4 表格标签
表格标签也是一种复合标签。由:table,tr,td,th,thead,tbody组合,由行和列组合成,行和列交叉的地方就是单元格。在HTML中使用table来定义表格。网页的表格和办公软件里面的xls一样,都是有行有列的。HTML使用tr标签定义行,使用td标签定义列。文章来源:https://www.toymoban.com/news/detail-655662.html
1、`<table>`和`</table>`表示一个表格的开始和结束。一组`<table>...</table>`表示一个表格。
2、border用于设置整个表格的边框宽度,默认为0,表示不显示边框。
3、`<tr>`和`</tr>`表示表格中的一行的开始和结束。一组`<tr>...</tr>`,一个表格可以有多行。通过计算table标签中包含多少对tr子标签即可知道一个表格有多少行。
4、`<td>`和`</td>`表示表格中的一个单元格的开始和结束。通过计算一个tr里面包含了多少对td自标签即可知道一个表格有多少列,多少的单元格了。
table相关属性:
| 属性 | 值 | 描述 |
|---|---|---|
| width | px、% | 规定表格的宽度。 |
| height | px、% | 规定表格的高度。 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定表格的背景颜色。 |
| background | url | 规定表格的背景图片。 |
| border | px | 规定表格边框的宽度。 |
| cellpadding | px、% | 规定单元格边框与其内容之间的空白。 |
| cellspacing | px、% | 规定单元格之间的空隙。 |
td相关属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | px、% | 规定单元格的宽度。 |
| height | px、% | 规定单元格的高度。 |
| align | left、center、right | 规定单元格内容的对齐方式。 |
| valign | top、middle、bottom | 规定单元格内容的垂直对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定单元格的背景颜色。 |
| background | url | 规定单元格的背景图片。 |
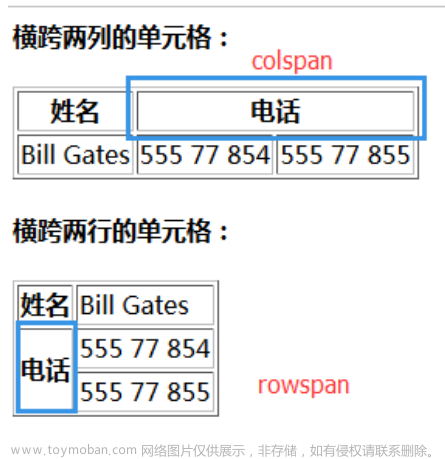
| rowspan | number | 规定单元格合并的行数 |
| colspan | number | 规定单元格合并的列数 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table width="400px" border="1" align="center" cellpadding="10px" cellspacing="1px">
<tr bgcolor="#7fff00" align="center">
<th>姓名</th>
<th>年龄</th>
<th>部门</th>
<th>业绩</th>
</tr>
<tr align="center">
<td>张三</td>
<td>18</td>
<td>外交部</td>
<td>87</td>
</tr>
<tr align="center">
<td>李四</td>
<td>20</td>
<td rowspan="2">销售部</td>
<td>93</td>
</tr>
<tr align="center">
<td>王五</td>
<td>19</td>
<td>89</td>
</tr>
</table>
<table width="400px" border="1" align="center" cellpadding="10px" cellspacing="1px">
<thead bgcolor="#7fff00" align="center">
<th>姓名</th>
<th>年龄</th>
<th>部门</th>
<th>业绩</th>
</thead>
<tbody>
<tr align="center">
<td>张三</td>
<td>18</td>
<td>外交部</td>
<td>87</td>
</tr>
<tr align="center">
<td>李四</td>
<td>20</td>
<td rowspan="2">销售部</td>
<td>93</td>
</tr>
<tr align="center">
<td>王五</td>
<td>19</td>
<td>89</td>
</tr>
</tbody>
</table>
</body>
</html>
代码效果图如下:
 文章来源地址https://www.toymoban.com/news/detail-655662.html
文章来源地址https://www.toymoban.com/news/detail-655662.html
到了这里,关于4 HTML表格标签的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]](https://imgs.yssmx.com/Uploads/2024/02/828277-1.gif)


![[HTML]Web前端开发技术16(HTML5、CSS3、JavaScript )表格课后练习网页标题:域标签的使用网页标题:美家装饰联系我们网页标题:登录界面网页标题问卷调查——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/820808-1.png)




