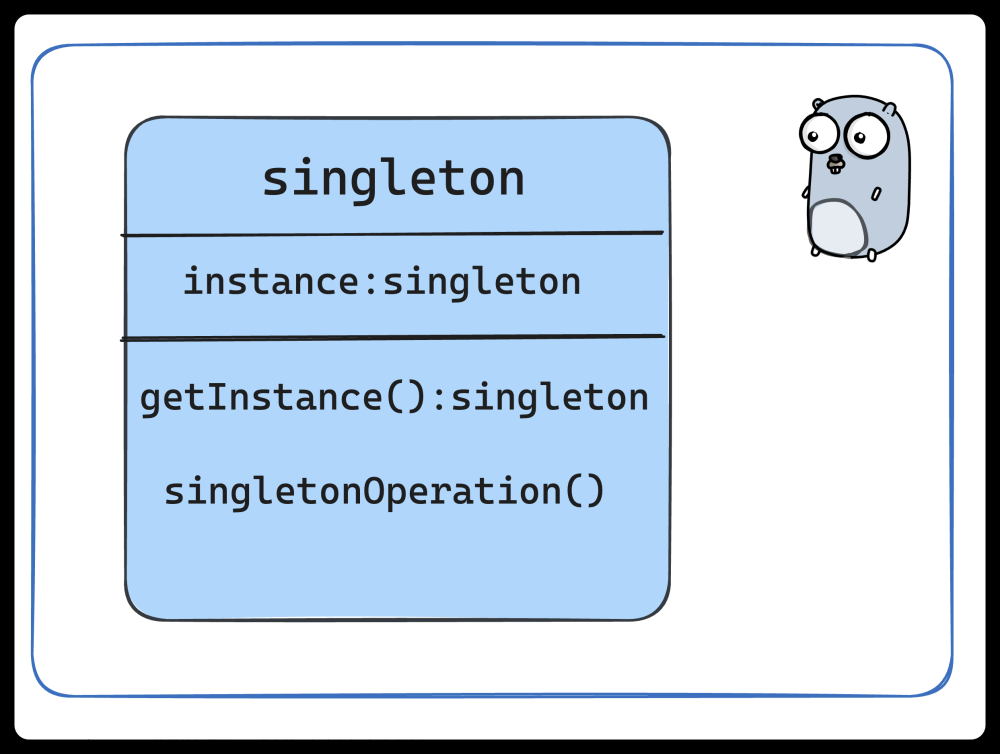
我们从一个叫做单例的设计模式开始。它是最著名的模式之一,因此是一个很好的起点。其核心是限制一个类只能有一个实例,并确保它是全局可访问的。当你需要管理整个应用程序中的某些内容时,它可能会派上用场。
单例这个术语来自数学,意思是一个集合恰好有一个元素。
按照设计,单例会在类还不存在时创建一个实例。否则,它们返回对现有实例的引用。
class Singleton {
static instance;
constructor() {
// your logic here
}
static getInstance() {
if (Singleton.instance) {
return Singleton.instance;
}
Singleton.instance = new Singleton();
return Singleton.instance;
}
}
现在,每次调用Singleton.getInstance(),我们都会得到相同的对象。
Singleton.getInstance() === Singleton.getInstance(); // true
上面的代码乍一看没什么问题,但它有一些问题。没有什么可以限制我们直接调用单例构造函数。这时TypeScript可能就派上用场了。
class Singleton {
private static instance?: Singleton;
private constructor() {
// your logic here
}
static getInstance() {
if (Singleton.instance) {
return Singleton.instance;
}
Singleton.instance = new Singleton();
return Singleton.instance;
}
}
通过将单例构造函数变为私有,我们只能在getInstance函数中调用它。
另一种方法是直接从构造函数中返回一个实例。
class Singleton {
static instance;
constructor() {
if (Singleton.instance) {
return Singleton.instance;
}
Singleton.instance = this;
// your logic here
}
}
new Singleton() === new Singleton() // true
上面的代码让它变得不那么透明,因为有人可能不知道构造函数每次都返回相同的对象。
单例与全局变量有很多共同之处。这也是为什么它们通常不被鼓励的原因,因为它们共享了它们的缺点,因为它可能会使您的应用程序的可读性更差。无论我们认为单例是好是坏,它们都是基本的设计模式之一。了解它们也许有一天会派上用场。即使您不决定自己编写它们,您也可能在某些应用程序中遇到它们。
模块模式
JavaScript应用程序中的另一种典型模式是模块设计模式。将我们的应用程序代码分成模块,对于保持我们的代码库整洁组织起着重要的作用。
不久前,一种流行的方法是将一段代码包含在立即调用的函数表达式(IIFE)中。这是因为所有JavaScript文件共享相同的作用域。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello world!</title>
<script src="hello.js"></script>
<script src="main.js"></script>
</head>
<body>
</body>
</html>
hello.js
function hello() {
console.log('Hello world!');
}
hello(); // Hello world!
main.js
hello(); // Hello world!
在一个文件中定义某些内容会污染整个全局范围,这不是一种理想的情况。解决这个问题的一个常见方法是通过创建一个函数并立即调用它来引入模块模式。
hello.js
(function(){
function hello() {
console.log('Hello world!');
}
hello(); // Hello world!
})();
main.js
hello(); // Uncaught ReferenceError: hello is not defined
上述方法的一个重要的事情是,如果我们在上面的模块内定义任何变量,它在它之外是不可用的。
我们还可以通过从立即调用的函数表达式返回一些东西来导出hello() 函数。
hello.js
const helloModule = (function(){
function hello() {
console.log('Hello world!');
}
return {
hello
}
})();
main.js
helloModule.hello(); // Hello world!
随着JavaScript语言的发展,我们找到了其他方法来处理上述问题。其中之一是ES6模块,其中每个模块都有自己的文件。现代浏览器已经支持它们。
Node.js环境还通过实现一个名为CommonJS的模块系统来提供解决方案。让我们来看看一段奇怪的代码:
console.log('Hello');
return;
console.log('world!');
这看起来很奇怪,因为return语句不能在函数之外发生。当我们导入这样的文件时,Node.js将其包装在一个函数中,如下所示:
function (exports, require, module, __filename, __dirname) {
console.log('Hello');
return;
console.log('world!');
}
多亏了上面的代码,该模块有了自己的作用域,上面的代码可以正常运行。文章来源:https://www.toymoban.com/news/detail-654041.html
总结
在本文中,我们了解了什么是设计模式。我们首先要知道的是单例模式和模块模式。上面文章的一个观点是,你可能已经在使用设计模式了。这可能是一个好主意,去学习更多并扩展我们的编程词汇。多亏了这一点,我们才能更快地想出解决问题的办法。此外,它可能会更高效,可读性更强。文章来源地址https://www.toymoban.com/news/detail-654041.html
到了这里,关于JavaScript中的设计模式之一--单例模式和模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!