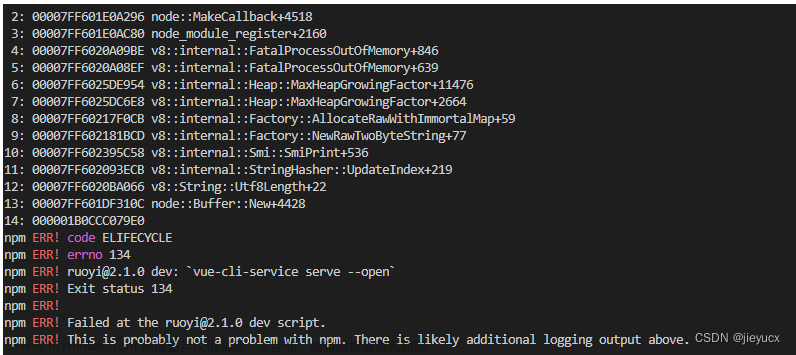
![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;,vue.js,npm,前端](https://imgs.yssmx.com/Uploads/2023/08/655112-1.png)
解决:
有2中方法,建议先尝试第一种,不行再第二种
第一种: 重新安装依赖环境
删除项目的node_modules文件夹,重新执行
# 安装依赖环境
npm install
# 运行
npm run dev我只用了第一种方法就可以了 ,第二种方法从别的博主那看到的,我就先写上。
第二种: 降低webpack的版本
查看package.json中webpack的相关版本
# 卸载当前版本
npm uninstall webpack-dev-server
npm uninstall webpack
# 安装低版本
npm install webpack@3.6.0 --save-dev
npm install webpack-dev-server@2.9.1 --save-dev
# 运行
npm run dev
如果执行npm uninstall webpack-dev-server 也报错的话只能用下面方法了。
原因是node_modules文件夹有意外改动,导致依赖库不完整。
解决:文章来源:https://www.toymoban.com/news/detail-655112.html删除项目下的node_modules
在项目目录下重新执行npm install ,会重新生成node_modules
执行npm run build
执行npm run dev文章来源地址https://www.toymoban.com/news/detail-655112.html
到了这里,关于[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!