npm install指令安装东西时报network错误解决方案
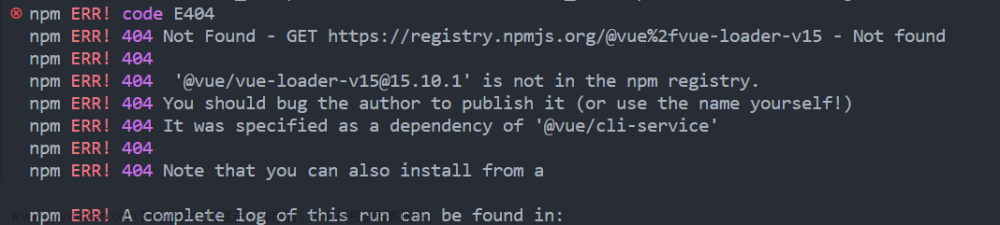
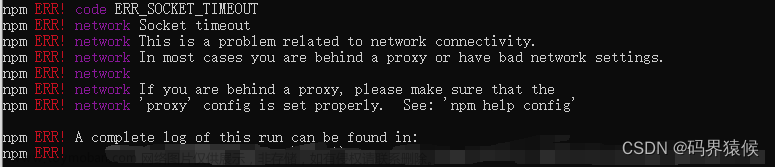
报错截图:
报错代码:
npm ERR! code ERR_SOCKET_TIMEOUT
npm ERR! network Socket timeout
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
解决方案:
①进行代理设置为false,如下命令
npm config set proxy false
②npm缓存清理,如下命令文章来源:https://www.toymoban.com/news/detail-655998.html
npm cache verify
③再次执行npm install命令即可解决此问题文章来源地址https://www.toymoban.com/news/detail-655998.html
到了这里,关于npm install指令安装东西时报network错误解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!