作者:Chet Husk
排版:Alan Wang
Visual Studio Code Docker 工具已发布1.26.0版本,这个版本为使用 .NET SDK 构建和调试容器映像提供了内置支持。
VS Code 中的 Docker 调试
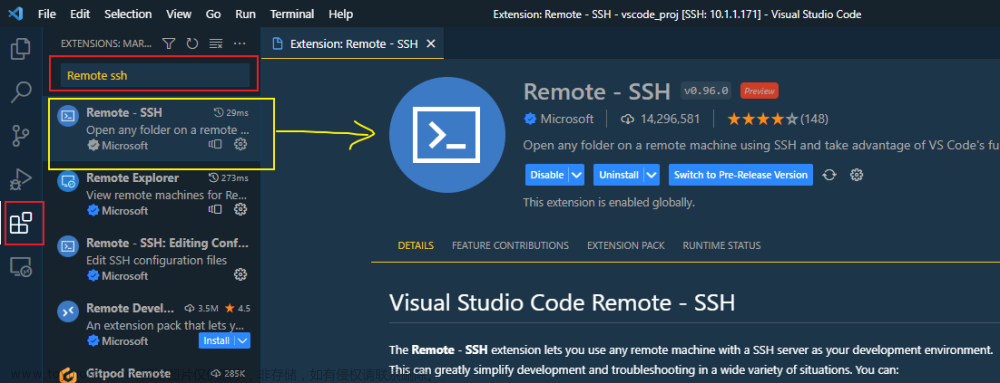
Visual Studio Code Docker 工具使开发人员可以轻松入门容器。它提供了 Dockerfile 模板,用于构建、运行和调试从 Dockerfile 生成的容器的集成,并提供编辑器内对许多其他 Docker 和容器相关工具的访问。您可以在 Visual Studio Marketplace 中了解有关此工具的更多信息。
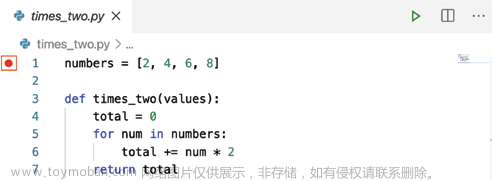
以前,Docker 工具提供了为 .NET 项目搭建 Dockerfile 的能力。Dockerfile 大致如下所示:
FROM mcr.microsoft.com/dotnet/runtime:8.0-preview AS base
WORKDIR /app
USER app
FROM mcr.microsoft.com/dotnet/sdk:8.0-preview AS build
ARG configuration=Release
WORKDIR /src
COPY ["MinimalApiSharp.csproj", "./"]
RUN dotnet restore "MinimalApiSharp.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "MinimalApiSharp.csproj" -c $configuration -o /app/build
FROM build AS publish
ARG configuration=Release
RUN dotnet publish "MinimalApiSharp.csproj" -c $configuration -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MinimalApiSharp.dll"]
这为构建高效容器映像奠定了良好的基础,但还有很多开箱即用的东西需要理解。用户面临着了解多阶段 Dockerfile、容器构建参数,以及确保构建和发布输出的路径在各个阶段保持一致的问题。
使用 .NET SDK 构建容器
从 .NET 7 开始,.NET SDK 能够通过 dotnet publish 轻松创建容器映像。 使用单个 PackageReference(如果您使用 7.0.300 或更高版本的 SDK,则不需要任何软件包!),dotnetpublish -p PublishProfile=DefaultContainer 命令会为您的应用程序生成一个工作容器映像。它具有开箱即用的安全默认设置,并允许用户自定义生成容器的所有方面。
然而,将这些生成的容器集成到工具中一直存在障碍。Visual Studio Code 新版本的 Docker 工具弥补了这一点,通过 Visual Studio Code 中的启动配置机制,对容器化应用程序进行调试变得轻而易举。
将其结合
让我们看看如何在 VSCode 中将 SDK 工具和 Docker 工具结合在一起。
首先,使用 .NET SDK 创建一个新的 Web 项目并在 Visual Studio Code 中打开它。我将在这里使用 .NET 8 preveiw 6 SDK。
> dotnet new web -n MyContainerizedApp
The template "ASP.NET Core Empty" was created successfully.
Processing post-creation actions...
Restoring D:\Code\Scratch\MyContainerizedApp\MyContainerizedApp.csproj:
Restore complete (1.0s)
Build succeeded in 1.4s
Restore succeeded.
> cd MyContainerizedApp
> code .
编辑器启动后,您应该可以按 F5(或您绑定到workbench.action.debug.start 命令的任何组合键)获得一个选择菜单,如下所示:
此菜单上要查找的关键项是 Docker: Debug in Container。此启动方法会将您的应用程序构建到容器中,然后自动启动带有附加调试工具的容器! 如果您从此菜单中选择它,您将看到另一个重要选项:
这就是与 .NET SDK 的全新整合。如果您在此处选择“Use a Dockerfile”,那么您可以根据仓库中的 Dockerfile 使用 Docker 来构建容器。但如果您选择新的“Use .NET SDK”选项,则 .NET SDK 中的内置容器化工具将用于构建容器,然后 Docker 将用于运行和调试该容器。
一旦选择“Use .NET SDK”选项,您应该会看到构建容器的工具。它将出现在任务终端中(通常位于编辑器窗口的底部),看起来像这样:
* Executing task: dotnet-container-sdk: debug
> dotnet publish --os "linux" --arch "x64" -p: PublishProfile=Defau1tContainer --configuration "Debug" -p:ContainerImageTag=dev
<
MSBui1d version 17.7.0+5785ed5c2 for .NET
Determining projects to restore...
Restored d:\Code\Scratch\MyContainerizedApp\MyContainerizedApp.csproj (in 2.03 sec).
C:\Progran Files\dotnet\sdk\8.0.100-preview.6.23330.14\Sdks\microsoft.NET.sdk\targets\microsoft.NET.Runtimeldentifierlnference.
targets(314,5): message NETSDK1057: You are using a preview version of .NET.
See: https://aka.ms/dotnet-support-policy [d:\Code\Scratch\MyContainerizedApp\MyContainerizedApp.csproj]
MyContainerizedApp -> d:\Code\Scratch\MyContainerizedApp\bin\Debug\net8.0\linux-x64\MyContainerizedApp.dll
MyContainerizedApp -> d:\Code\Scratch\MyContainerizedApp\bin\Debug\net8.0\linux-x64\publish\
Building image 'mycontainerizedapp' with tags dev on top of base image mcr.microsoft.com/dotnet/aspnet:8.0.0-preview.6
终端输出显示了一些有趣的内容:用于构建容器的 dotnet publish 命令,以及 MSBuild 输出详细说明了应用程序容器的创建过程。
经过短暂的容器构建,VSCode Docker 工具将启动生成的容器,并另外打开一个指向新启动的应用程序的浏览器窗口:
这非常简单,从这里开始,您可以使用 Visual Studio Code Docker 工具的所有现有功能来与正在运行的容器进行交互。
下一步计划?
这只是 Visual Studio Code Docker 工具和 .NET SDK 集成的开端。
未来 SDK 容器工具的增强功能将允许自动映射 SDK 生成的容器中的端口,并且 SDK 容器团队正在考虑深化与 Docker 的集成,以便更轻松地使用 Docker Compose。
我们希望您尝试使用 .NET SDK 来容器化您的应用程序!您可以详细了解如何使用 dotnetpublish 容器化 .NET 应用程序,然后了解如何自定义生成的容器。文章来源:https://www.toymoban.com/news/detail-654467.html
请尝试一下 Visual Studio Code的 Docker 扩展的新功能,让我们知道您的想法,如果您对 .NET SDK 容器工具有反馈,请务必访问 repo 并开始讨论!文章来源地址https://www.toymoban.com/news/detail-654467.html
到了这里,关于使用 Visual Studio Code Docker 工具调试 .NET 容器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!