引言
ECMAScript(简称ES)是一种用于编写Web前端JavaScript的标准化语言。自1997年发布第一版(ES1)以来,ECMAScript已经经历了多个版本的更新和演进。每个版本都引入了新的语法和功能,为开发人员提供了更强大和灵活的工具。
本文将对ECMAScript的各个版本进行对比,详细介绍每个版本的新特性和改进,帮助开发人员了解不同版本之间的差异,并选择适合自己项目的版本。
ES1
ES1是1997年发布的第一个ECMAScript版本。它定义了最基本的JavaScript语法和功能,包括变量声明、函数定义、条件语句、循环语句等。这些基本特性为后续版本的扩展奠定了基础。
// ES1示例代码
var message = "Hello, World!";
function sayHello(name) {
console.log("Hello, " + name + "!");
}
sayHello("John");
ES2
ES2于1998年发布,是对ES1的一些小的改进和修正。它添加了一些新的内置对象和方法,如Math对象和parseInt()函数。此外,ES2还引入了try-catch语句,使错误处理更加灵活。
// ES2示例代码
var number = parseInt("42");
console.log(number); // 输出: 42
try {
// 可能会抛出错误的代码
} catch (error) {
// 处理错误的代码
}
ES3
ES3于1999年发布,是一个重要的版本更新。它引入了许多新的语言特性,如正则表达式、异常处理和更严格的错误检查。此外,ES3还增加了一些内置对象和方法,如Array对象和JSON对象,以及eval()函数。
// ES3示例代码
var regex = /pattern/;
var array = [1, 2, 3];
var json = { "name": "John", "age": 30 };
console.log(array.length); // 输出: 3
console.log(json.name); // 输出: John
eval("var x = 10;");
console.log(x); // 输出: 10
ES5
ES5于2009年发布,是一个重要的版本更新。它引入了许多新的语言特性,如严格模式、数组迭代方法和函数绑定。此外,ES5还改进了对象属性的定义和访问方式,以及JSON的支持。
// ES5示例代码
"use strict";
var numbers = [1, 2, 3];
numbers.forEach(function(number) {
console.log(number);
});
var person = {
name: "John",
age: 30,
getFullName: function() {
return this.name;
}
};
console.log(person.getFullName()); // 输出: John
ES6
ES6(也称为ES2015)于2015年发布,是一个重大的版本更新。它引入了许多新的语言特性,如箭头函数、类、模块化、解构赋值和迭代器。此外,ES6还改进了字符串操作、Promise对象和生成器函数。
// ES6示例代码
const numbers = [1, 2, 3];
numbers.forEach((number) => {
console.log(number);
});
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
getFullName() {
return this.name;
}
}
const person = new Person("John", 30);
console.log(person.getFullName()); // 输出: John
ES7
ES7(也称为ES2016)于2016年发布,是一个较小的版本更新。它引入了一些新的语言特性,如指数运算符和Array.prototype.includes()方法。此外,ES7还改进了Array.prototype.includes()方法,使其更易于使用。
// ES7示例代码
const result = 2 ** 3;
console.log(result); // 输出: 8
const numbers = [1, 2, 3];
console.log(numbers.includes(2)); // 输出: true
ES8
ES8(也称为ES2017)于2017年发布,是一个较小的版本更新。它引入了一些新的语言特性,如对象属性的定义顺序和String.prototype.padStart()方法。此外,ES8还改进了异步函数和共享内存并发模型。
// ES8示例代码
const person = {
name: "John",
age: 30,
[Symbol("id")]: 123
};
console.log(Object.getOwnPropertyNames(person)); // 输出: ["name", "age"]
console.log("abc".padStart(5, "0")); // 输出: "00abc"
ES9
ES9(也称为ES2018)于2018年发布,是一个较小的版本更新。它引入了一些新的语言特性,如异步迭代器和正则表达式命名捕获组。此外,ES9还改进了Promise.prototype.finally()方法和正则表达式的性能。
// ES9示例代码
async function fetchData() {
const response = await fetch("https://example.com/data");
const data = await response.json();
return data;
}
const regex = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
const match = regex.exec("2021-09-30");
console.log(match.groups.year); // 输出: 2021
ES10
ES10(也称为ES2019)于2019年发布,是一个较小的版本更新。它引入了一些新的语言特性,如Array.prototype.flat()方法和String.prototype.trimStart()方法。此外,ES10还改进了try-catch语句和Array.prototype.sort()方法的稳定性。
// ES10示例代码
const numbers = [1, [2, [3]]];
const flattened = numbers.flat();
console.log(flattened); // 输出: [1, 2, [3]]
const text = " Hello, World! ";
console.log(text.trimStart()); // 输出: "Hello, World!"
ES11
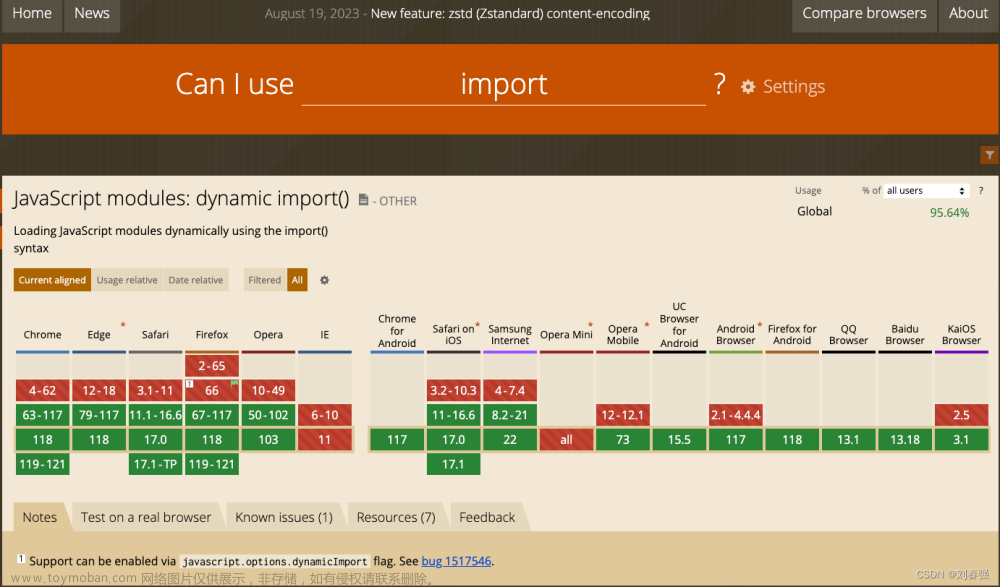
ES11(也称为ES2020)于2020年发布,是一个较小的版本更新。它引入了一些新的语言特性,如可选链操作符和动态导入。此外,ES11还改进了字符串操作和Promise对象的处理。
// ES11示例代码
const person = {
name: "John",
age: 30,
address: {
city: "New York"
}
};
console.log(person?.address?.city); // 输出: "New York"
import("module.js").then((module) => {
// 使用动态导入的模块
});
ES12
ES12(也称为ES2021)于2021年发布,是目前最新的ECMAScript版本。它引入了一些新的语言特性,如逻辑赋值运算符和String.prototype.replaceAll()方法。此外,ES12还改进了数字类型的操作和Promise对象的处理。文章来源:https://www.toymoban.com/news/detail-654780.html
// ES12示例代码
let number = 1;
number &&= 2;
console.log(number); // 输出: 2
const text = "Hello, World!";
console.log(text.replaceAll("o", "i")); // 输出: "Helli, Wirld!"
总结
- 通过对ECMAScript各个版本的对比,我们可以看到JavaScript语言的不断演进和改进。每个版本都带来了新的语法和功能,使开发人员能够更高效地编写代码。
- 在选择使用哪个版本时,我们应该考虑项目的需求和目标平台的兼容性。较新的版本通常具有更多的功能和改进,但可能不被所有浏览器完全支持。在实际开发中,我们可以使用Babel等工具将较新版本的代码转换为较旧版本的代码,以确保在不同浏览器上的兼容性。
- 总之,了解不同ECMAScript版本的特性和差异对于前端开发人员来说非常重要。它可以帮助我们选择合适的语法和功能,提高开发效率并提供更好的用户体验。
参考资料
- ECMAScript标准
- MDN Web文档
希望本篇博客对你了解ECMAScript的不同版本有所帮助。通过探索和学习不断演进的ECMAScript,我们可以在前端开发中不断提升技术水平,并构建出更加强大和现代化的Web应用程序。文章来源地址https://www.toymoban.com/news/detail-654780.html
到了这里,关于ECMAScript版本对比:从ES1到ES2021的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!