加入ui组件库,以element-ui为例子
安装命令:
npm i element-ui -S
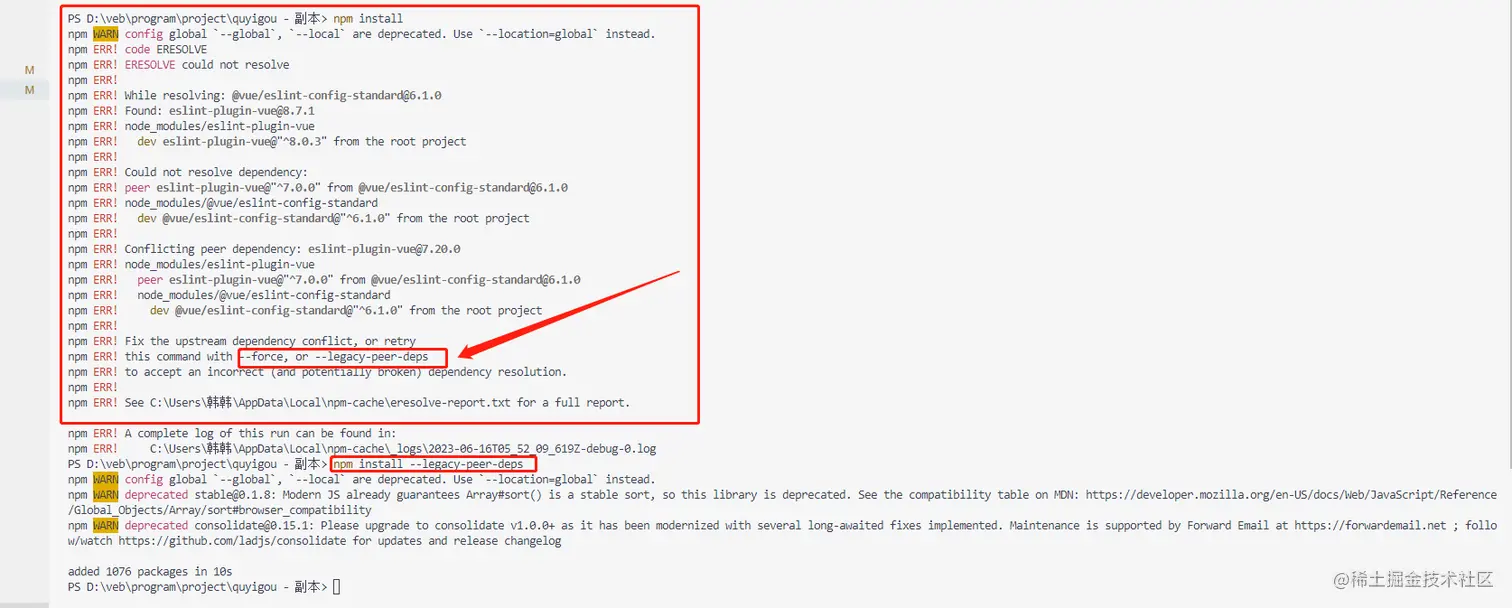
如果安装不上,是因为npm版本问题报错,那么就使用以下命令文章来源:https://www.toymoban.com/news/detail-654456.html
npm i element-ui -S --legacy-peer-deps
那么legacy-peer-deps的作用是?
它是用于绕过peerDependency里依赖的自动安装;它刚告诉npm忽略项目中引入的各个依赖模块(modules)之间的依赖相同modules但版本不同的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。以npm v4-v6的方式去继续执行安装操作文章来源地址https://www.toymoban.com/news/detail-654456.html
到了这里,关于legacy-peer-deps的作用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!