springboot的静态模版重加载和 devtools开发者工具
总结:实现静态模板重加载的两个方法
方法1:在 yml 配置文件,关闭页面模板缓存, 再按 ctrl+f9 重新构建
方法2:直接添加 devtools 依赖,再按 ctrl+f9 重新构建
★ 热插拔
所谓热插拔,其实就是让开发者能实时看到代码修改后的结果。
热插拔是实际开发中非常重要的一个支持。
——如果没有热插拔,意味着开发者无论做了多小的修改,必须等待程序重启后才能看到结果。
hot swap——很多翻译为热交换。
★ 最基础的要求——静态模板的重加载。
要求:当开发者修改了应用的静态模板页面(Thymeleaf、freemarker、groovy template、mustache)。
只要关闭静态页面模板的缓存即可:
在yml配置文件中,各个静态页面模板对应的关闭页面缓存的配置代码:
spring.thymeleaf.cache=false # Thymeleaf模
spring.freemarker.cache=false # FreeMarker模板
spring.groovy.template.cache=false # Groovy模板
spring.mustache.template.cache=false # Mustache模板
▲ 静态模板重加载的注意事项
Spring Boot通过监测类加载路径下文件的改变来实现模板的重加载。
换而言之:如果类加载路径下(classes目录)的文件没有改变,那Spring Boot就不会触发静态模板的重加载
如果只是更改了静态资源(比如图片、CSS样式单等),由于它们都不在项目的类加载路径下,
因此它们都不会触发Spring Boot重加载静态资源。
▲ 由于Eclipse默认开启了自动构建, 因此保存模板页面后会触发重加载;
保存页面模板 --> 自动构建 --> 类加载路径下文件发生变化 --> Spring Boot静态模板重加载
▲ 由于IDEA默认没有开启自动构建,因此要么先启用自动构建,要么每次修改页面模板后按Ctrl + F9构建项目来触发模板的重加载。
保存页面模板(src文件发生了改变) --> 没有自动构建 --> 类加载路径下文件没有变化 --> 不触发Spring Boot静态模板重加载
要么先启用自动构建;要么每次修改页面模板后按Ctrl + F9来构建项目,即可让静态页面重加载。
代码演示:
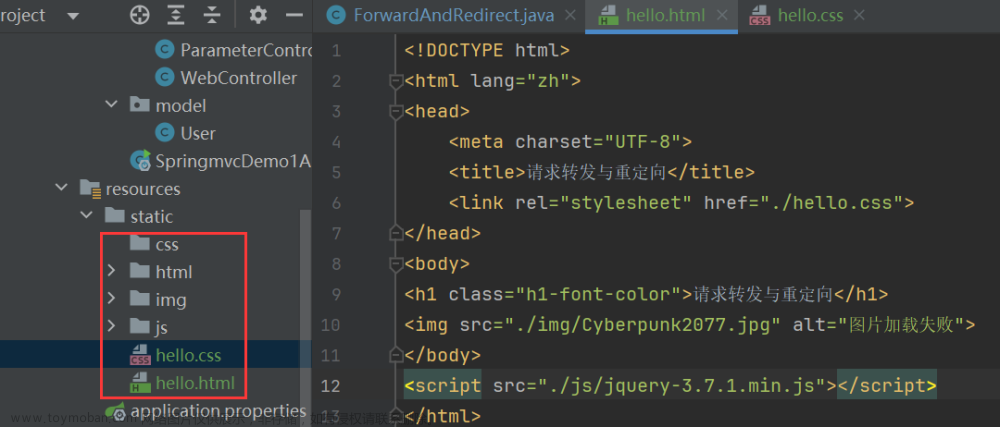
需求:如果前端使用到 Thymeleaf模板,然后我们在修改前端页面的时候,每次修改后想直接按浏览器的刷新就可以刷新到最新修改的页面,而不用每次都重启项目。
只需要在yml配置文件中添加一些关闭静态页面模板的缓存即可:
如:使用了 Thymeleaf模板,那么在yml配置文件中添加这个 spring.thymeleaf.cache=false配置就可以了,然后 IDEA 需要再按 按Ctrl + F9来构建项目,就可以在静态页面冲加载。

如果使用开发者工具 spring-boot-devtools ,那么就需要上图那样在yml关闭模板缓存了,这个devtools 已经帮我们完成这些功能了。
直接添加devtools依赖就可以了,就不用在yml配置文件里面关闭模板缓存了。
但是都需要按 Ctrl + F9 来构建一下
★ 开发者工具
spring-boot-devtools开发者工具具有如下功能:
- 模板自动重加载, 默认就关闭静态的缓存。也就是上面的设置完全可以省略。
- 应用快速重启
- 浏览器实时重加载(LiveReload)
- 各种开发时配置属性(如前面介绍的关闭模板缓存等)
- 将Web日志组(包括Spring MVC和Spring WebFlux)设为DEBUG级别
——上面这些功能,基本上都是为Spring Boot热插拔在提供支持。
★ 开发者工具的注意点
▲ 项目只要添加devtools依赖包,则自动启用devtools开发者工具。
▲ 如果以java -jar xxx.jar的形式运行Spring Boot项目,则默认被当成产品场。文章来源:https://www.toymoban.com/news/detail-654698.html
此时即使项目中包含devtools依赖包,也会自动关闭devtools开发者工具。
可通过如下系统属性强行启用开发者工具:
-Dspring.devtools.restart.enabled=true
▲ 为避免安全隐患,打包Spring Boot应用时会自动排除devtools工具。文章来源地址https://www.toymoban.com/news/detail-654698.html
如要远程使用devtools功能,这时就需要强制将devtools工具打包进去,
- 对于Maven构建工具,则需将excludeDevtools属性设为false即可
- 对于Gradle工具,则需要指定包含developmentOnly依赖库。
到了这里,关于28、springboot的静态模版(前端页面)重加载和 devtools开发者工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!