说明
TableLayout也称为表格布局
常见属性
-
android:collapseColumns:设置需要被隐藏的列的序列号,从0开始 -
android:stretchColumns:设置允许被拉伸的列的列序号,从0开始,拉伸占据的是剩余的空间 -
android:shrinkColumns:设置允许被收缩的列的列序号,从0开始
子控件设置属性
-
android:layout_column:显示在第几列 -
android:layout_span:横向跨几列
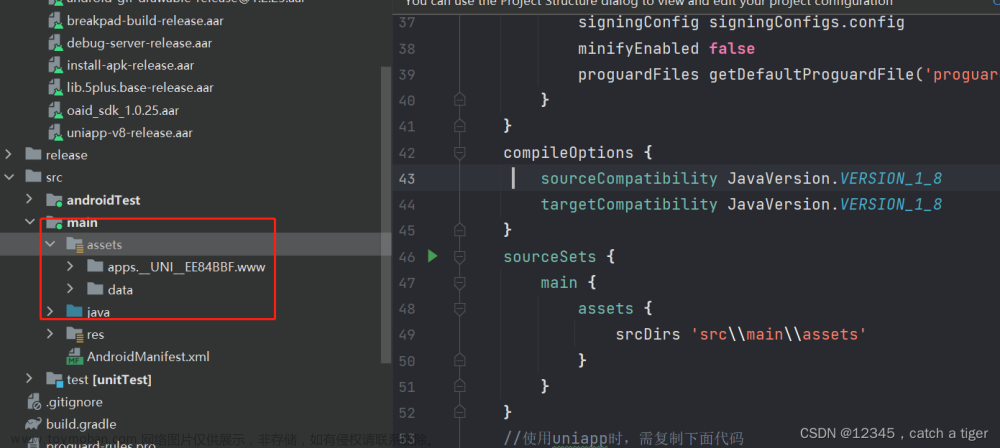
项目结构
 文章来源:https://www.toymoban.com/news/detail-654226.html
文章来源:https://www.toymoban.com/news/detail-654226.html
主要代码
activity_main.xml文章来源地址https://www.toymoban.com/news/detail-654226.html
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="4"
android:stretchColumns="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2" />
<TableRow>
<Button
android:layout_column="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮0" />
<Button
android:layout_span="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮0" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4" />
</TableRow>
<TableRow>
<Button
android:layout_column="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮0"/>
<Button
android:layout_column="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
</TableRow>
</TableLayout>
到了这里,关于Android布局【TableLayout】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!