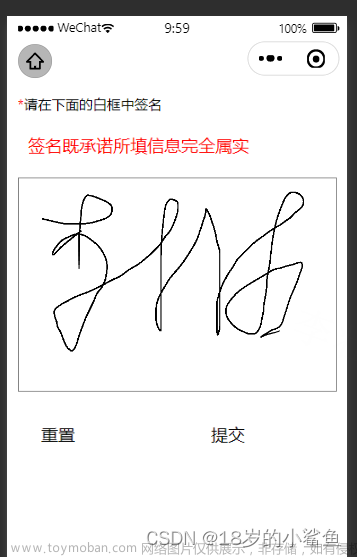
在这里插入图片描述
wxml
canvas.width = width * dpr
canvas.height = height * dpr
ctx.scale(dpr, dpr)
this._dpr = dpr
this._ctx = ctx
this._canvas = canvas
},
touchStart(e) {
console.log(e)
const {
_ctx: ctx
} = this
const {
clientX: x,
clientY: y
} = e.touches[0]
ctx.beginPath()
// ctx.moveTo(x-e.target.offsetLeft, y-e.target.offsetTop)
ctx.moveTo(x - e.target.offsetLeft, y - e.target.offsetTop)
this.setData({
preX: x - e.target.offsetLeft,
preY: y - e.target.offsetTop,
})
},
touchMove(e) {
const {
_ctx: ctx
} = this
const {
clientX: x,
clientY: y
} = e.touches[0]
this.data.signPath.push([x, y])
this.setData({
signPath: this.data.signPath
})
let preX = this.data.preX
let preY = this.data.preY
let curX = x - e.target.offsetLeft
let curY = y - e.target.offsetTop
let deltaX = Math.abs(preX - curX)
let deltaY = Math.abs(preY - curY)
if (deltaX >= 3 || deltaY >= 3) {
// 前后两点中心点
let centerX = (preX + curX) / 2
let centerY = (preY + curY) / 2
//这里以前一点作为控制点,中心点作为终点,起始点为上一次的中点,很流畅啊!
ctx.quadraticCurveTo(preX, preY, centerX, centerY);
ctx.stroke();
this.setData({
preX: curX,
preY: curY,
})
}
// ctx.lineTo(x-e.target.offsetLeft, y-e.target.offsetTop)
// ctx.lineTo(x, y)
// ctx.stroke()
},
//重绘
reset() {
wx.showModal({
title: ‘提示’,
content: ‘确定要重置吗?’,
cancelText: ‘取消’,
confirmText: ‘确定’,
success: res => {
if (res.confirm) {
const {
_ctx: ctx,
_canvas: canvas
} = this
this.setData({
signPath: []
})
ctx.clearRect(0, 0, canvas.width, canvas.height)
}
}
})
},
//提交签名图片
sure() {
if (this.data.signPath.length <= 0) {
wx.showToast({
title: ‘签名不能为空’,
icon: ‘none’
})
return
}
wx.showModal({
title: ‘提示’,
content: ‘确定提交吗?’,
cancelText: ‘取消’,
confirmText: ‘确定’,
success: res => {
if (res.confirm) {
//导出图片
this.outImage()
}
}
})
},
sureSignature() {
if (this.data.signPath.length <= 0) {
wx.showToast({
title: ‘签名不能为空’,
icon: ‘none’
})
return
}
},
outImage() {
const {
_canvas: canvas,
_dpr: dpr
} = this
var image = canvas.toDataURL(“image/png”); // 得到生成后的签名base64位 url 地址
console.log(image)
let pages = getCurrentPages(); //获取当前页面js里面的pages里的所有信息。
//prevPage 是获取上一个页面的js里面的pages的所有信息。 -2 是上一个页面,-3是上上个页面以此类推。
let prevPage = pages[pages.length - 2];
//给上个页面赋值
prevPage.setData({
qianimg: image
})
wx.navigateBack({
delta: 1,
})
}
})
wxss
.content {
width: 100vw;
height: 100vh;
}
.canvasBox {
margin-top: 10px;
background-color: #fff;
width: 100%;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.title {
font-size: 28rpx;
padding: 0 24rpx;
}
.title::before {
content: ‘*’;
color: red;
}
.tips {
width: 100%;
color: red;
padding: 20px;
box-sizing: border-box;
}
.sign-canvas-view {
box-sizing: border-box;
border: 2rpx dashed #ddd;
margin: 0 24rpx;
}
.submitBtn {
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 30px;
}文章来源:https://www.toymoban.com/news/detail-655987.html
.clickbtn{
background-color: rgb(14, 103, 175);
}
.clickbtn_1{
background-color: rgb(5, 76, 134);
}文章来源地址https://www.toymoban.com/news/detail-655987.html
到了这里,关于微信小程序手写签字版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!