前言
CommunityToolkit.Mvvm(以下简称Toolkit)是WPF最有名的两个框架,一个是Prism,另一个就是Toolkit。
Prism可以看我的Prism详解
WPF Prims框架详解
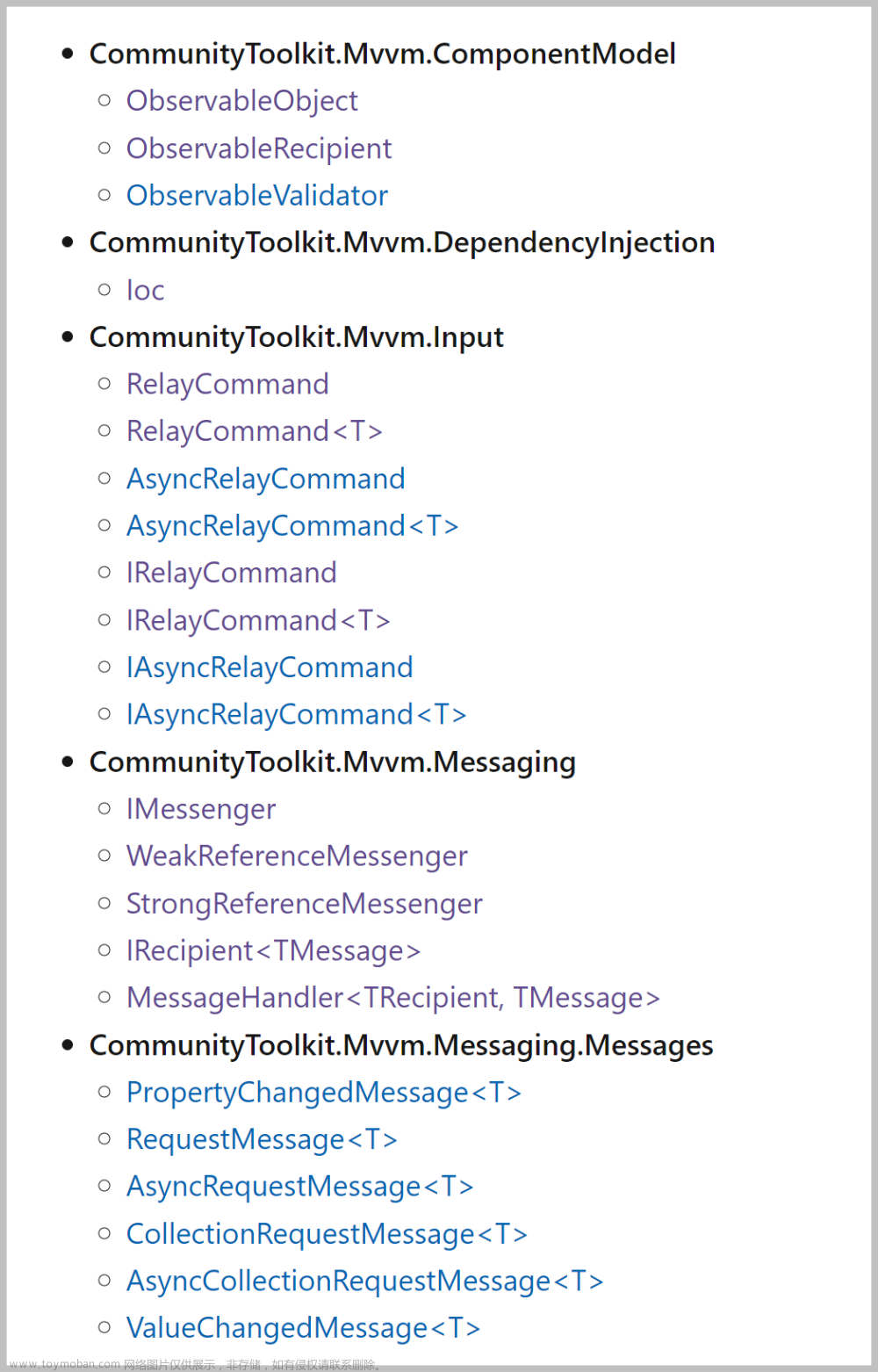
Toolkit
Toolkit 官方文档
用 CommunityToolkit.Mvvm 加速 MVVM 开发流程
Nuget安装

简单使用
Toolkit简单复写了我们常用的两个方法
一个是 SetProperty,一个是RelayCommand
SetProperty,通知更新
public class MainViewModel:ObservableObject
{
private string _title;
public string Title
{
get => _title;
set => SetProperty(ref _title,value);
}
}
RealyCommand
public RelayCommand ButtonClickCommand { get; set; }
public MainViewModel()
{
ButtonClickCommand = new RelayCommand(() => { Debug.WriteLine("Hello World!"); });
}
MVVM模式的3种command总结[2]–RelayCommand
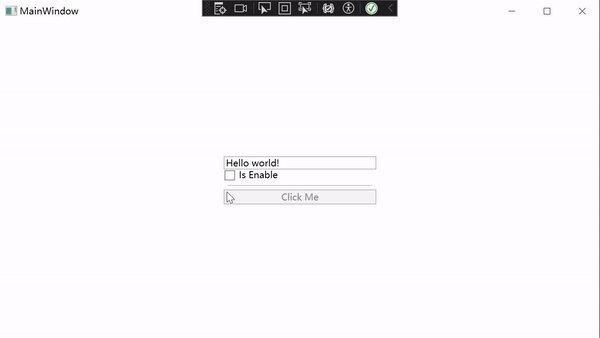
RealyCommand主要有一个CanExecute属性。通知是否能点击
CanExecute
通知按钮能否点击(我感觉有点鸡肋)
public class MainViewModel:ObservableObject
{
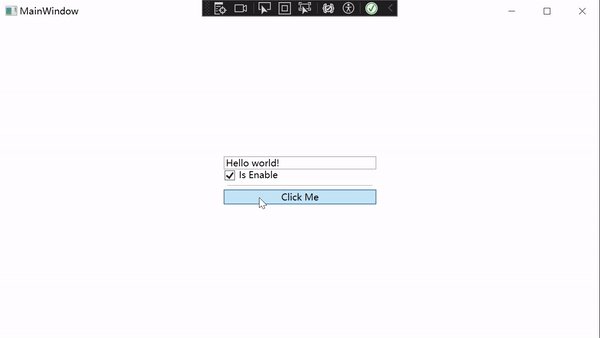
private string _title = "Hello world!";
public string Title
{
get => _title;
set => SetProperty(ref _title,value);
}
private bool _isEnable = false;
public bool IsEnable
{
get=> _isEnable;
set
{
SetProperty(ref _isEnable,value);
ButtonClickCommand.NotifyCanExecuteChanged();
}
}
public RelayCommand ButtonClickCommand { get; set; }
public MainViewModel()
{
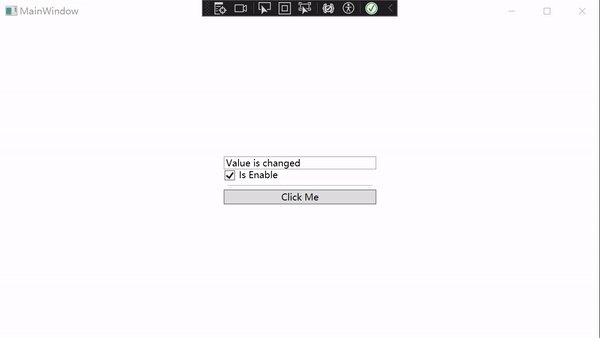
ButtonClickCommand = new RelayCommand(() => { Title = "Value is changed"; },()=>IsEnable);
}
}
<Window.DataContext>
<viewModel:MainViewModel />
</Window.DataContext>
<Grid>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" >
<TextBox Text="{Binding Title}" Width="200"/>
<CheckBox Content="Is Enable" IsChecked="{Binding IsEnable}" />
<Separator Margin="5"/>
<Button Command="{Binding ButtonClickCommand}" Content="Click Me"/>
</StackPanel>
</Grid>

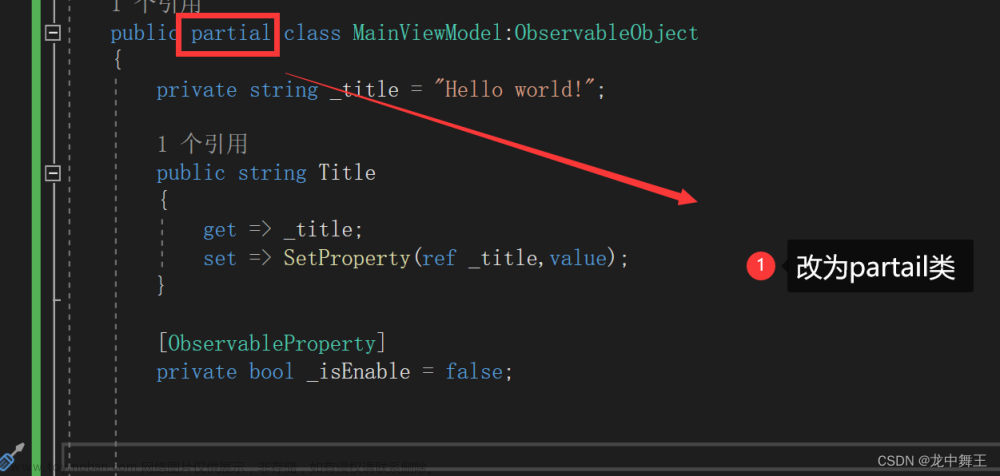
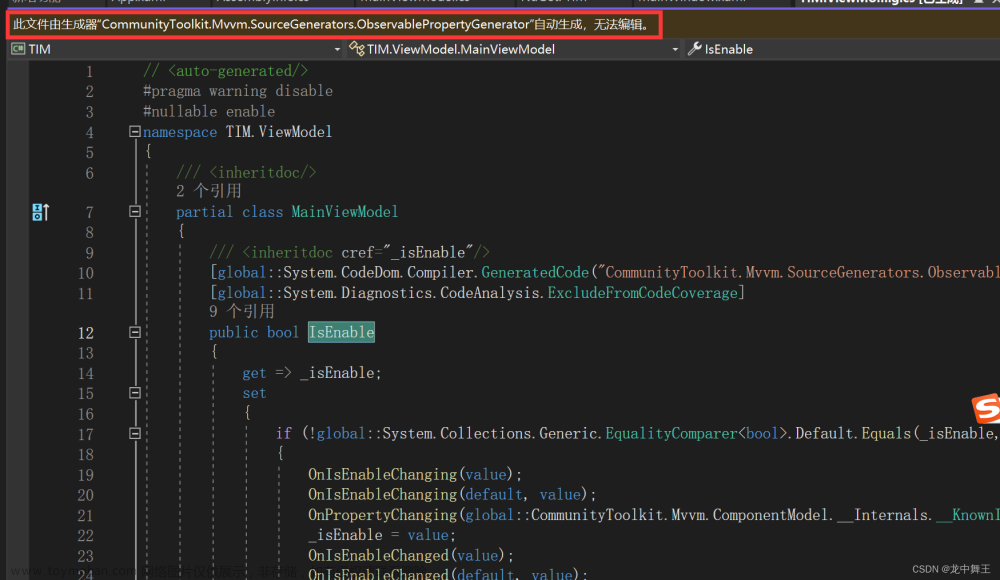
新功能,代码生成器
Toolkit新增了生成器功能,自动帮我们将代码补全。
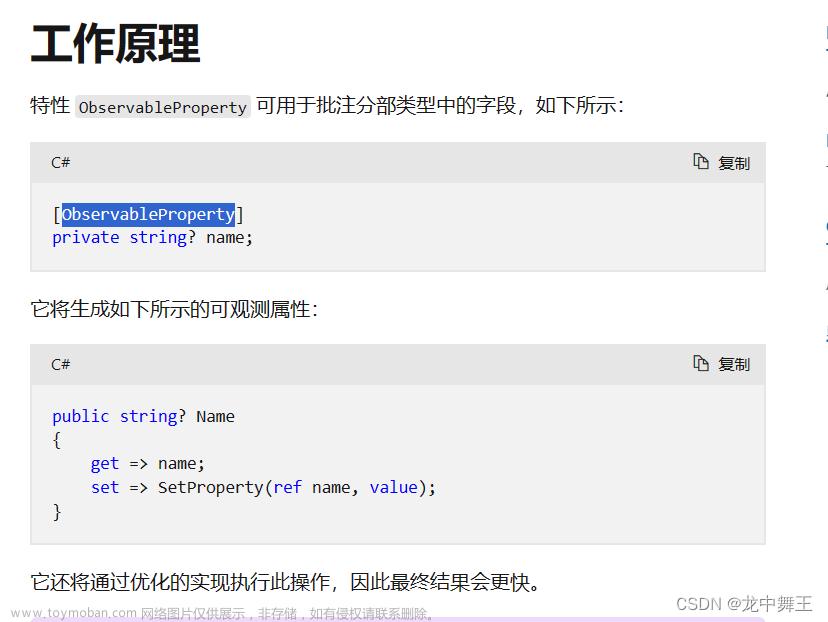
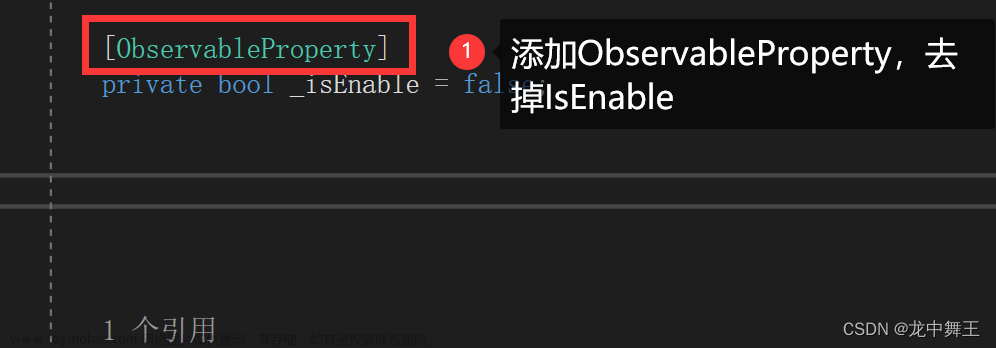
ObservableProperty
ObservableProperty



生成的Public属性是符合一下特性
- private
- name=>Name
- _name=>Name
- m_name=>Name
以上三者都会自动对应到public Name
NotifyCanExecuteChangedFor
因为我们之前修改RelayCommand的CanExecute都是通过public 里面的get set去通知的,我们现在可以使用NotifyCanExecuteChangedFor来通知
[NotifyCanExecuteChangedFor(nameof(ButtonClickCommand))]
[ObservableProperty]
private bool _isEnable = false;
//等价于
private bool _isEnable = false;
public bool IsEnable
{
get=> _isEnable;
set
{
SetProperty(ref _isEnable,value);
ButtonClickCommand.NotifyCanExecuteChanged();
}
}
RelayCommand
RelayCommand给一个Void函数,会自动生成一个对应Command 和初始化这个Command
[RelayCommand]
public void ButtonClick()
{
}
//等价于
public RelayCommand ButtonClickCommand { get; set; }
public MainViewModel()
{
ButtonClickCommand = new RelayCommand(() => { Title = "Value is changed"; }, () => IsEnable);
}
其他功能
//将CanExecute绑定到IsEnable
[RelayCommand(CanExecute =nameof(IsEnable))]
public void ButtonClick()
{
}
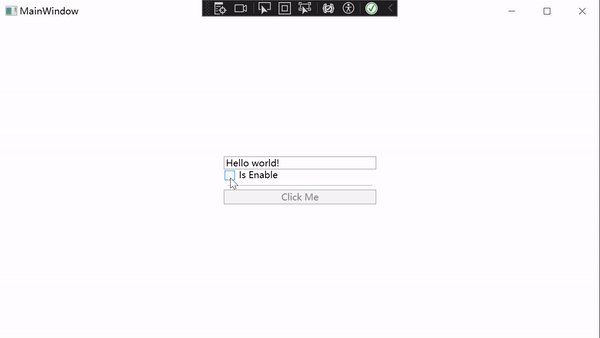
///异步函数也可以,CanExecute会在异步函数结束之后变回去
[RelayCommand(CanExecute =nameof(IsEnable))]
public async Task ButtonClickAsync()
{
await Task.Delay(1000);
Title = "我被修改了";
}
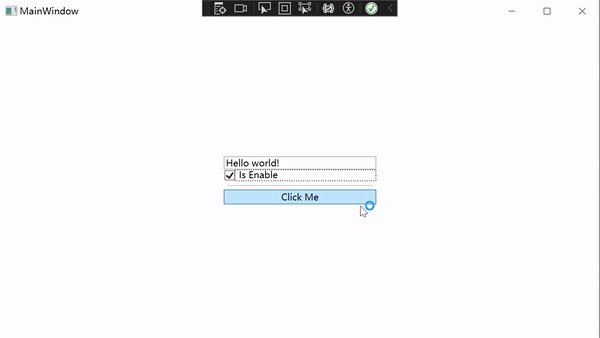
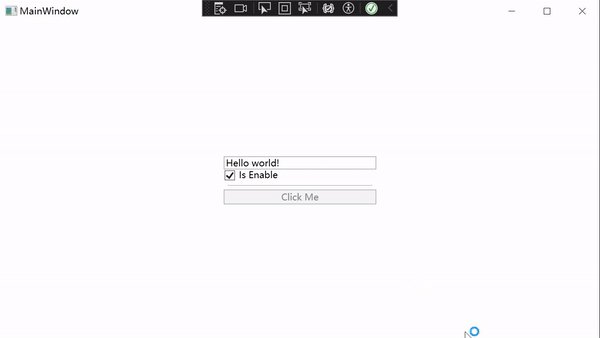
异步函数演示:注意看按钮颜色
对应关系
ButtonClickAsync、ButtonClick=>ButtonClickCommand
NotifyPropertyChangedFor
我们希望两个属性是强关联的,比如Title和TestStr是强关联的。
我们希望能通知另一个属性发生了更改,比如Title 通知TestStr更改文章来源:https://www.toymoban.com/news/detail-655444.html
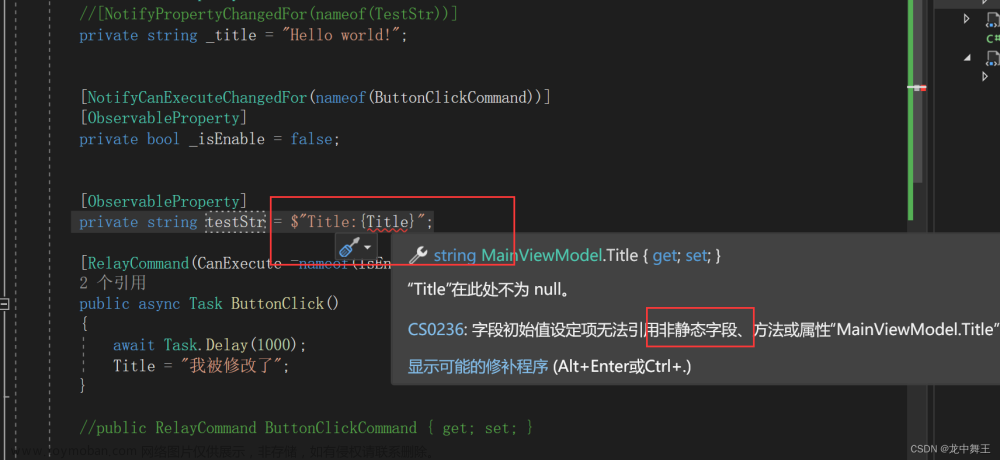
private string testStr = $"Title:{Title}";
但是这么写会报错,只能设置静态方法
然后我们可以通过NotifyPropertyChangedFor来进行通知文章来源地址https://www.toymoban.com/news/detail-655444.html
[ObservableProperty]
[NotifyPropertyChangedFor(nameof(TestStr))]
private string _title = "Hello world!";
public string TestStr => $"Title:{Title}";
到了这里,关于WPF CommunityToolkit.Mvvm的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!