JetBrains与GitHub去年已达成合作,提供GitHub Codespaces 与 JetBrains Gateway 之间的集成。
GitHub Codespaces允许用户创建安全、可配置、专属的云端开发环境,此集成意味着您可以通过JetBrains Gateway使用在 GitHub Codespaces 中运行喜欢的IDE进行远程开发。 所有语言处理都发生在由 GitHub 托管的虚拟机上,同时开发人员可以在本地使用功能丰富的瘦客户端工作,这在强大的云计算和快速响应且熟悉的 JetBrains IDE 体验之间创造了一个完美的融合。

JetBrains IDE v2023.1正式版下载(Q技术交流:786598704)
JetBrains远程开发的幕后故事
在我们谈论集成之前,一起回顾下什么是JetBrains IDE 的远程开发以及它的运作方式。
基本上,您的 JetBrains IDE 被分成两个部分:远程服务器上的 IDE 后端和本地客户端。您与本地瘦客户端进行交互,它提供了快速响应的流畅用户体验,同时远程服务器则在负责所有繁重的处理工作。
本地客户端使我们的解决方案与通用的远程桌面工具截然不同,后者的每一次点击和按键都需要一个往返过程。 我们的解决方案专为软件开发而构建和优化,这样一来,就能够提供原生开发体验。
远程服务器包含开发者环境,开发者可以使用云开发环境供应商,如 GitHub Codespaces,自动执行此类环境的创建和管理,您也可以手动配置它们。
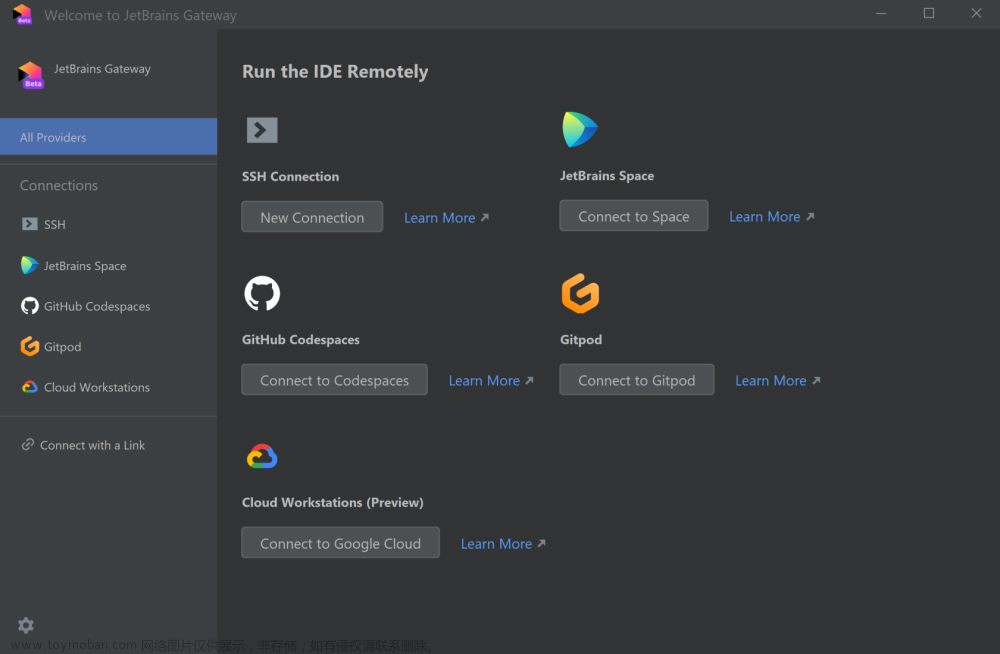
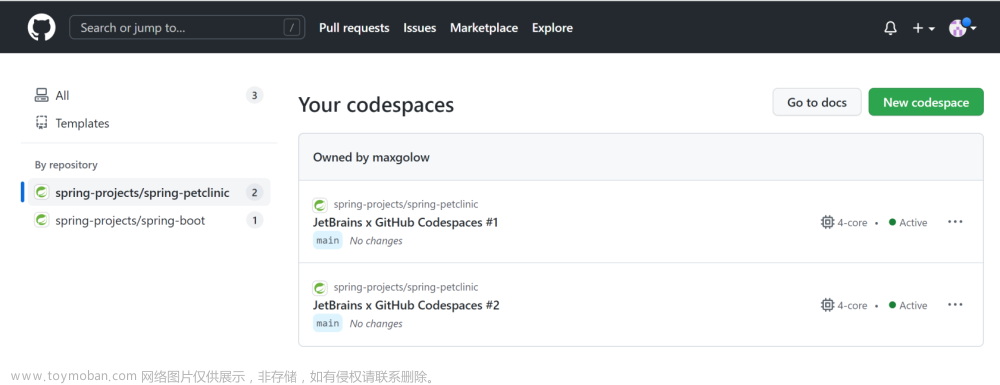
GitHub Codespaces与Gateway集成
GitHub Codespaces 在云端为开发者提供强大的、可配置的开发环境,可根据他们的 IDE 偏好进行个性化设置。 通过支持 JetBrains IDE,GitHub Codespaces 使所有开发人员能够在使用他们熟悉和喜爱的工具的同时,充分利用远程开发的力量和规模。

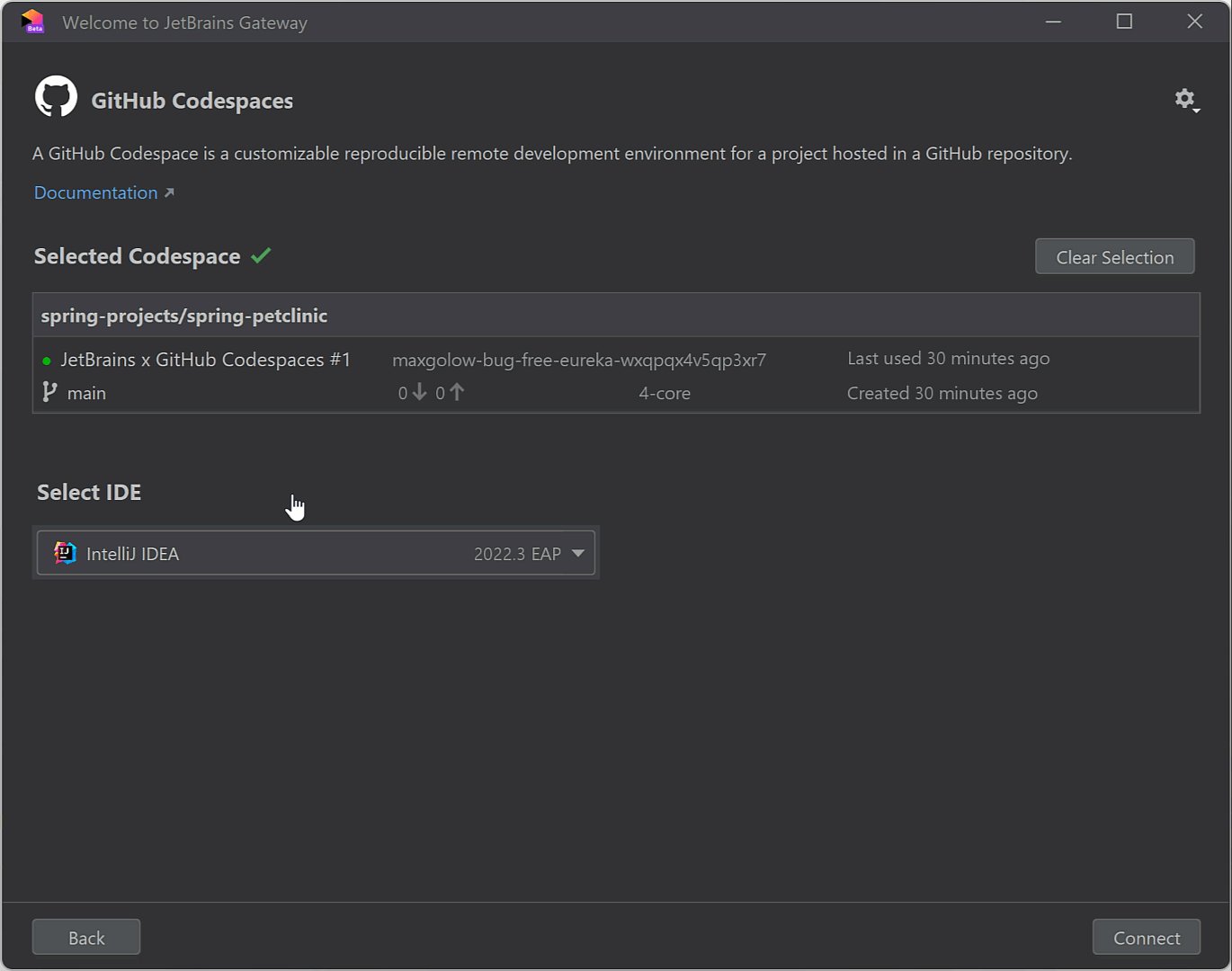
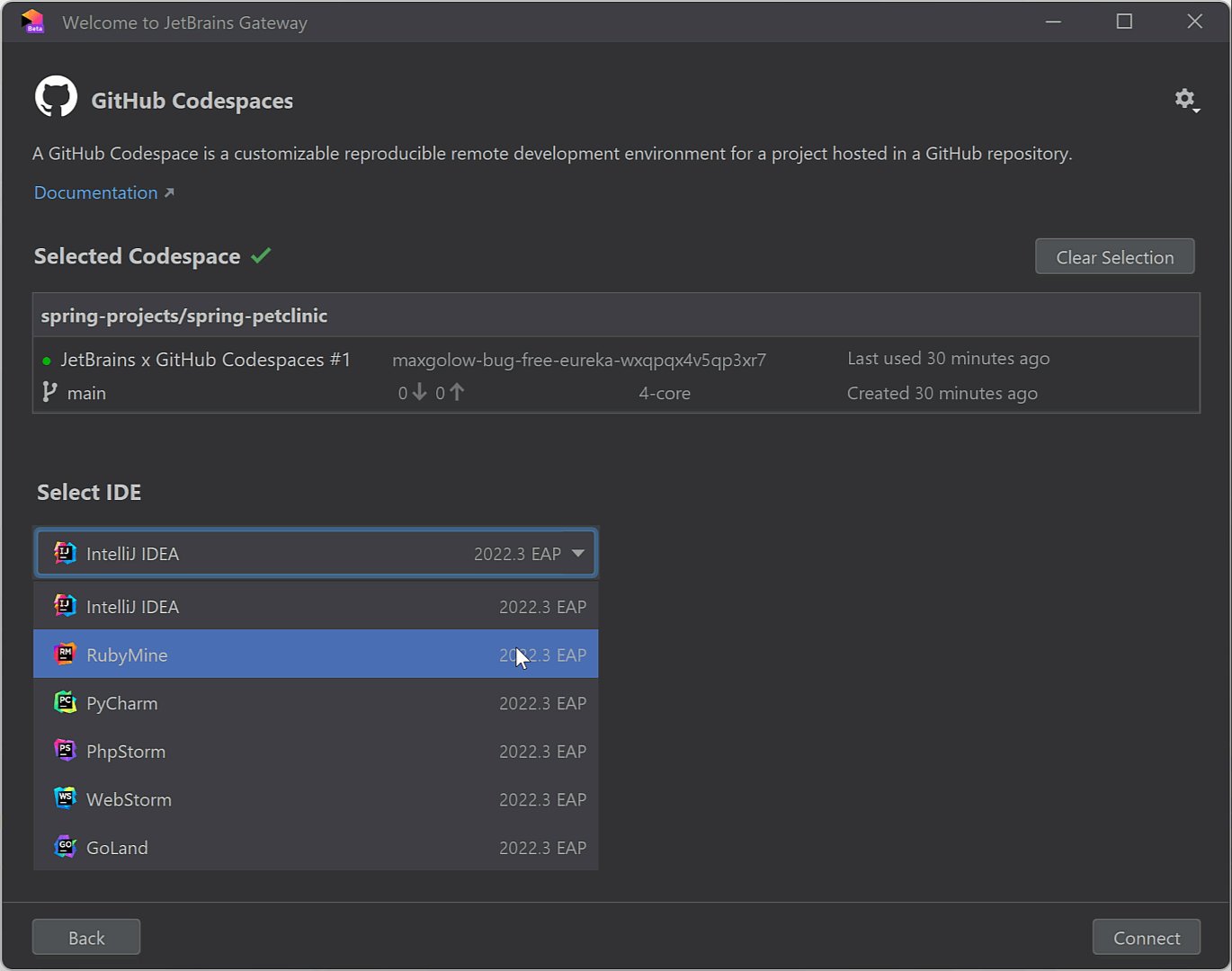
GitHub Codespaces 提供随时随地可用的云开发环境,借助此次合作,GitHub Codespaces 用户现在可以连接到托管在云端的 JetBrains IDE,例如 IntelliJ IDEA、RubyMine、GoLand、PyCharm、PhpStorm 和 WebStorm。

GitHub Codespaces 和 JetBrains Gateway 的组合给开发者带来了各种好处。
灵活性 – 这种组合可以提供更多选项。 让开发者可以自由地在任何地方工作并使用任意笔记本电脑,这对提高工作效率大有裨益。连接到远程机器将为他们提供所需的所有功能,可以轻松地在更有效率的地方工作。
生产力 – 您可以将环境、运行时要求、硬件规格、扩展程序和编辑器设置标准化,使新团队成员能够轻松启动并运行环境。 当只需几秒钟就能启动环境,并在四个区域之间实现低延迟连接时,甚至不会注意到这不是自己的本地机器。
安全性 – 源代码始终位于远程机器上,永远不会被下载到本地机器。 因此即使开发者将笔记本电脑忘在咖啡馆里,也不会有安全隐患,也不需要担心您项目的源代码。
后续步骤
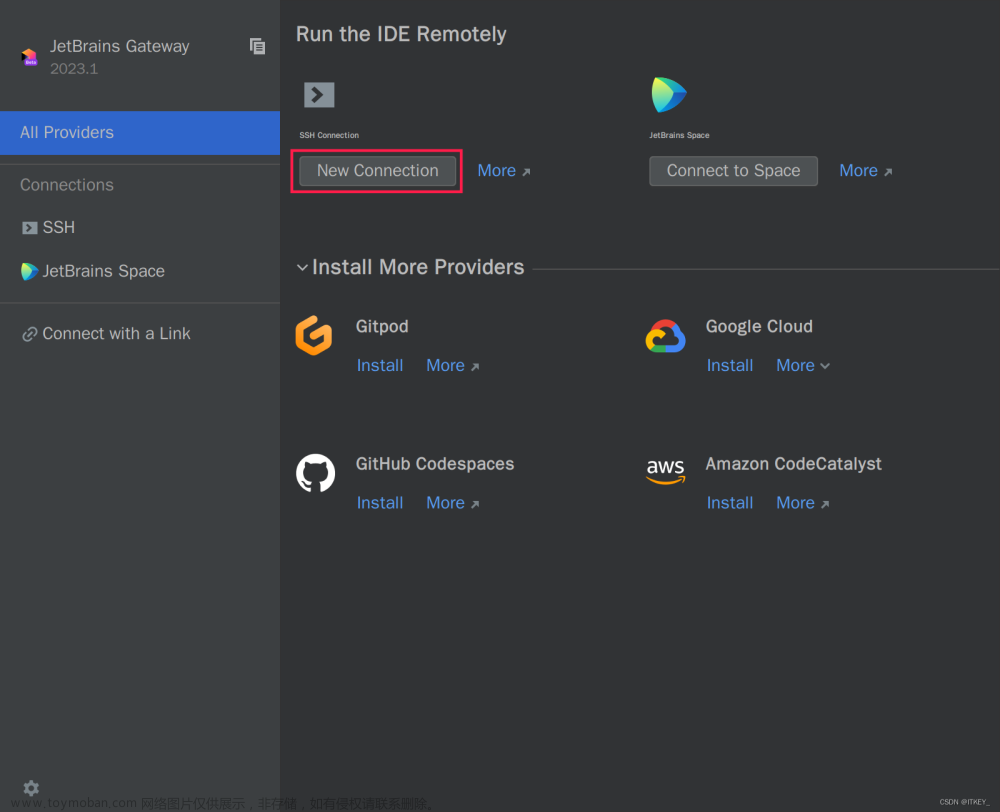
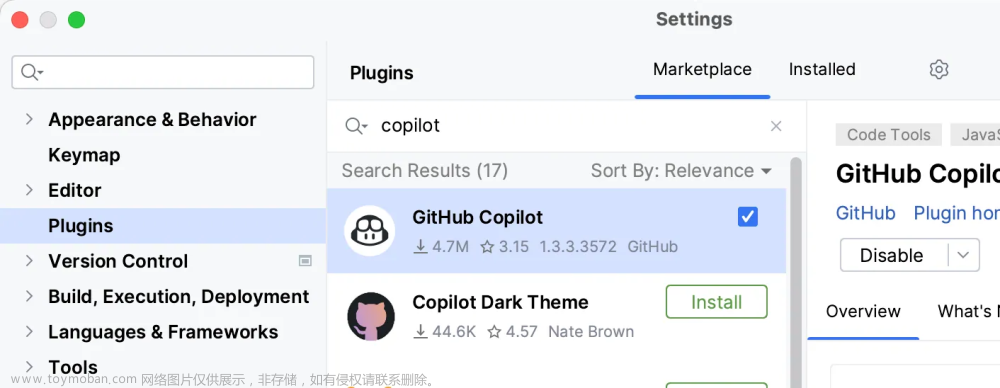
只需下载 JetBrains Gateway,安装 GitHub Codespaces 插件,选择您想使用的环境,即可开始编码。 支持许多 IDE,包括 IntelliJ IDEA、RubyMine、GoLand、PyCharm、PhpStorm 和 WebStorm,这些 IDE 中的远程开发功能作为测试版提供。文章来源:https://www.toymoban.com/news/detail-654599.html
 文章来源地址https://www.toymoban.com/news/detail-654599.html
文章来源地址https://www.toymoban.com/news/detail-654599.html
到了这里,关于JetBrains IDE远程开发功能可供GitHub用户使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!